一. Bootstrap標題
在Bootstrap中使用標題和Html本身沒有太大的區別使用h1-h6, 而Bootstrap只是預設修改了H1-h6的樣式,網上找到如下資料參考

二. Bootstrap 標題的修改
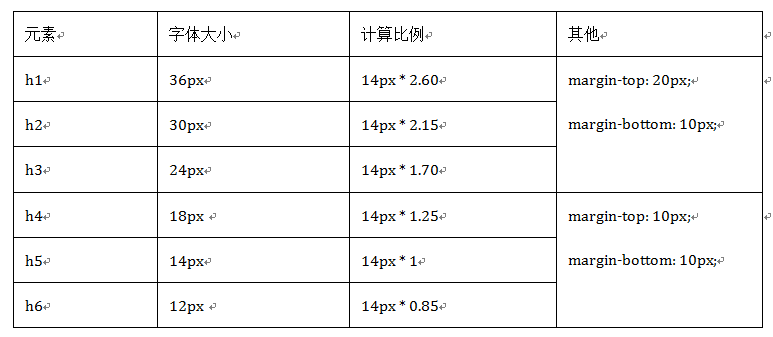
1. 重新設定了margin-top和margin-bottom的值, h1~h3重置後的值都是20px;h4~h6重置後的值都是10px
2. 所有標題的行高都是1.1(也就是font-size的1.1倍),而且文字顏色和字型都繼承父元素的顏色和字型。
3. 固定不同級別標題字型大小,h1=36px,h2=30px,h3=24px,h4=18px,h5=14px和h6=12px.
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>Bootstrap</title> <link href="/bootstrap-3.3.4-dist/css/bootstrap.min.css" rel="stylesheet" /> <!--[if lt IE 9]> <script src="/bootstrap-3.3.4-dist/js/html5shiv.min.js"></script> <script src="/bootstrap-3.3.4-dist/js/respond.min.js"></script> <![endif]--> <script src="/bootstrap-3.3.4-dist/js/jquery-2.1.4.min.js"></script> <script src="/bootstrap-3.3.4-dist/js/bootstrap.min.js"></script> </head> <body> <h1>Bootstrap標題一</h1> <h2>Bootstrap標題二</h2> <h3>Bootstrap標題三</h3> <h4>Bootstrap標題四</h4> <h5>Bootstrap標題五</h5> <h6>Bootstrap標題六</h6> </body> </html>
預覽效果圖如下

三. 小標題
Bootstrap使用小標題<small> 標籤, 如果大字號為h1-h3,小標題顯示當前字號65%,如果大字號為h4-h6,小標題箱單當前字號的75%
<body> <h1>Bootstrap標題一<small>小標題</small></h1> <h2>Bootstrap標題二<small>小標題</small></h2> <h3>Bootstrap標題三<small>小標題</small></h3> <h4>Bootstrap標題四<small>小標題</small></h4> <h5>Bootstrap標題五<small>小標題</small></h5> <h6>Bootstrap標題六<small>小標題</small></h6> </body>

四. 標題另類寫法
我們也可以使用div來代替H1-H6標籤,而是class樣式,具體程式碼如下
<div class="h1">Bootstrap標題一<small>小標題</small></div> <div class="h2">Bootstrap標題一<small>小標題</small></div> <div class="h3">Bootstrap標題一<small>小標題</small></div> <div class="h4">Bootstrap標題一<small>小標題</small></div> <div class="h5">Bootstrap標題一<small>小標題</small></div> <div class="h6">Bootstrap標題一<small>小標題</small></div>
可以達到上圖一樣的效果