
<!DOCTYPE>
<html>
<head>
<title>下拉框聯動 </title>
<meta charset="UTF-8">
</head>
<body>
<form name="frm">
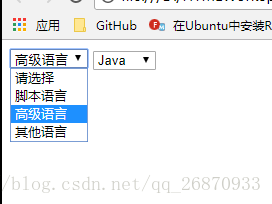
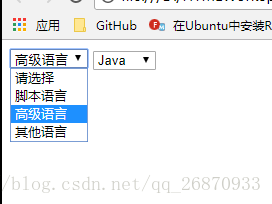
<select name="s1" onChange="redirec(document.frm.s1.options.selectedIndex)">
<option selected>請選擇</option>
<option value="1">指令碼語言</option>
<option value="2">高階語言</option>
<option value="3">其他語言</option>
</select>
<select name="s2">
<option value="請選擇" selected>請選擇</option>
</select>
</form>
<script >
//獲取一級選單長度
var select1_len = document.frm.s1.options.length;
var select2 = new Array(select1_len);
//把一級選單都設為陣列
for (i=0; i<select1_len; i++)
{ select2[i] = new Array();}
//定義基本選項
select2[0][0] = new Option("請選擇", " ");
select2[1][0] = new Option("PHP", " ");
select2[1][1] = new Option("ASP", " ");
select2[1][2] = new Option("JSP", " ");
select2[2][0] = new Option("C/C++", " ");
select2[2][1] = new Option("Java", " ");
select2[2][2] = new Option("C#", " ");
select2[3][0] = new Option("Perl", " ");
select2[3][1] = new Option("Ruby", " ");
select2[3][2] = new Option("Python", " ");
//聯動函式
function redirec(x)
{
var temp = document.frm.s2;
for (i=0;i<select2[x].length;i++)
{ temp.options[i]=new Option(select2[x][i].text,select2[x][i].value);}
temp.options[0].selected=true;
}
</script>
</body>
</html>