一. Bootstrap 表格樣式支援
Bootstrap提供了六種不同風格的樣式支援,其中一個基礎樣式,4個附件樣式,1個響應式設計樣式
1. .table:基礎表格
2. .table-striped:斑馬線表格
3. .table-bordered:帶邊框的表格
4. .table-hover:滑鼠懸停高亮的表格
5. .table-condensed:緊湊型表格
6. .table-responsive:響應式表格
二. Bootstrap 行樣式

<table class="table table-bordered"> <thead> <tr> <th>類名</th> <th>描述</th> </tr> </thead> <tbody> <tr class="active"> <td>.active</td> <td>表示當前活動的資訊</td> </tr> <tr class="success"> <td>.success</td> <td>表示成功或者正確的行為</td> </tr> <tr class="info"> <td>.info</td> <td>表示中立的資訊或行為</td> </tr> <tr class="warning"> <td>.warning</td> <td>表示警告,需要特別注意</td> </tr> <tr class="danger"> <td>.danger</td> <td>表示危險或者可能是錯誤的行為</td> </tr> </tbody>
其實現效果如下:

三. 基礎表格樣式

<table class="table"> <thead> <tr> <th>表格標題</th> <th>表格標題</th> <th>表格標題</th> </tr> </thead> <tbody> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> </tbody> </table>

四. 斑馬線表格

<table class="table table-striped"> <thead> <tr> <th>表格標題</th> <th>表格標題</th> <th>表格標題</th> </tr> </thead> <tbody> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> </tbody> </table>

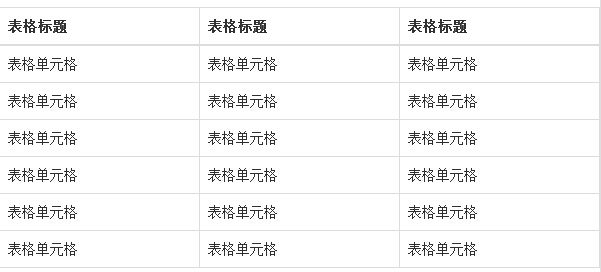
五. 帶邊框表格

<table class="table table-bordered"> <thead> <tr> <th>表格標題</th> <th>表格標題</th> <th>表格標題</th> </tr> </thead> <tbody> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> </tbody> </table>

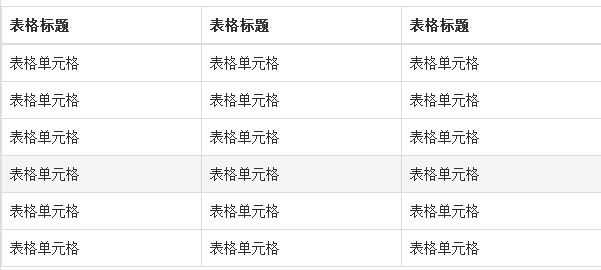
六. 滑鼠浮動樣式

<table class="table table-bordered table-hover"> <thead> <tr> <th>表格標題</th> <th>表格標題</th> <th>表格標題</th> </tr> </thead> <tbody> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> </tbody> </table>

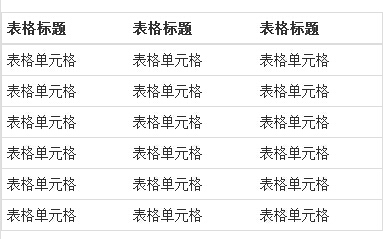
七. 緊湊型樣式

<table class="table table-condensed table-hover"> <thead> <tr> <th>表格標題</th> <th>表格標題</th> <th>表格標題</th> </tr> </thead> <tbody> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> </tbody> </table>

八. 響應式表格樣式

<div class="table-responsive"> <table class="table table-condensed table-hover"> <thead> <tr> <th>表格標題</th> <th>表格標題</th> <th>表格標題</th> </tr> </thead> <tbody> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> <tr> <td>表格單元格</td> <td>表格單元格</td> <td>表格單元格</td> </tr> </tbody> </table> </div>

這個有點小小的區別,這個響應式樣式是在外面巢狀了一個div,單螢幕解析度較小的時候會出現滾動條
