最近公司培訓EasyUI,就做下總結吧,給有需要的人。
1、最常用的表格
<div class="easyui-panel" data-options="region:'center'" style="padding: 20px">
<table id="dg"></table>
</div>
注意<table>標籤,我們將利用這個標籤進行表格載入
$("#dg").datagrid({
//---------------------------- 屬性 Properties ----------------------------
//請求型別 預設post
method: "get",
//請求url地址 預設null
url: "../../../json/grid.json",
toolbar: [{
iconCls: 'icon-add',
handler: function () {
alert("add");
}
}, {
iconCls: 'icon-edit',
handler: function () {
//alert("edit");
console.log($("#dg").datagrid("getChecked"), $("#dg").datagrid("getSelected"));
}
}, {
iconCls: 'icon-remove',
handler: function () {
alert("remove");
}
}],
//是否分頁 預設false
pagination: true,
//分頁的位置 預設bottom ['top','bottom','both']
pagePosition: "bottom",
//每頁數量 預設10
pageSize: 50,
//每頁頁數控制 預設[10,20,30,40,50]
pageList: [50, 100, 200, 500],
//當前頁 預設1
pageNumber: 1,
//列配置
columns: [
[{ field: 'DHOrderNo', title: "訂貨單編號", width: 100, halign: "center", align: "left", resizable: false },
{ field: 'TotalQty', title: "訂單總數", width: 100, sortable: true, editor: "text" },
{
field: 'SupplierName', title: "供應商", width: 100, sortable: true,
//格式化物件
formatter: function (value, row, index) {
if (value) {
return value.Name;
}
},
//注意:如果該列資料來源是Object需按以下方式排序
//不一定要用顯示的屬性,也可以使用其他屬性,看情況而定。
sorter: function (a, b) {
return a.Name == b.Name ? 0 : a.Name > b.Name ? 1 : -1;
}
},
{ field: 'CreateDate', title: "建立日期", width: 100, editor: "datebox" },
{
field: 'action', title: '操作', width: 70, align: 'center',
formatter: function (value, row, index) {
if (row.editing) {//編輯中
var s = '<a href="#" onclick="saverow(this)">儲存</a> ';
var c = '<a href="#" onclick="cancelrow(this)">取消</a>';
return s + c;
} else {
var e = '<a href="#" onclick="editrow(this)">修改</a> ';
var d = '<a href="#" onclick="deleterow(this)">刪除</a>';
return e + d;
}
}
}
]]
});
那麼頁面的效果是:

