Toast,popupWindow,AlertDialog
前提概要
提示框是我們經常會使用的功能,Toast,popupWindow,AlertDialog這三種是我們用的較多的,甚至在有些情況下使用任何一個都是可以的。本文主要分析下它們各自的優點、用法、以及適用場景。
效果
本文主要模仿微信小程式的dialog為例子。(為了程式碼的簡略,就不新增圓角等效果了)
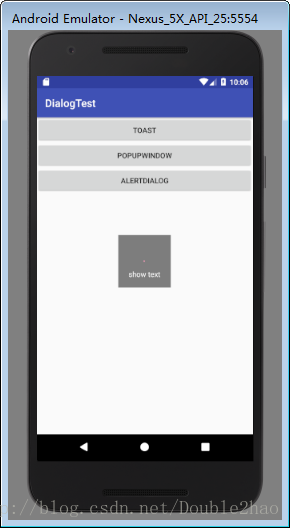
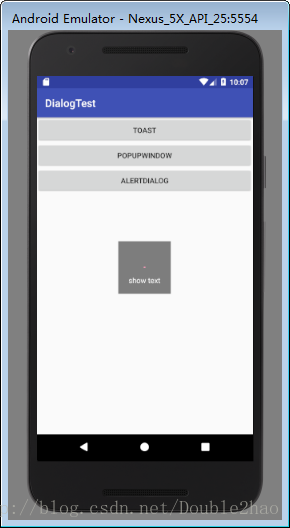
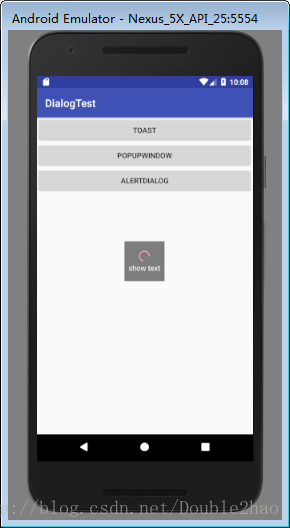
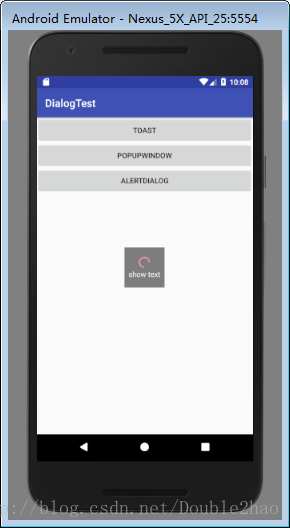
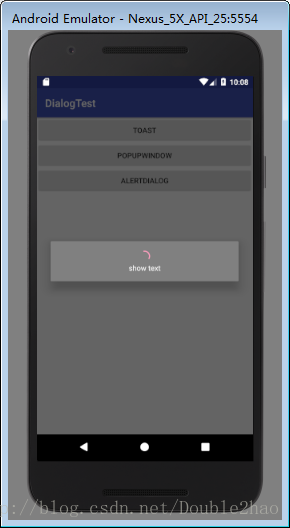
筆者用Toast,popupWindow,AlertDialog三者實現的效果如下:
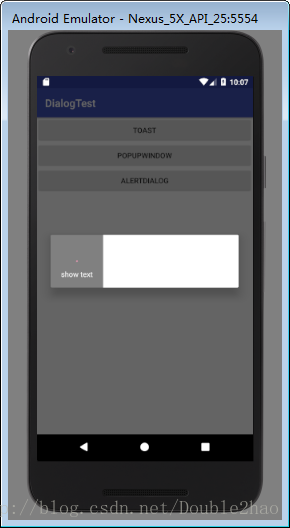
為了顯示正確,在佈局最外面筆者套了一層FrameLayout,如果不套FrameLayout的顯示效果如下:
上面6張圖的比較可以看出,如果在layout最外層不巢狀一個ViewGroup,最終寬高會忽視layout父View的設定而直接根據子View內容的大小繪製,那麼layout可能會達不到我們預期的顯示。
所以筆者如果有使用的需求,一定不要在最外層巢狀一層ViewGroup。
優劣分析
Toast
- 整合度很高,使用超級簡單。
- 不可以長時間顯示,顯示時間最長為Toast.LENGTH_SHORT。不適合作為網路獲取的提示。
- 由於可控性較低,所以坑比較少。
popupWindow
- 和Toast使用效果幾乎一樣,但是整合度相對較低,可控性更高。
- 顯示時間可以自己控制,使用handler機制就可以。
- 真正使用的時候會發現坑比較多。比如layout外面必須巢狀一層viewGroup;background要設定為null,不然會有陰影等。
AlertDialog
- 使用形狀有很大的限制,寬度基本是寫死的。
- 如果用來顯示text,title之類的常規資訊非常實用,不需要自己訂製view,官方整合的非常好。
程式碼
MainActivity.java
package com.example.xujiajia_sx.dialogtest;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.PopupWindow;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
Button btnToast = findViewById(R.id.btn_toast);
btnToast.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast toast=new Toast(MainActivity.this);
View layout= LayoutInflater.from(MainActivity.this).inflate(R.layout.test_view,null,false);
toast.setView(layout);
toast.setGravity(Gravity.CENTER,0,0);
toast.setDuration(Toast.LENGTH_SHORT);
toast.show();
}
});
Button btnPopupWindow = findViewById(R.id.btn_popupWindow);
btnPopupWindow.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
final PopupWindow popupWindow=new PopupWindow(MainActivity.this);
View layout= LayoutInflater.from(MainActivity.this).inflate(R.layout.test_view,null,false);
popupWindow.setContentView(layout);
popupWindow.setBackgroundDrawable(null);
popupWindow.showAtLocation(getWindow().getDecorView(),Gravity.CENTER,0,0);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
popupWindow.dismiss();
}
},2000);
}
});
Button btnAlertDialog = findViewById(R.id.btn_alertDialog);
btnAlertDialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this);
View layout= LayoutInflater.from(MainActivity.this).inflate(R.layout.test_view,null,false);
builder.setView(layout);
