ASP.NET Web API 2 入門教程
譯者:jiankunking 出處:http://blog.csdn.net/jiankunking
HTTP不僅提供web頁面服務,在構建公開服務和資料api方面,它也是一個強大的平臺。HTTP簡單、靈活、無處不在。幾乎你能想到的所有的平臺,都有一個HTTP庫,因此HTTP服務可以影響到廣泛的客戶端,包括瀏覽器、移動裝置,和傳統的桌面應用程式。
ASP.NET Web API是一個基於.NET框架用於構建Web API的框架。在本教程中,您將使用ASP.NET Web API建立一個Web API並返回一個產品列表。
本教程中開發工具及環境版本:
- Visual Studio 2015 Update 2
- Web API 2
建立一個Web API專案
在本教程中,將使用 ASP.NET Web API 建立一個web API專案返回一個產品列表。前端Web頁面使用jQuery來顯示結果。
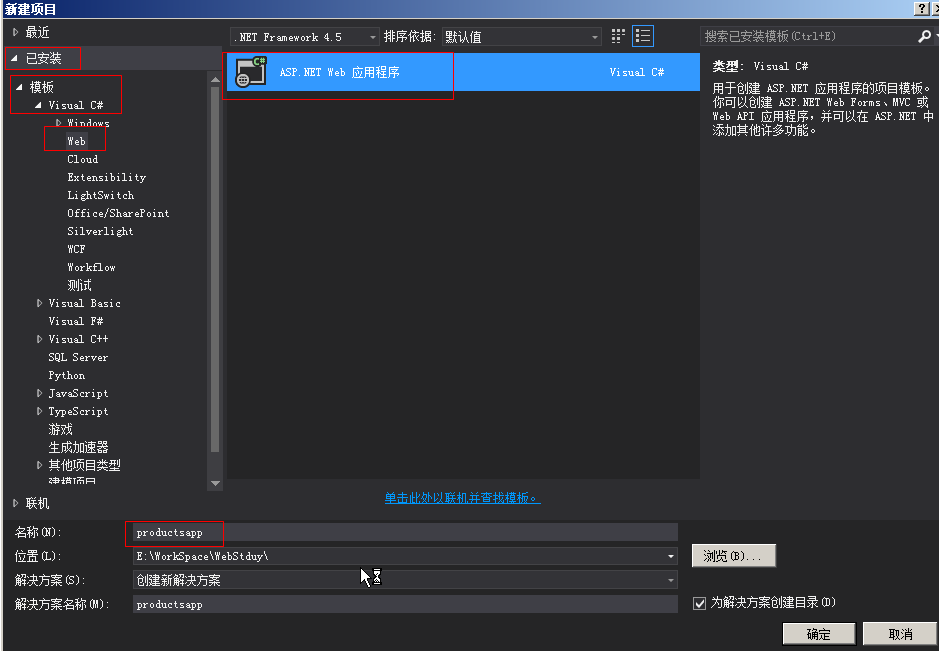
啟動Visual Studio,在開始介面選擇新建新專案或者從檔案選單選擇:新建-專案。
在模板頁選擇:已安裝-模板-Visual C#-Web。
在專案模板的列表中,選擇ASP.NETWeb應用程式。
專案名稱:“productsapp”並單擊“確定”。
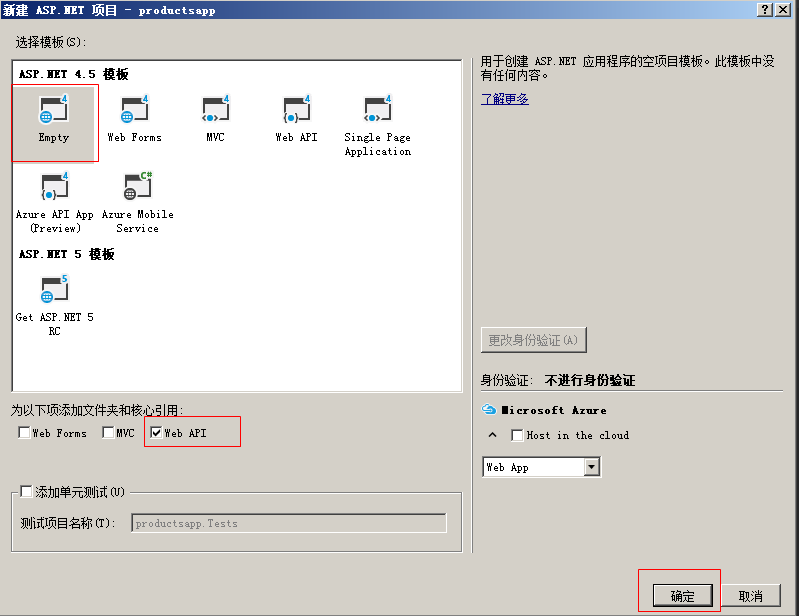
在新建New ASP.NET 專案對話方塊,選擇空模板。為以下相新增資料夾和核心引用,選擇:Web API。點選確定。
您也可以使用“Web API”模板建立一個Web API專案。
Web API模板使用ASP.NET MVC提供API幫助頁面。在本教程中我用空模板,因為我不想使用MVC來演示Web API。一般來說,你使用MVC Web API不需要知道ASP.NET MVC。
新增Model
