Clouda聊天室實踐
1、
Clouda說明
Clouda是簡單,可依賴的實時Javascript框架。對一個想開發移動webapp的開發者來說,可以使用clouda開發框架,實現一個功能和體驗與native app齊平的輕應用。
官網:http://cloudajs.org/。
百科:
http://baike.baidu.com/link?url=iC4ygMr35qdfNgZb12pZORU621YPYPCVHCA1i7iLM8d2t_l-rlbLAzdR04HqFO_4oMzi9VYQd_S6wZTRhyBt3q。
Clouda原始碼:https://github.com/brandnewera/clouda。
Example程式碼:https://github.com/brandnewera/clouda-examples。
2、 實踐背景
作業系統:Windows XP SP3 32位。
3、 環境搭建
Clouda依賴基礎,node.js、handlebars.js、MongoDB。
Nodejs配置。
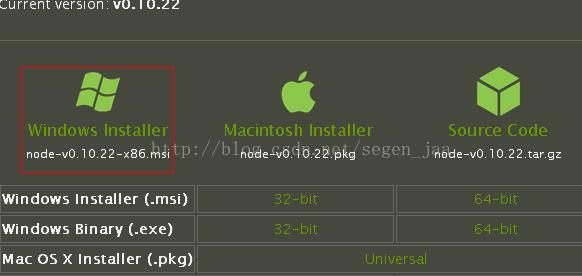
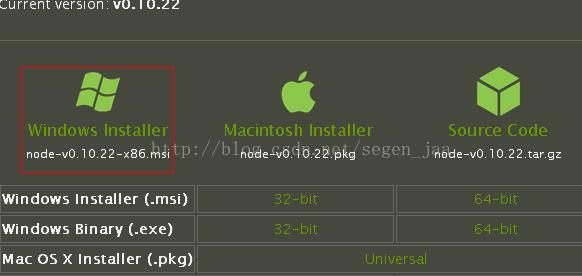
下載nodejs:http://nodejs.org/download/。

