Javascript 學習 筆記五
1、事件冒泡
在一個物件上觸發某類事件(比如單擊onclick事件),如果此物件定義了此事件的處理程式,那麼此事件就會呼叫這個處理程式,如果沒有定義此事件處理程式或者事件返回true,那麼這個事件會向這個物件的父級物件傳播,從裡到外,直至它被處理(父級物件所有同類事件都將被啟用),或者它到達了物件層次的最頂層,即document物件(有些瀏覽器是window)。
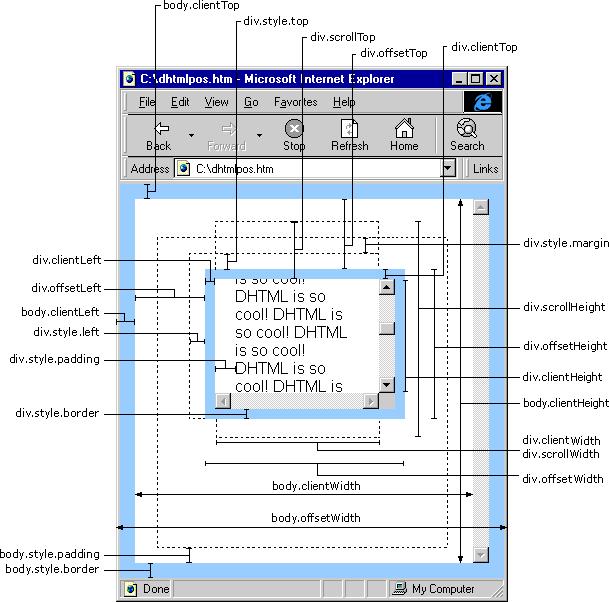
2、offset、scroll、client(下圖來自網路,侵刪)
3、JavaScript Cookies
cookie是瀏覽器提供的一種機制,它將document 物件的cookie屬性提供給JavaScript。可以由JavaScript對其進行控制,而並不是JavaScript本身的性質。cookie是存於使用者硬碟的一個檔案,這個檔案通常對應於一個域名,當瀏覽器再次訪問這個域名時,便使這個cookie可用。因此,cookie可以跨越一個域名下的多個網頁,但不能跨越多個域名使用。
感覺有點像C#中的字典等鍵值儲存,比如:
document.cookie = "userName=xiaoming";
document.cookie = "userName=xiaohong";
會有重置的效果
- 建立和儲存 cookie:
function setCookie(c_name, value, expiredays) { var exdate = new Date() exdate.setDate(exdate.getDate() + expiredays) document.cookie = c_name + "=" + escape(value) + ((expiredays == null) ? "" : ";expires=" + exdate.toGMTString()) } - 否已設定 cookie:
function getCookie(c_name) { if (document.cookie.length > 0) { c_start = document.cookie.indexOf(c_name + "=") if (c_start != -1) { c_start = c_start + c_name.length + 1 c_end = document.cookie.indexOf(";", c_start) if (c_end == -1) c_end = document.cookie.length return unescape(document.cookie.substring(c_start, c_end)) } } return "" }
4、Ajax
AJAX即“Asynchronous Javascript And XML”(非同步JavaScript和XML),是指一種建立互動式網頁應用的網頁開發技術。
AJAX = 非同步 JavaScript和XML(標準通用標記語言的子集)。
AJAX 是一種用於建立快速動態網頁的技術。
通過在後臺與伺服器進行少量資料交換,AJAX 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。
傳統的網頁(不使用 AJAX)如果需要更新內容,必須過載整個網頁頁面。
小函式:
function ajax(url, fnSucc, fnFaild) {
//1.建立Ajax物件
var oAjax = null;
if (window.XMLHttpRequest) {
oAjax = new XMLHttpRequest();
}
else {
oAjax = new ActiveXObject("Microsoft.XMLHTTP");
}
//2.連線伺服器
oAjax.open('GET', url, true);
//3.傳送請求
oAjax.send();
//4.接收伺服器的返回
oAjax.onreadystatechange = function () {
if (oAjax.readyState == 4) //完成
{
if (oAjax.status == 200) //成功
{
fnSucc(oAjax.responseText);
}
else {
if (fnFaild)
fnFaild(oAjax.status);
}
}
};
}請求狀態監控
onreadystatechange事件
readyState屬性:請求狀態
0 (未初始化)還沒有呼叫open()方法
1 (載入)已呼叫send()方法,正在傳送請求
2 (載入完成)send()方法完成,已收到全部響應內容
3 (解析)正在解析響應內容
4 (完成)響應內容解析完成,可以在客戶端呼叫了
status屬性:請求結果
responseText:服務端返回內容
作者:jiankunking 出處:http://blog.csdn.net/jiankunking
相關文章
- JavaScript學習筆記JavaScript筆記
- JavaScript 學習筆記JavaScript筆記
- JVM 學習筆記(五)JVM筆記
- cmake學習筆記(五)筆記
- JavaScript學習筆記(二)JavaScript筆記
- javaScript argument 學習筆記JavaScript筆記
- JavaScript學習筆記13JavaScript筆記
- JavaScript學習筆記01JavaScript筆記
- JavaScript學習筆記00JavaScript筆記
- 【JavaScript學習筆記】if使用JavaScript筆記
- Javascript 學習 筆記六JavaScript筆記
- Javascript 學習 筆記三JavaScript筆記
- Javascript 學習 筆記四JavaScript筆記
- Java IO學習筆記五Java筆記
- android學習筆記五Android筆記
- Spss 學習筆記(五)SPSS筆記
- c++學習筆記(五)C++筆記
- JavaScript入門學習學習筆記(上)JavaScript筆記
- 學習JavaScript的原型筆記JavaScript原型筆記
- JavaScript學習筆記(八)—— 補JavaScript筆記
- javascript學習筆記--splice、sliceJavaScript筆記
- JavaScript正則學習筆記JavaScript筆記
- 【JavaScript學習筆記】hello worldJavaScript筆記
- 【JavaScript學習筆記】畫圖JavaScript筆記
- JavaScript學習筆記---數值JavaScript筆記
- JavaScript學習筆記---緣起JavaScript筆記
- 字典--Python學習筆記(五)Python筆記
- 大資料學習筆記(五)大資料筆記
- Android學習筆記(五)——FragmentAndroid筆記Fragment
- 《機器學習》西瓜書學習筆記(五)機器學習筆記
- JavaScript設計模式學習筆記JavaScript設計模式筆記
- JavaScript學習筆記 - 原生函式JavaScript筆記函式
- JavaScript學習筆記——基礎部分JavaScript筆記
- javascript學習筆記,二、變數JavaScript筆記變數
- JavaScript入門-學習筆記(一)JavaScript筆記
- javaScript 學習計劃以及筆記JavaScript筆記
- Javascript 學習筆記--語法篇JavaScript筆記
- 【JavaScript學習筆記】滑鼠樣式JavaScript筆記