模型是一個表示應用程式中資料的物件。ASP.NET Web API可以自動序列化你的模型為JSON,XML或其他格式,然後將序列化後的資料填充到HTTP響應訊息體。
只要客戶端可以讀取序列化格式,它可以對物件進行反序列化。大多數客戶端都能夠解析XML或JSON。此外,客戶端可以宣告它希望通過在HTTP請求的Accept報頭格式(即Web API支援格式協商,客戶端可以通過Accept header通知伺服器期望的格式)。
讓我們從建立一個代表產品的簡單模型。
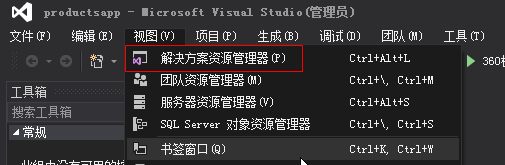
如果“解決方案資源管理器”已不可見,請單擊“檢視”選單並選擇“解決方案資源管理器”。
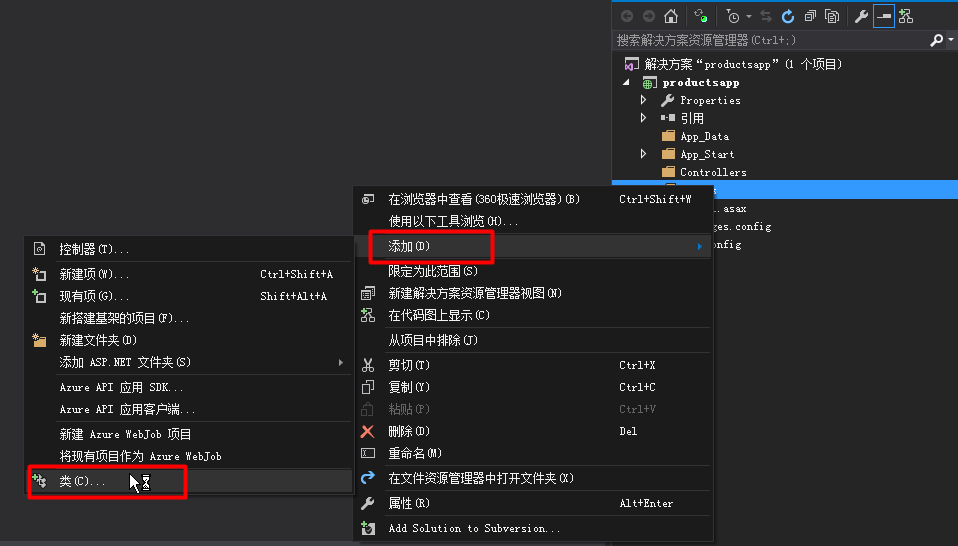
在“解決方案資源管理器”中,右鍵單擊“Models ”資料夾。從上下文選單中,選擇“新增”然後選擇“類”:
將類命名為:Product,新增以下屬性到Product類中:
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}新增Controller
在Web API,控制器(Controller)是一個處理HTTP請求的物件。我們將新增一個可以返回產品列表或指定ID的單個產品的控制器。
如果你之前用過ASP.NET MVC,那麼你應該已經熟悉了控制器。Web API控制器類似MVC控制器,但是繼承ApiController類而不是Controller類。
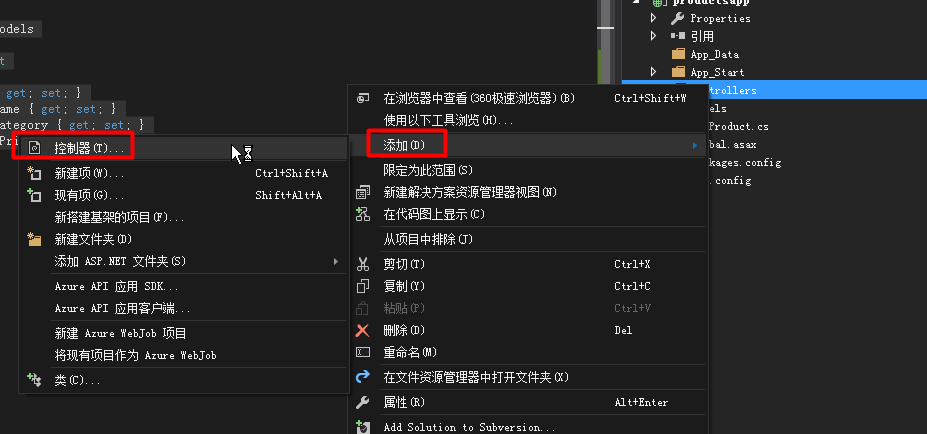
在解決方案資源管理器中,右鍵單擊Controllers 資料夾。選擇Add然後選擇控制器。
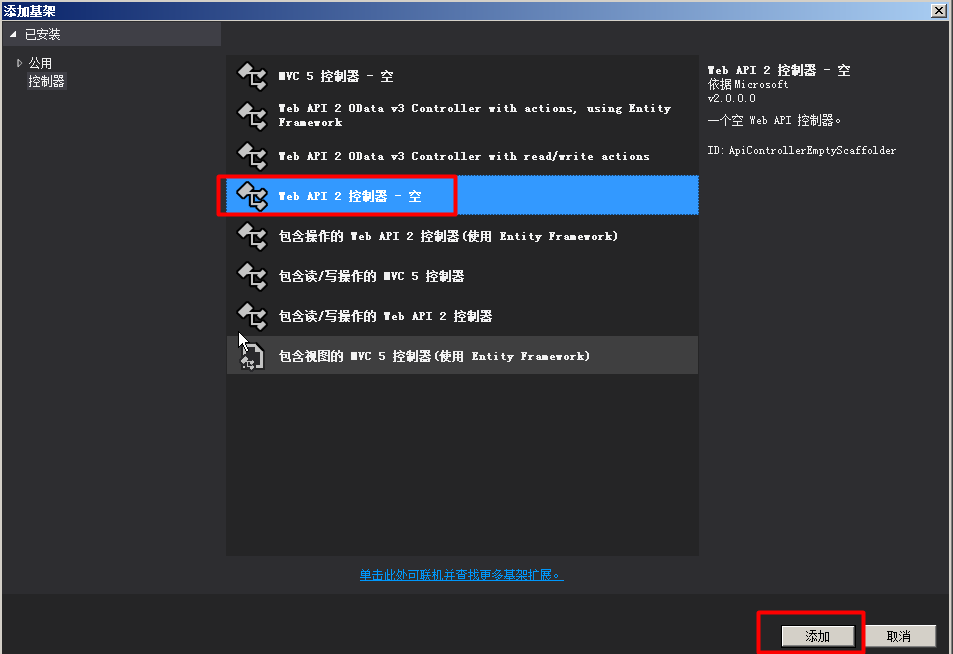
在新增基架對話方塊中,選擇 Web API Controller - Empty。單擊新增。
再新增控制器介面,輸入:ProductsController,點選 新增:
