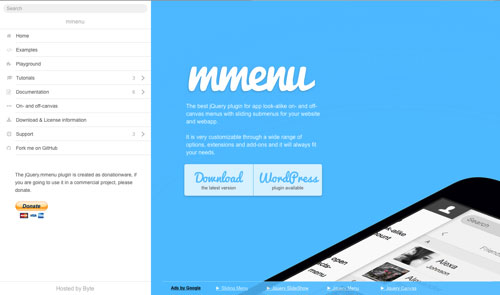
Mmenu
這個mmenu外掛除了能實現手機側邊欄選單外,它設計的2級選單效果也很棒,就像是iPhone的設定選單一樣,可左右滑動展開。還有更多強大功能,比如為選單加上圖示,展開的方式等等。

Drawer
Drawer的響應式選單帶有多種不同型別的展開方式,從右邊、左邊、上邊、固定等。

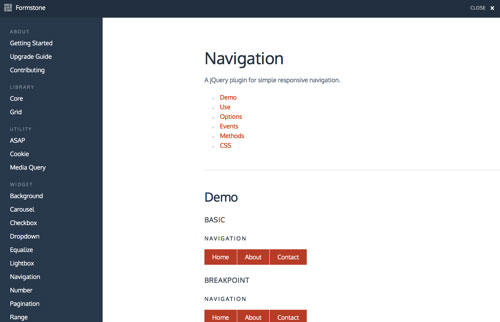
Formstone
Formstone是一個簡約RWD導航,使用者可以自定義選單左右展示,或者overlay、reveal、push方式展示。

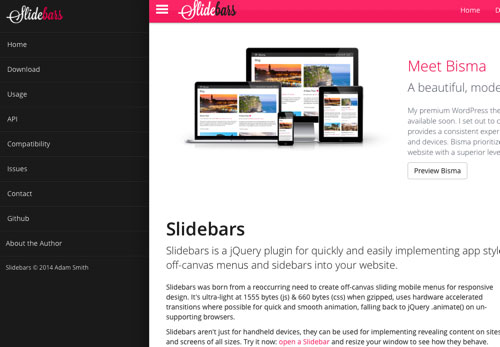
Sidebars
Sidebars是一個jQuery外掛,可以幫你快速搭建你APP一樣的off-canvas選單,有2種展示方式,一種是在選單展示的時候,右側內容也跟著向右縮,另一種是直接覆蓋在內容的上面,具體請看DEMO吧。

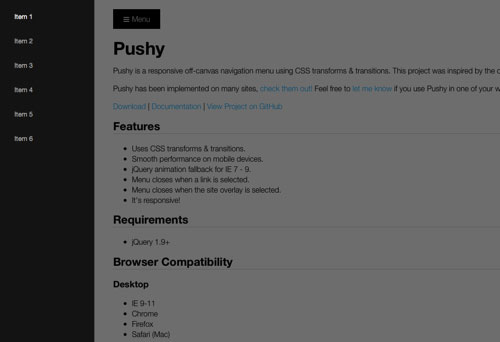
Pushy
一個簡單的側邊導航外掛,如果不需要多級選單,可以使用這個,輕量級。

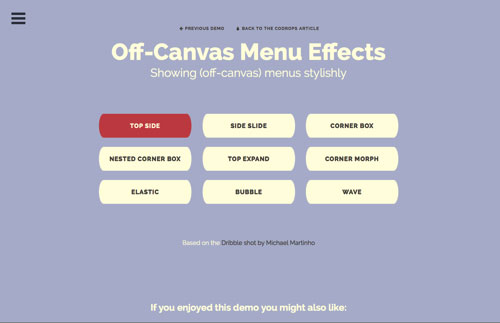
Off-Canvas Menu Effects
這個選單的展示特效非常弦,有的使用SVG動畫實現,推薦看看。

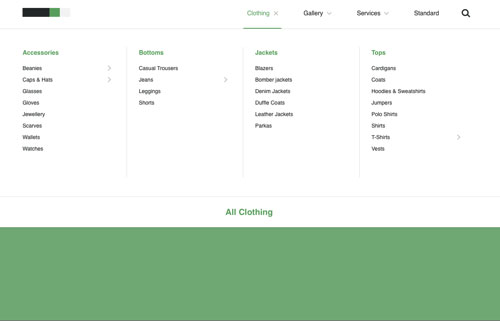
Mega-Site Navigation
很讚的一個RWD多級選單,響應式方面做得很好。

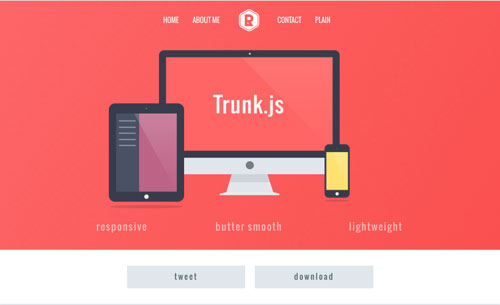
Trunk.Js
輕量級響應式網站導航外掛,展開動畫效果平滑流暢。

RWD Full Screen Navigation Menu
全屏式的響應式導航,選單文字好大隻,很醒目哦~

總結
手機網站越來越流行,為了實現RWD導航,使用現成的響應式選單外掛確實能省很多時間,而且用CSS修改樣式也很方便,只要找對一款合適的選單即可,此外還大家還要以去cssmenumaker或navnav網站,裡面也有一些RWD MENU分享。
評論(1)