安裝nodejs。
MongoDB配置,見http://blog.csdn.net/segen_jaa/article/details/7580491。
4、 下載sumeru模組
啟動node.js command prompt
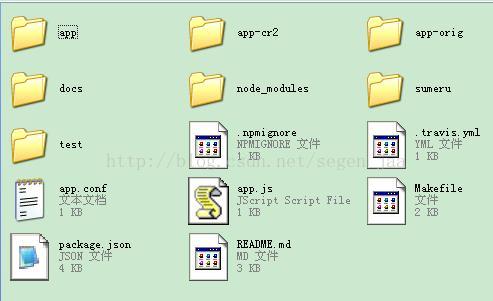
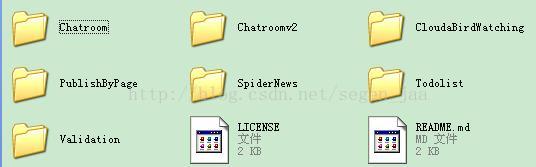
模組下載完成後,進行解壓。
解壓後檔案目錄結構如下。
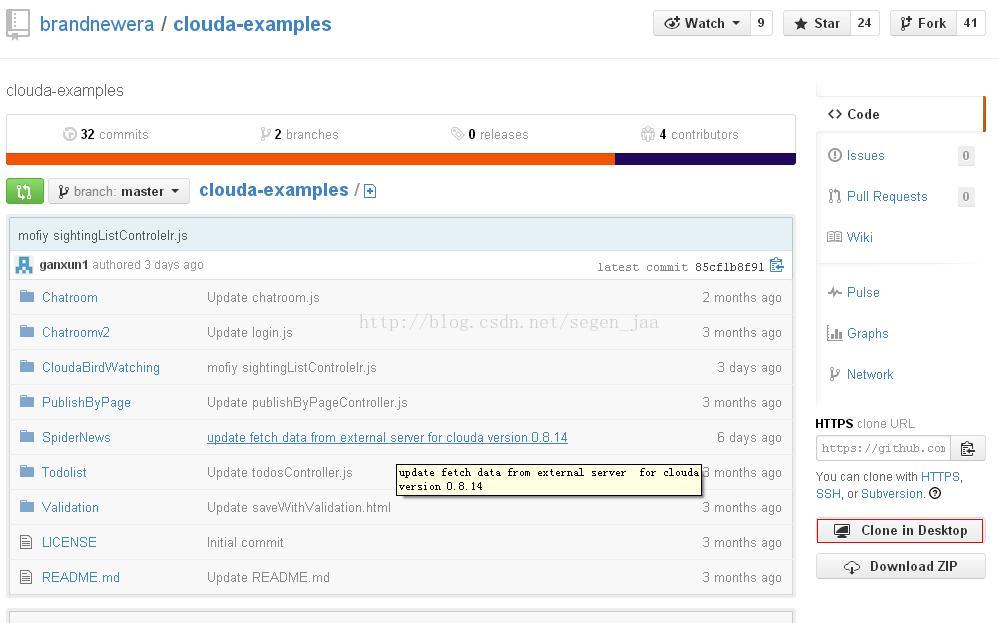
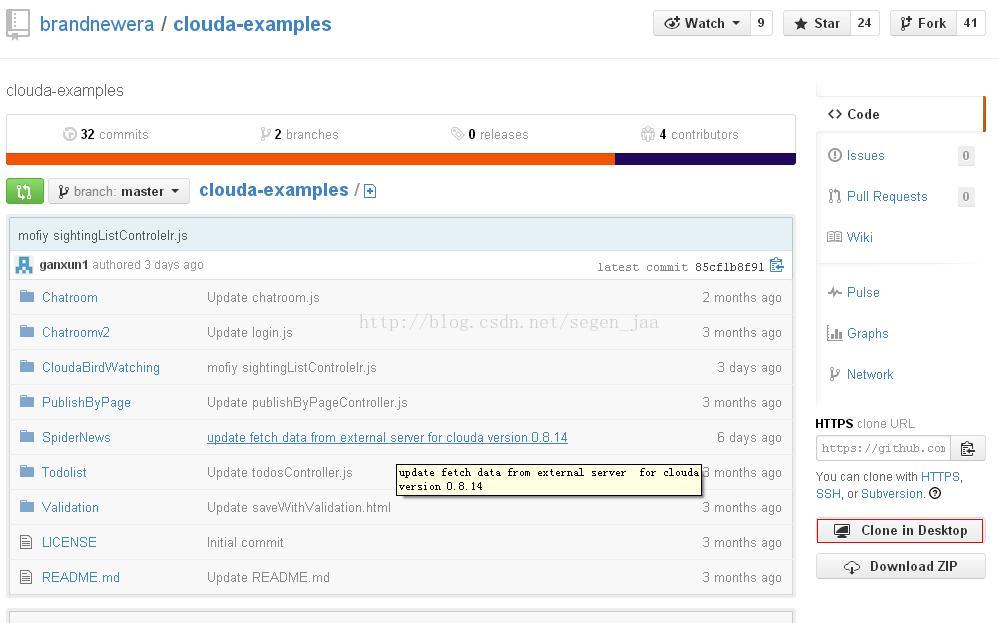
Github上下載原始碼:https://github.com/brandnewera/clouda-examples。

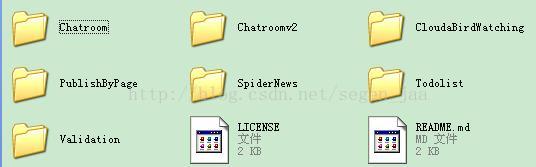
本地對應檔案目錄。

其中chatroom即為我們所需要的資訊。
Chatroom\app目錄覆蓋D:\sumeru\app。
6、 啟動MongoDB
在MongoDB目錄下建立"data"目錄,並在建立的"data"目錄下建立"db"資料夾。
命令列啟動MongoDB
7、 啟動Sumeru
配置網址為本機url。
D:\sumeru\app\server_config\site_url.js
用Chrome瀏覽器開啟。
http://192.168.2.45:8080/debug.html/chatroom

Clouda是簡單,可依賴的實時Javascript框架。對一個想開發移動webapp的開發者來說,可以使用clouda開發框架,實現一個功能和體驗與native app齊平的輕應用。
官網:http://cloudajs.org/。
百科:
http://baike.baidu.com/link?url=iC4ygMr35qdfNgZb12pZORU621YPYPCVHCA1i7iLM8d2t_l-rlbLAzdR04HqFO_4oMzi9VYQd_S6wZTRhyBt3q。
Clouda原始碼:https://github.com/brandnewera/clouda。
Example程式碼:https://github.com/brandnewera/clouda-examples。
2、 實踐背景
作業系統:Windows XP SP3 32位。
3、 環境搭建
Clouda依賴基礎,node.js、handlebars.js、MongoDB。
Nodejs配置。
下載nodejs:http://nodejs.org/download/。