感覺easyui的介面還是蠻清爽的
這邊的nav.json是一個json格式檔案內容是
{
"total":360,
"rows":[
{ "DHOrderNo":1, "Funding": "資金方1","Number":2,"Unit":50,"TotalQty":100,"SupplierName":{ "Id":1, "Name":"供應商1" },"CreateDate":"2015-05-21","Flag":1 },
{ "DHOrderNo":2, "Funding": "資金方2","Number":5,"Unit":50.01,"TotalQty":250.05,"SupplierName":{ "Id":2, "Name":"供應商2" },"CreateDate":"2015-05-21","Flag":0 },
{ "DHOrderNo":3, "Funding": "資金方3","Number":10,"Unit":60, "TotalQty":600,"SupplierName":{ "Id":3, "Name":"供應商3" },"CreateDate":"2015-05-21","Flag":1 }
],
"footer":[
{ "Funding":"平均","TotalQty": 316.68 },
{ "Funding":"總和","TotalQty": 950.05 }
]
}
2、表格擴充套件,下面是擴充套件的寫法
$.fn.ProductGrid = function(options, param) {
var me = this;
//判斷options是否是string型別
if (typeof options == 'string') {
//根據options從datagrid的配置中查詢
var method = $(this).datagrid('options')[options];
//如果沒找到,從$.fn.ProductGrid的methods中查詢
if (!method)
method = $.fn.ProductGrid.methods[options];
//如果存在,呼叫方法
if (method)
return method(this, param);
else
alert(options + 'can not support');
}
var defaults = {
url : options.url,
method : 'get',
border : false,
singleSelect : true,
fit : true,
fitColumns : true,
//附加的公共方法
searchByPage : function(jq, id) {
alert('this is public function!');
$(me).datagrid('load', {});
},
columns : [ [
{field:'DHOrderNo',title:"ID",width:80},
{field:'Funding',title:"資金方",width:100},
{ field: 'TotalQty', title: "數量", width: 80 }
]]
};
options = $.extend(defaults, options);
$(me).datagrid(options);
};
2、表單
<form id="form" method="get">
<table>
<tr>
<td>姓名:</td>
<td><input class="easyui-validatebox" type="text" name="name" data-options="required:true"></input></td>
</tr>
<tr>
<td>Email:</td>
<td><input class="easyui-validatebox" type="text" name="email" data-options="validType:'email'"></input></td>
</tr>
<tr>
<td>備註:</td>
<td> <textarea name="message" style="height:60px;"></textarea></td>
</tr>
<tr>
<td>年齡:</td>
<td><select name="age" class="easyui-combobox" >
<option value="1">20~30</option>
<option value="2">30~40</option>
<option value="3">40以上</option>
</select></td>
</tr>
<tr>
<td>日期:</td>
<td><input class="easyui-datebox" name="date" /></td>
</tr>
<tr>
<td>數字:</td>
<td><input class="easyui-numberbox" name="number" /></td>
</tr>
</table>
<div>
<a id="load" class="easyui-linkbutton" href="javascript:">載入本地資料</a>
<a id="load2" class="easyui-linkbutton" href="javascript:">載入ajax資料</a>
<a id="submit" class="easyui-linkbutton" href="javascript:">提交</a>
<a id="clear" class="easyui-linkbutton" href="javascript:">清空</a>
</div>
</form>
對應的js
$("#submit").on("click",function(){
$('#form').form("submit",{
url:"../../json/submit.json",
onSubmit:function(pParam){
//附加表單以外的一些驗證
//通過pParam附加一些提交引數
pParam.index = 1;
return $('#form').form("validate");
},
success:function(data){
alert(data);
}
});
});
$("#clear").on("click",function(){
$('#form').form("reset");
});
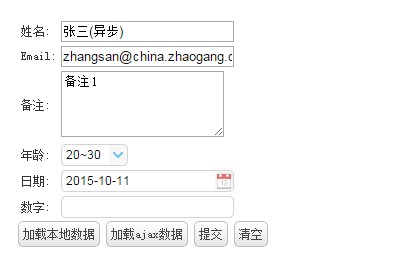
注意表單中的easyui屬性,執行的效果如:

3、樹,直接看程式碼吧,程式碼有註釋
$("#tree").tree({
url:"json/nav.json",
method:"get",
lines:true,
onClick:function(node){
if(node.url && node.url.length > 0){
_this.add(node.text,node.url,node.id,node.icon);
}
}
});

數的json檔案
[
{
"id":101,"text":"2、表單",
"children":[
{ "id":2, "text": "2.1、簡單示例", "url":"views/form/form.html" },
{ "id":3, "text": "2.2、常用示例", "url":"views/form/forms.html" }
]
},{
"id":102,"text":"3、表格",
"children":[
{ "id":4, "text": "3.1、簡單示例", "url":"views/grid/grid.html" },
{ "id":5, "text": "3.2、明細示例", "url":"views/grid/gridDetail.html" },
{ "id":6, "text": "3.2、行編輯示例", "url":"views/grid/edit.html" },
{ "id":6, "text": "3.2、表格編輯示例", "url":"views/grid/edit2.html" }
]
},{
"id":103,"text":"4、樹",
"children":[
{ "id":4, "text": "4.1、簡單示例", "url":"views/tree/tree.html" },
{ "id":5, "text": "4.2、示例", "url":"views/tree/treeGird.html" }
]
}
]
如果把這個檔案放在vs中,執行index.html時候回報錯,請在web.config中配置,才能識別.json檔案
<system.webServer>
<staticContent>
<mimeMap fileExtension=".json" mimeType="application/json" />
</staticContent>
</system.webServer>
EasyUI的中午文件 和學習網站
http://www.zi-han.net/case/easyui/index.html
http://www.jeasyui.net/demo/380.html