移動端技術演進
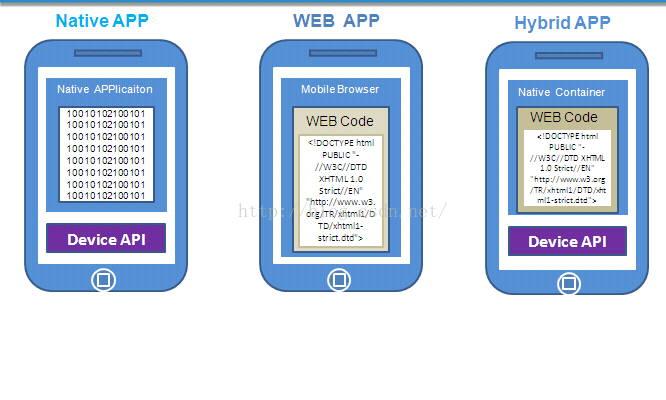
大概可以用下圖概括:WAP -> WEB APP -> Native APP -> Hybrid APP

圖片來源於網路
手機站點
時代背景
這裡簡單說一下背景,因為整體的設計上會有很強的時代印記。時間回到2010年左右,這個時候的手機市場還是功能機的天下,手機處理能力很弱。2g行動網路佔據主導地位,網路慢,流量貴。使用者大多會使用UC瀏覽器或者一些類似的瀏覽器,來節省流量,提升響應速度。
手機瀏覽器
這裡不得不簡要說一下當時的手機瀏覽器。這類手機瀏覽器主要功能是節省流量,加快訪問速度,其次是展示網站內容。這麼說可能是有些偏激,這類瀏覽器會過濾掉目標站點的一些html標籤、js和css,減少返回的內容,加速頁面解析。
實現
UGC起源於網際網路,隨著移動網際網路興起,很自然的想法是開發一個適合移動端使用的網站。作為人們在沒有pc環境下的一個輔助入口。觀念上的主次,決定了移動網站作為pc網站的一個簡化版。所以我們將手機站點定義為一個新的工程,資料共享自主站點。
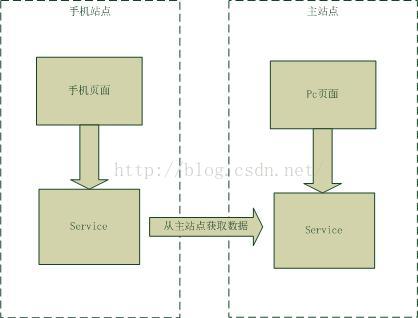
它的結構大致是這個樣子的:
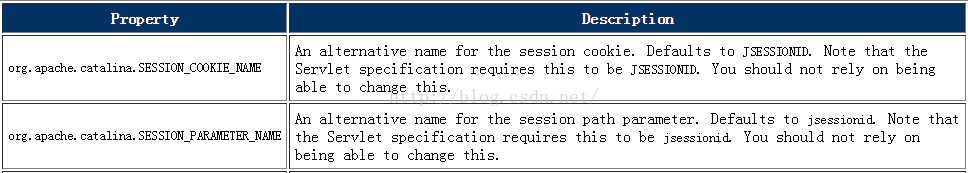
由於前面說的瀏覽器原因,為了保證更好的相容性。頁面使用的html和css很簡單,沒有使用js。同時還有一個很麻煩的問題,此類瀏覽器會丟失cookie,無法保證使用者的登入資訊。查閱tomcat文件,發現可以在url中使用jsessionid來維持session資訊。

方案1,在url中增加jsessionid,結果並不和想象一樣美好,無效。原因是線上tomcat版本較低,而由於公司的tomcat有一些patch,無法升級。
方案2,和方案1很類似,自己實現認證資訊,新增在url中,很類似現在的認證token。
同時也考察了QQ空間,新浪部落格的產品的手機站點,也使用的方案2實現,最終採用方案2實現。
WEB App
時代背景
網站雖然能一定程度上滿足使用者的閱讀需求,但是無法使用手機的拍照等特性,使用者對App的需求較強烈。H5被炒的轟轟烈烈,很有一統江湖的趕腳。phonegap等跨平臺方案適時的出現了,這種低成本的移動端解決方案對web開發團隊有致命的誘惑力。就這樣,我們自己的WEB App出現了。
實現
- 將html、css、js打包到apk中,減少網路下載量。
- 通過dwr請求服務端,通過js本地展示資料,存在跨域問題。
- 使用H5儲存實現客戶端資料的快取。
- 使用websocket方案實現push。
- 提供拍照等方法給js呼叫。
借一張圖來用,它是這樣的:
事實證明這個方案並不如想象的美好。H5或許是一個趨勢,但絕對不是在那個時候。