安裝nodejs。
MongoDB配置,見http://blog.csdn.net/segen_jaa/article/details/7580491。
4、 下載sumeru模組
啟動node.js command prompt
- D:\npminstall-gsumeru
- D:\sumeruinitd:/sumeru
Github上下載原始碼:https://github.com/brandnewera/clouda-examples。

本地對應檔案目錄。

其中chatroom即為我們所需要的資訊。
Chatroom\app目錄覆蓋D:\sumeru\app。
6、 啟動MongoDB
在MongoDB目錄下建立"data"目錄,並在建立的"data"目錄下建立"db"資料夾。
命令列啟動MongoDB
- D:\sumeru>cdD:\mongodb-2.4.6\bin
- D:\mongodb-2.4.6\bin>mongod--dbpath=D:\mongodb-2.4.6\data\db
7、 啟動Sumeru
配置網址為本機url。
D:\sumeru\app\server_config\site_url.js
- sumeru.config({
- site_url:"http://192.168.2.45:8080/"//withatailingslash
- });
192.168.2.45是我本機區域網IP。
啟動sumeru。
- D:\>cdD:\sumeru
- D:\sumeru>sumerustart
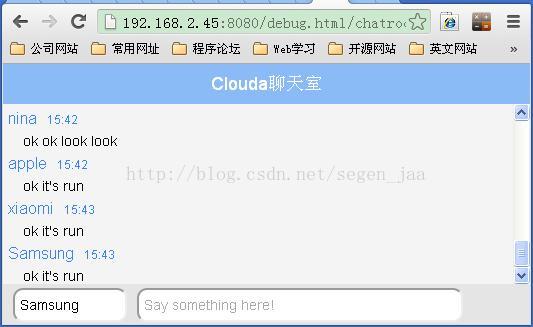
8、 訪問聊天室
用Chrome瀏覽器開啟。
http://192.168.2.45:8080/debug.html/chatroom

相關文章
- 聊天室應用開發實踐(二):實現基於 Web 的聊天室Web
- 聊天室應用開發實踐(一)
- WebApp實時開源框架Clouda---認識心得WebAPP框架Cloud
- 用node實現一個簡單的聊天室——websocket實踐Web
- uniapp專案實踐總結(十五)使用websocket實現簡易聊天室APPWeb
- 實戰swoole【聊天室】
- Websocket 直播間聊天室教程 - GoEasy 快速實現聊天室WebGo
- 原生Node 實現聊天室
- laravel5.4實現實時聊天室Laravel
- js程式碼實現多人聊天室JS
- 用go實現併發聊天室Go
- Swoole+React 實現的聊天室React
- Ajax-----簡易聊天室實戰
- SpringBoot 實戰 (十七) | 整合 WebSocket 實現聊天室Spring BootWeb
- ASP.NET SignalR 與LayIM配合,輕鬆實現網站客服聊天室(二) 實現聊天室連線ASP.NETSignalR網站
- tp5+ajax+快取實現聊天室快取
- Go語言專案實戰:多人聊天室Go
- node+socket.io 實現一個聊天室
- Apache MiNa + smack +openfilre 實現多人聊天室ApacheMac
- C++ 實現基於TCP的聊天室C++TCP
- erlang聊天室
- socket.io+express實現聊天室的思考(一)Express
- WinForm的Socket實現簡單的聊天室 IMORM
- Node.js+websocket+mongodb實現即時聊天室Node.jsWebMongoDB
- Netty高階應用及聊天室實戰Netty
- Node.js中TCP及聊天室的實現Node.jsTCP
- PHP實現最簡單的聊天室應用PHP
- 多功能聊天室-專案規劃實現圖
- android socket聊天室——也不僅僅是聊天室Android
- Golang 高效實踐之併發實踐Golang
- vue實踐06-專案實踐Vue
- Java實現多執行緒區域網聊天室Java執行緒
- 使用輪詢&長輪詢實現網頁聊天室網頁
- Python基於Socket實現簡易多人聊天室Python
- 實戰WebSocket聊天室:從開發到部署上線Web
- ASP.NET SingalR + MongoDB 實現簡單聊天室(二):實現使用者資訊、聊天室初始化,聊天資訊展示完善ASP.NETMongoDB
- 應用實踐——新東方實時數倉實踐
- Golang 高效實踐之defer、panic、recover實踐Golang