CSS 小數 處理
在不同瀏覽器或者同一瀏覽器的不同版本中,CSS 都會對小數進行取整(直接去除小數還是會根據小數的大小進行判斷就不一定了)
測試程式碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style type="text/css">
.class1 {
width: 10.1px;
height: 10.8px;
border: 0px;
background-color: Black;
}
</style>
<script type="text/javascript">
window.onload = function () {
var div1 = document.getElementById("div1");
var clientWidth = div1.clientWidth;
var offsetWidth = div1.offsetWidth;
var scrollWidth = div1.scrollWidth;
var ul = document.createElement('ul');
var oLi1 = document.createElement('li');
oLi1.innerHTML = "div.clientWidth=" + clientWidth;
ul.appendChild(oLi1);
var oLi2 = document.createElement('li');
oLi2.innerHTML = "div.offsetWidth=" + offsetWidth;
ul.appendChild(oLi2);
var oLi3 = document.createElement('li');
oLi3.innerHTML = "div.scrollWidth=" + scrollWidth;
ul.appendChild(oLi3);
var clientHeight = div1.clientHeight;
var offsetHeight = div1.offsetHeight;
var scrollHeight = div1.scrollHeight;
var oLi4 = document.createElement('li');
oLi4.innerHTML = "div.clientHeight=" + clientHeight;
ul.appendChild(oLi4);
var oLi5 = document.createElement('li');
oLi5.innerHTML = "div.offsetHeight=" + offsetHeight;
ul.appendChild(oLi5);
var oLi6 = document.createElement('li');
oLi6.innerHTML = "div.scrollHeight=" + scrollHeight;
ul.appendChild(oLi6);
div1.appendChild(ul);
}
</script>
</head>
<body>
<div id="div1" class="class1">
</div>
</body>
</html>
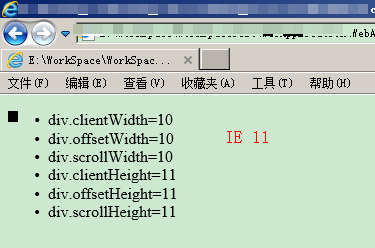
測試結果:


作者:jiankunking 出處:http://blog.csdn.net/jiankunking
相關文章
- Transact-SQL處理小數SQL
- CSS 小結筆記之文字溢位處理CSS筆記
- hutool jsonutil BigDecimal 保留小數點處理JSONDecimal
- CSS 前處理器CSS
- CSS 的空格處理CSS
- CSS 前處理器—sassCSS
- CSS | 前處理器(上)- SassCSS
- webpack(5)webpack處理css檔案WebCSS
- CSS 前處理器之目錄CSS
- 6使用 loader 處理 CSS 和 SassCSS
- css前處理器--Sass,Less,StylusCSS
- webpack基礎–css相關處理WebCSS
- 【封裝小技巧】數字處理函式的封裝封裝函式
- php 處理 浮點數 精度運算 數字處理等PHP
- MyBatis 引數處理MyBatis
- 數學處理類
- spring.jackson 相差8小時,restful接收Date引數處理SpringREST
- 小程式程式碼打包處理
- CSS in JS 很棒, 但是如何方便的處理CSS偽類CSSJS
- 大數加法(處理不了負數)
- python處理浮點數Python
- 數字影象處理DIP
- Vue中使用CSS前處理器 stylus以及配置全域性變數的方法VueCSS變數
- VUE例項:使用 CSS Filter 處理圖片VueCSSFilter
- Hadoop小檔案的處理方式Hadoop
- 微信小程式資料處理微信小程式
- 訊號處理基本引數
- Mybatis引數處理總結MyBatis
- JavaScript 中的引數處理JavaScript
- css前處理器scss/sass語法以及使用CSS
- [譯] 最詳細的 CSS 字元轉義處理CSS字元
- 【影像處理筆記】小波變換筆記
- webpack--css、html 和 js 程式碼的常用處理WebCSSHTMLJS
- wordpress更換域名後CSS錯誤怎麼處理CSS
- 聊聊介面最大併發處理數
- [00]數字影像處理-matlab速成Matlab
- 數字影象處理-第一節
- MVC字串處理及MVC@RenderSection小計MVC字串
- 防抖動處理和節流 小技巧