http://36kr.com/p/149405.html
Native App
時代背景
整個APP使用WEB APP的方式來完成,發現了很多問題,會損失效能、原生特性等。所以我們走在了native app開發的路上,以android為例。
實現
- 大部分使用java開發
- 有時候需要引入web的頁面,H5開發
- 效能要求高或者核心邏輯使用c、c++開發
Hybrid App
時代背景
現如今一個APP可能會承載公司各部門不同的業務,更像是一個APP平臺。導致一個APP可能會很龐大,也對開發有更高的要求,比如:團隊協作、釋出、熱修復、動態載入等。可能會用到更多 的技術來開發。
實現
- 平臺native語言
- 指令碼語言
- 跨平臺開發
- 多團隊協作
- 等等
總結
經歷移動網際網路發展的這個時期,很高興有機會從服務端開發轉換到App開發。多一種經歷,多一種視角,多一種思考方式。以上內容只代表個人在特定環境下見聞,一定代表不了移動網際網路的技術變革。
相關文章
- Flutter:移動端跨平臺技術演進之路Flutter
- 移動開發的跨平臺技術演進移動開發
- 螞蟻自研移動端 xNN-OCR 技術演進與能力開放
- 中國移動:5G無線技術演進白皮書
- 移動平臺的技術演變
- Flutter 基礎(一)移動開發的跨平臺技術演進Flutter移動開發
- Ceph儲存後端ObjectStore架構和技術演進後端Object架構
- 跨平臺技術演進
- jaeger的技術演進之路
- 前端技術演進(七):前端跨棧技術前端
- 前端技術演進(五):現代前端互動框架前端框架
- 移動端前端開發技術概況前端
- 高德客戶端及引擎技術架構演進與思考客戶端架構
- 前端技術演進(一):Web前端技術基礎前端Web
- 前端技術演進:參考文章前端
- 技術架構演進的思考架構
- OTN技術的進展及演進趨勢
- 前端技術演進(九):參考文章前端
- 頁面靜態化技術演進
- 移動端監控體系之技術原理剖析
- 可執行的移動端網站seo技術網站
- Facebook移動端照片預覽背後的技術
- 前端技術演進(六):前端專案與技術實踐前端
- 前端技術演進(二):前端與協議前端協議
- ByteHouse實時匯入技術演進
- 餘額寶技術架構及演進架構
- 大型網站技術架構的演進網站架構
- 移動端深度編輯產品技術解決方案
- 餓了麼移動APP的架構演進APP架構
- 愛立信等夥伴與中國移動釋出5G-Advanced網路技術演進白皮書2.0
- 跨平臺技術演進及Flutter未來Flutter
- 前端技術演進(八):未來前端趨勢前端
- 電商搜尋演算法技術的演進演算法
- 融合通訊技術趨勢和演進方向
- 移動端跨平臺技術之下的變與不變
- 聊聊移動端跨平臺開發的各種技術
- EDGE---移動技術篇
- 移動端動態方案–VideoOS技術選擇及具體實施IDE