你不需要把你的控制器新增到一個命名為控制器資料夾。資料夾的名字僅僅是為了方便組織你的原始檔。
如果這個檔案沒有開啟,雙擊該檔案以開啟它。用以下程式碼替換該檔案中的程式碼:
using productsapp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace productsapp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
// GET api/products
public IEnumerable<Product> GetAllProducts()
{
return products;
}
// GET api/products/id
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
為了使示例儘量簡單,產品儲存在控制器類的一個固定的陣列內。當然,在真實的應用程式中,您將查詢資料庫或使用其他一些外部資料來源。
控制器定義了兩個方法,該方法返回產品:
- GetAllProducts方法返回 IEnumerable型別的整個產品 。
- GetProduct方法根據ID返回單個產品。
控制器上的每個方法對應於一個或多個uri:
| Controller Method | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProduct | /api/products/id |
有關如何使用Web API的HTTP請求路由到控制器方法的更多資訊,參見ASP.NET Web API路由。
擴充:
HTTP 的四個主要方法 (GET, PUT, POST, DELETE) 按照下列方式對映為 CURD 操作:
- GET 用於獲取 URI 資源的進行展示, GET 操作不應對服務端有任何影響;
- PUT 用於更新 URI 上的一個資源, 如果服務端允許, PUT 也可以用於新建一個資源;
- POST 用於新建 資源, 服務端在指定的 URI 上建立一個新的物件, 將新資源的地址作為響應訊息的一部分返回;
- DELETE 用於刪除指定的 URI 資源。
通過JavaScript和jQuery呼叫Web API
在這一部分中,我們將新增一個HTML頁面,使用AJAX呼叫Web API。我們將使用jQuery的Ajax呼叫進行和更新結果頁面。
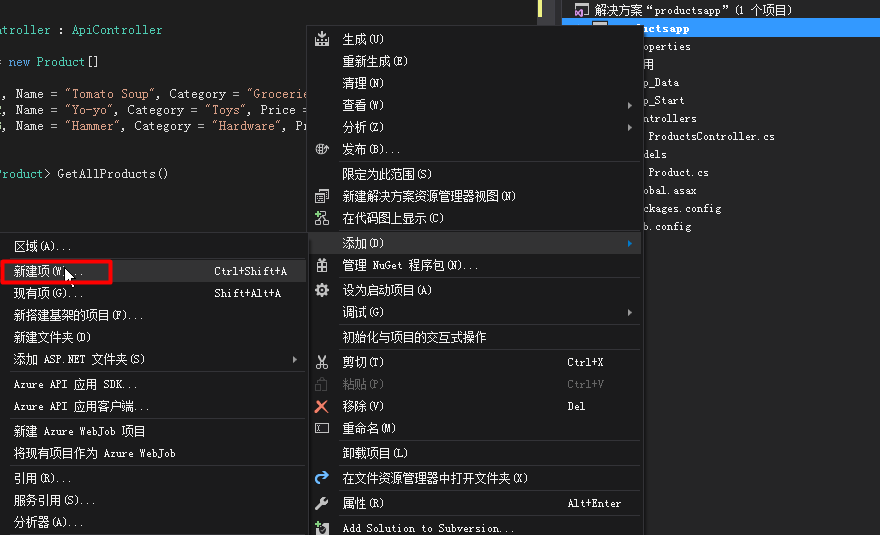
在“解決方案資源管理器”中,右鍵單擊該專案並選擇“新增”,然後選擇“新建項”。
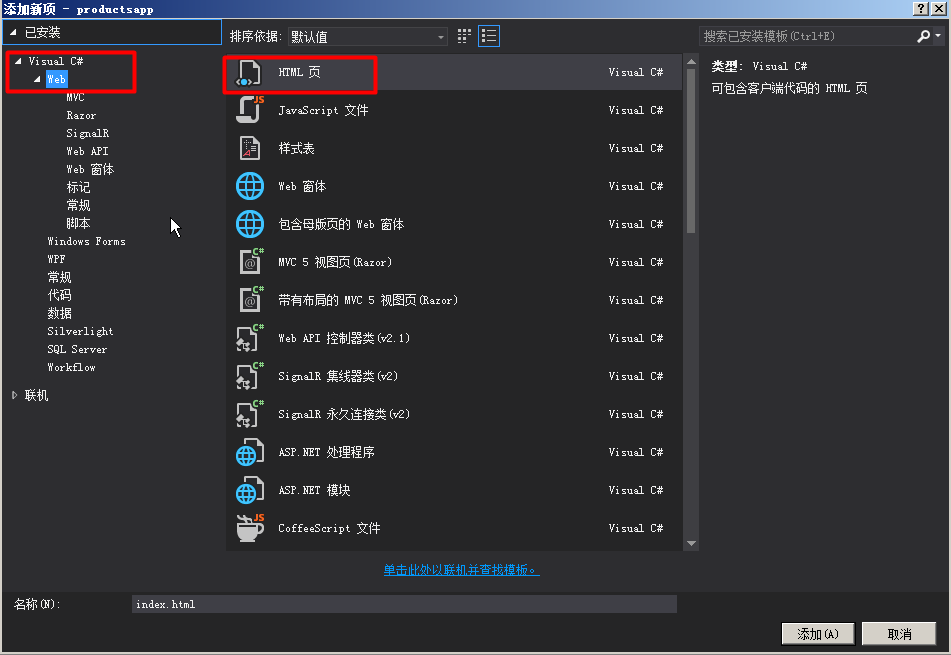
在新增新項對話方塊中,選擇Visual c#節點下的Web節點,然後選擇HTML頁面項。新建名字為“index . html”的頁面。
將index . html檔案中的內容用一下程式碼替換:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>有幾種方法可以得到jQuery。在這個例子中,我使用了微軟的Ajax CDN。你也可以從http://jquery.com/下載它,ASP.NET “Web API”專案模板中也包含jQuery。
獲取產品列表
傳送一個HTTP get請求到“/ api /products”,得到一個產品列表。
jQuery getJSON函式傳送一個AJAX請求。為響應包含JSON物件的陣列。done函式掛了一個請求成功時的回撥。在回撥函式中通過產品資訊更新DOM。
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});通過ID獲取產品
通過傳送一個HTTP get請求到“/api/products/id”獲取產品(id是產品id)。
