表單主要功能是用來與使用者做交流的一個網頁控制元件,良好的表單設計能夠讓網頁與使用者更好的溝通。表單中常見的元素主要包括:文字輸入框、下拉選擇框、單選按鈕、核取按鈕、文字域和按鈕等。其中每個控制元件所起的作用都各不相同,而且不同的瀏覽器對錶單控制元件渲染的風格都各有不同。

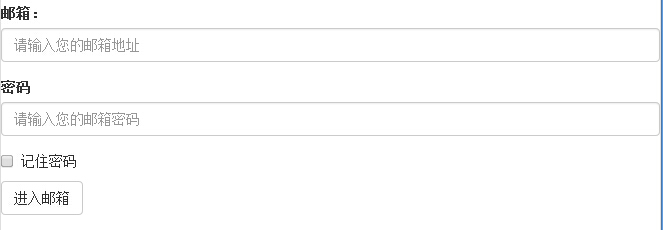
<form role="form"> <div class="form-group"> <label for="exampleInputEmail1">郵箱:</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="請輸入您的郵箱地址"/> </div> <div class="form-group"> <label for="exampleInputPassword1">密碼</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="請輸入您的郵箱密碼"/> </div> <div class="checkbox"> <label> <input type="checkbox"/> 記住密碼 </label> </div> <button type="submit" class="btn btn-default">進入郵箱</button> </form>
Bootstrap中主要將這些元素的margin、padding和border等進行了細化設定。當然表單除了這幾個元素之外,還有input、select、textarea等元素,在Bootstrap框架中,通過定製了一個類名`form-control`,也就是說,如果這幾個元素使用了類名“form-control”,將會實現一些設計上的定製效果。
1. 寬度變成了100%
2. 設定了一個淺灰色(#ccc)的邊框
3. 具有4px的圓角
4. 設定陰影效果,並且元素得到焦點之時,陰影和邊框效果會有所變化
5. 設定了placeholder的顏色為#999
執行效果圖