《圖解HTTP》讀書筆記四:HTTP 首部
6.1 HTTP 報文首部
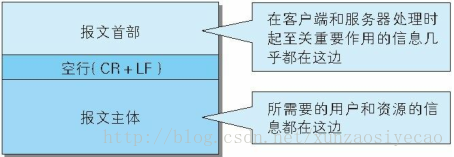
HTTP 報文的結構:

HTTP 協議的請求和響應報文中必定包含 HTTP 首部。首部內容為客戶端和伺服器分別處理請求和響應提供所需要的資訊。對於客戶端使用者來說,這些資訊中的大部分內容都無須親自檢視。
HTTP 請求報文
在請求中,HTTP 報文由方法、URI、HTTP 版本、HTTP 首部欄位等部分構成。
請求報文:
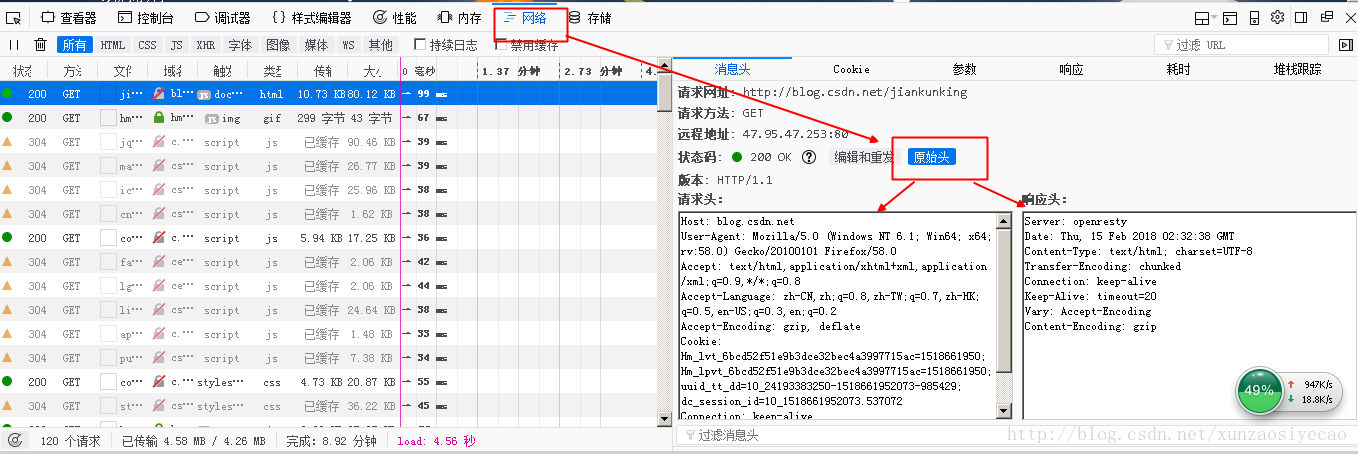
下面的示例是訪問http://blog.csdn.net/jiankunking時,請求報文的首部資訊。
Host: blog.csdn.net
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:58.0) Gecko/20100101 Firefox/58.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Cookie: Hm_lvt_6bcd52f51e9b3dce32bec4a3997715ac=1518661950; Hm_lpvt_6bcd52f51e9b3dce32bec4a3997715ac=1518661950; uuid_tt_dd=10_24193383250-1518661952073-985429; dc_session_id=10_1518661952073.537072
Connection: keep-alive
Upgrade-Insecure-Requests: 1
Cache-Control: max-age=0HTTP 響應報文
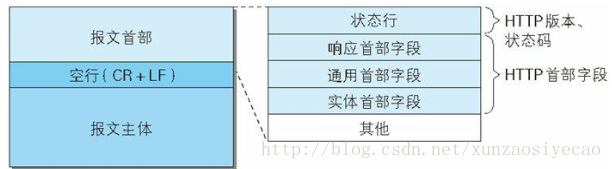
在響應中,HTTP 報文由 HTTP 版本、狀態碼(數字和原因短語)、HTTP 首部欄位 3 部分構成。
響應報文:

以下示例是之前請求訪問http://blog.csdn.net/jiankunking 時,返回的響應報文的首部資訊。
Server: openresty
Date: Thu, 15 Feb 2018 02:32:38 GMT
Content-Type: text/html; charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive
Keep-Alive: timeout=20
Vary: Accept-Encoding
Content-Encoding: gzip小注:以上請求、響應都是原始資訊,在Firefox 瀏覽器中檢視原始資訊的方法:
6.2 HTTP 首部欄位
6.2.1 HTTP 首部欄位傳遞重要資訊
使用首部欄位是為了給瀏覽器和伺服器提供報文主體大小、所使用的語言、認證資訊等內容。
《圖解HTTP》下載地址:
http://download.csdn.net/download/xunzaosiyecao/10252084
個人微信公眾號:
作者:jiankunking 出處:http://blog.csdn.net/jiankunking
相關文章
- 《圖解 HTTP》 讀書筆記圖解HTTP筆記
- HTTP 讀書筆記HTTP筆記
- 05 前端HTTP協議(圖解HTTP) 之 HTTP首部前端HTTP協議圖解
- 《圖解HTTP》閱讀筆記(上)圖解HTTP筆記
- 《圖解HTTP》閱讀筆記(下)圖解HTTP筆記
- 終、《圖解HTTP》讀書筆記 - 彙總篇(總結)圖解HTTP筆記
- 《圖解http》筆記圖解HTTP筆記
- HTTP首部HTTP
- HTTP讀書筆記——瞭解Web及網路基礎HTTP筆記Web
- 《HTTP/2 基礎教程》 讀書筆記HTTP筆記
- HTTP首部欄位詳解HTTP
- 讀《圖解HTTP》圖解HTTP
- 《圖解http》閱讀筆記--web及網路基礎圖解HTTP筆記Web
- 精讀《圖解HTTP》圖解HTTP
- 圖解HTTP,閱讀分享圖解HTTP
- 圖解HTTP《四》:返回結果的HTTP狀態碼圖解HTTP
- 常見Http首部欄位HTTP
- 《圖解TCP/IP》讀書筆記(一)圖解TCP筆記
- 解讀HTTP/3HTTP
- 《圖解HTTP》學習筆記(附帶WebSocket知識點)圖解HTTP筆記Web
- HTTP圖解學習記錄(七)HTTP圖解
- 全面解讀Http(HTTP內容分發)HTTP
- http學習筆記HTTP筆記
- 圖解HTTP(1)圖解HTTP
- 圖解HTTP(2)圖解HTTP
- 圖解HTTP(4)圖解HTTP
- 《圖解HTTP》——簡單的HTTP協議圖解HTTP協議
- 04 前端HTTP協議(圖解HTTP) 之 HTTP狀態碼前端HTTP協議圖解
- HTTP 學習瞭解四HTTP
- 簡述 HTTP 快取首部及其行為HTTP快取
- 筆記:網路基礎TCP、HTTP、HTTPS(HTTP+SSL)筆記TCPHTTP
- 03 前端HTTP協議(圖解HTTP) 之 HTTP報文內的HTTP資訊前端HTTP協議圖解
- HTTP快取筆記(1)HTTP快取筆記
- 圖解 HTTP 快取圖解HTTP快取
- 《圖解 HTTP》 摘要一圖解HTTP
- HTTP 協議圖解HTTP協議圖解
- 圖解HTTP快取圖解HTTP快取
- 圖解HTTP系列--(二)圖解HTTP
- 圖解HTTP系列--(一)圖解HTTP