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}我們仍然呼叫getJSON傳送AJAX請求,但這一次我們把ID拼接到請求URI裡面了。該請求的響應是一個用JSON表示的產品。
執行應用程式
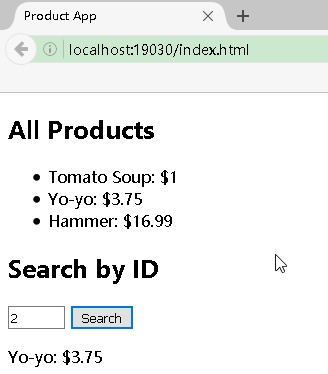
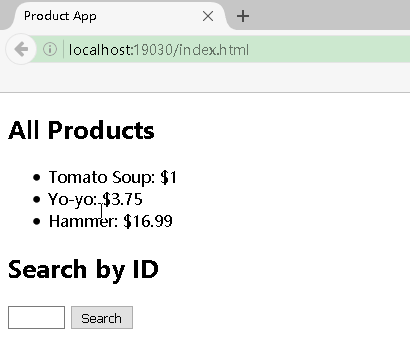
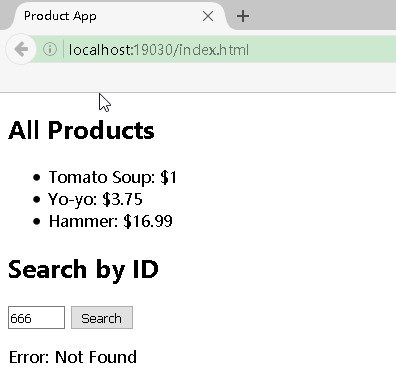
按F5啟動應用除錯。網頁應該看起來如下:
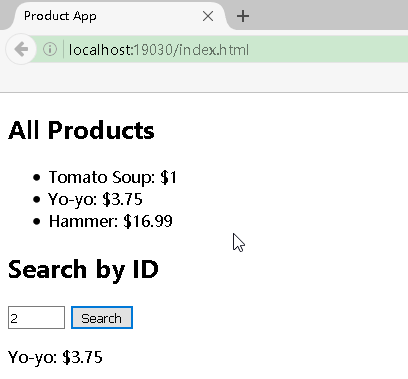
通過產品ID獲取產品,輸入ID點選Search:
如果你輸入無效的ID,服務端將返回一個HTTP error:
擴充:
對於每一個 Http 訊息, ASP.NET Web API 框架通過路由表決定由哪個控制器處理請求。 當你建立一個新的 Web API 專案時, 將會包含一個類似這樣的一個預設的路由:
/api/{controller}/{id}{controller} 和 {id} 是兩個佔位符, 當遇到一個符合這種樣式的 URI , 將將會開始尋找合適的控制器方法進行呼叫, 規則如下:
- {controller} 用來與控制器名稱像匹配;
- HTTP 請求的方法用來與方法名稱匹配; (本規則只適用於 GET, POST, PUT 和 DELETE)
- {id} , 如果有, 將會用於和方法的 id 引數進行匹配;
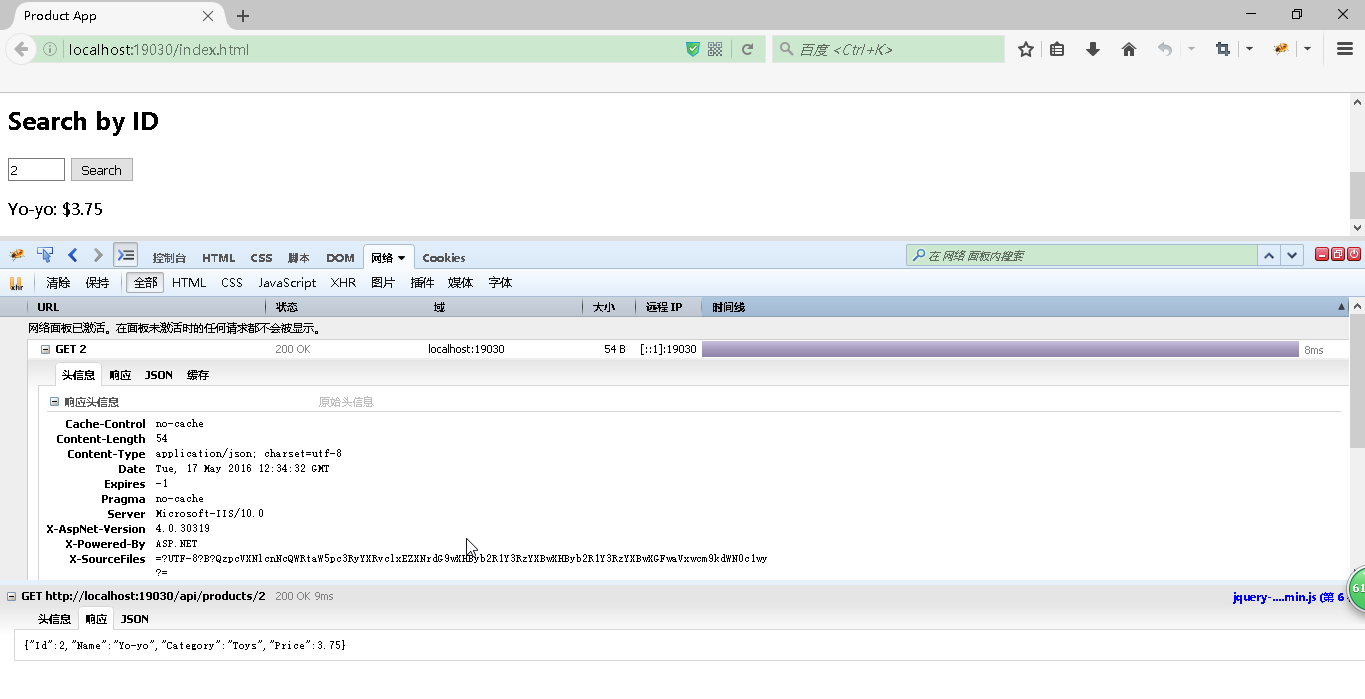
檢視HTTP請求和響應
原文是以IE為例講解的,此處以Mozilla Firefox瀏覽器講解。
現在回到網頁並按F5鍵重新整理網頁。Mozilla Firefox將捕獲瀏覽器和Web伺服器之間的HTTP流量。概要檢視顯示一個頁面的所有網路流量:
如果你點選“JSON”選項卡,你可以看到產品列表是如何被序列化成JSON。