builder.create().show();
}
});
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.xujiajia_sx.dialogtest.MainActivity">
<Button
android:id="@+id/btn_toast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/toast" />
<Button
android:id="@+id/btn_popupWindow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/popupWindow" />
<Button
android:id="@+id/btn_alertDialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/alertDialog" />
</LinearLayout>
test_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll_toast"
android:layout_width="100dp"
android:layout_height="100dp"
android:alpha="0.5"
android:background="#000000"
android:orientation="vertical"
android:paddingBottom="16dp"
android:paddingLeft="8dp"
android:paddingRight="8dp"
android:paddingTop="8dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="8dp"
android:layout_weight="1">
<ProgressBar
android:id="@+id/pb_toast"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_centerInParent="true" />
</RelativeLayout>
<TextView
android:id="@+id/tv_toast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:maxLines="1"
android:text="@string/show_text"
android:textColor="#ffffff" />
</LinearLayout>
相關文章
- Android彈窗二則: PopupWindow和AlertDialogAndroid
- Android彈窗二則:PopupWindow和AlertDialogAndroid
- 中級實訓Android學習記錄——Toast、AlertDialog、ProgressBarAndroidAST
- android原始碼解析--AlertDialog及AlertDialog.BuilderAndroid原始碼UI
- 通用 PopupWindow,幾行程式碼搞定 PopupWindow 彈窗(續)行程
- ToastAST
- PopupWindow原始碼分析原始碼
- 自定義的PopupWindow
- Android PopUpWindow基本使用Android
- Android AlertDialog筆記Android筆記
- AlertDialog的初階操作
- AlertDialog 處理方法二
- 自定義Toast樣式+改變Toast寬高AST
- android:AlertDialog控制元件Android控制元件
- 自定義ToastAST
- van-toastAST
- 封裝一個通用的PopupWindow封裝
- Android技能樹 — PopupWindow小結Android
- Android中PopupWindow使用詳解Android
- Android Toast小解AndroidAST
- 【Android原始碼】AlertDialog 原始碼分析Android原始碼
- Android 自定義 AlertDialog 提示框Android
- Android 為PopupWindow設定動畫效果Android動畫
- Android 自定義Toast,修改Toast樣式和顯示時長AndroidAST
- Toast原始碼深度分析AST原始碼
- Toast 元件實現思路AST元件
- 如何理解postgresql toast表SQLAST
- PostgreSQL TOAST 技術解析SQLAST
- Xposed去除抖音Toast教程AST
- ReactNative實現ToastReactAST
- Android自定義ToastAndroidAST
- 防止Toast重複提醒AST
- 自定義Toast樣式AST
- AlertDialog 自定義對話方塊檢視
- 解決虛擬按鍵遮擋popupWindow
- Android 封裝一個通用的PopupWindowAndroid封裝
- android.widget.PopupWindow,生成DialogAndroid
- android PopupWindow監聽返回鍵無效Android