初次接觸Web API,首次翻譯外文文章,如有不對的地方,麻煩斧正。
譯者:jiankunking 出處:http://blog.csdn.net/jiankunking
相關文章
- Web API--入門--(一)ASP.NET Web API 2(C#)入門WebAPIASP.NET
- 【ASP.NET Web API教程】2 建立各種Web APIASP.NETWebAPI
- ASP.NET Core 入門教程 2、使用ASP.NET Core MVC框架構建Web應用ASP.NETMVC框架架構Web
- Asp.Net Web API 2第十課——使用OWIN自承載Web APIASP.NETWebAPI
- Asp.Net Web API 2第十七課——Creating an OData Endpoint in ASP.NET Web API 2(OData終結點)...ASP.NETWebAPI
- JSON Web Token in ASP.NET Web API 2 using OwinJSONWebASP.NETAPI
- Batch入門教程(2)BAT
- ASP.NET Web API與Rest web api(一)ASP.NETWebAPIREST
- Web Animation API從入門到上座WebAPI
- 【WEB API專案實戰乾貨系列】- WEB API入門(一)WebAPI
- ASP.NET Core Web API 教程 - Project ConfigurationASP.NETWebAPIProject
- JSON Web Token 入門教程JSONWeb
- ASP.NET Core 入門教程 5、ASP.NET Core MVC 檢視傳值入門ASP.NETMVC
- Susy 2 教程 — 入門篇
- ASP.NET Web API 特性ASP.NETWebAPI
- ASP.NET Web API 路由ASP.NETWebAPI路由
- ASP.NET Web API 應用教程(一) ——資料流使用ASP.NETWebAPI
- ASP.NET Web API 應用教程(一) ——資料流使用ASP.NETWebAPI
- Web Components 入門例項教程Web
- ASP.NET CORE 入門教程(附原始碼)ASP.NET原始碼
- asp.net web api 2 host in a windows service推薦閱讀ASP.NETWebAPIWindows
- ASP.NET Web API實現快取的2種方式ASP.NETWebAPI快取
- uiautomator2 入門教程UI
- linux入門教程(2)(轉)Linux
- 使用ASP.NET Web API構建RESTful APIASP.NETWebAPIREST
- 【go-web服務端】入門教程GoWeb服務端
- 微信小程式入門教程之四:API 使用微信小程式API
- Java API——RMIIO入門教程(1)基本介紹JavaAPI
- ASP.NET MVC 5 Web程式設計1 -- 入門ASP.NETMVCWeb程式設計
- 入門Vue+.NET 8 Web Api記錄(一)VueWebAPI
- Tensorflow 2.x入門教程
- ASP.NET Core Web API 介面限流ASP.NETWebAPI
- ASP.NET Core Web API 與 SSLASP.NETWebAPI
- ASP.NET Web API 中文版ASP.NETWebAPI
- 教程 Web 入門之部署到阿里雲Web阿里
- WebService 簡單入門教程(Java Web專案)WebJava
- 【視訊】ASP.NET Core MVC 2.* 入門ASP.NETMVC
- Asp.NET Web API 2系列(二):靈活多樣的路由配置ASP.NETWebAPI路由