ExtJs部落格前奏
由於這段時間事情比較雜亂,部落格就主要以專案中例子來說明編寫。
ExtJs4中的Grid非常強大,有展示,選中,搜尋,排序,編輯,拖拽等基本功能,這篇部落格我就這幾個功能做寫累述。
Grid的展示選中排序選中事件。
附圖:

程式碼:
<script type="text/javascript"> Ext.onReady(function () { var store = Ext.create('Ext.data.Store', { fields: ["cataId", "cataNo", "cataRemark", "cataTitle", "cataObjectName", "cataeditstatusName", "cataPublishName", "cataEndDate", "holyUpdateTime", "catapushtime"], pageSize: 20, //頁容量5條資料 //是否在服務端排序 (true的話,在客戶端就不能排序) remoteSort: false, remoteFilter: true, proxy: { type: 'ajax', url: '/Tools/106.ashx?method=getAllCatalog', reader: { //這裡的reader為資料儲存組織的地方,下面的配置是為json格式的資料,例如:[{"total":50,"rows":[{"a":"3","b":"4"}]}] type: 'json', //返回資料型別為json格式 root: 'rows', //資料 totalProperty: 'total' //資料總條數 } }, sorters: [{ //排序欄位。 property: 'ordeId', //排序型別,預設為 ASC direction: 'desc' }], autoLoad: true //即時載入資料 }); var grid = Ext.create('Ext.grid.Panel', { renderTo: Ext.getBody(), store: store, height: 400, width:800, selModel: { selType: 'checkboxmodel' }, //選擇框 columns: [ { text: '型錄ID', dataIndex: 'cataId', align: 'left', maxWidth: 80 }, { text: '型錄編號', dataIndex: 'cataNo', maxWidth: 120 }, { text: '助記標題', dataIndex: 'cataTitle', align: 'left', minWidth: 80 }, { text: '應用物件', dataIndex: 'cataObjectName', maxWidth: 80, align: 'left' }, { text: '釋出狀態', dataIndex: 'cataPublishName', maxWidth: 80 }, { text: '活動截止日期', dataIndex: 'cataEndDate',xtype:'datecolumn',dateFormat :'Y-m-d H:i:s' }, { text: '更新時間', dataIndex: 'holyUpdateTime',xtype:'datecolumn',dateFormat :'Y-m-d H:i:s'}, { text: '釋出時間', dataIndex: 'catapushtime',xtype:'datecolumn',dateFormat :'Y-m-d H:i:s'} ], bbar: [{ xtype: 'pagingtoolbar', store: store, displayMsg: '顯示 {0} - {1} 條,共計 {2} 條', emptyMsg: "沒有資料", beforePageText: "當前頁", afterPageText: "共{0}頁", displayInfo: true }], listeners: { 'itemclick': function (view, record, item, index, e) { Ext.MessageBox.alert("標題",record.data.cataId); } }, tbar:[ {text:'新增',iconCls:'a_add',handler:showAlert},"-", {text:'編輯',iconCls:'a_edit2',handler:showAlert},"-", {text:'停用/啟用',iconCls:'a_lock'},"-", {text:'釋出',iconCls:'a_upload',handler:showAlert},"-", {text:'組織型錄',iconCls:'a_edit',handler:showAlert},"-", {text:'管理商品',iconCls:'a_edit',handler:showAlert},"-", "->",{ iconCls:"a_search",text:"搜尋",handler:showAlert}], });
function showAlert (){
var selectedData=grid.getSelectionModel().getSelection()[0].data;
Ext.MessageBox.alert("標題",selectedData.cataId);
}
});
</script>
註釋:
一、gridPanel幾個必須配置的項:store(資料格式組織、儲存),columns(展示到頁面的格式,資料組織)。
1、store裡面有個fields配置,為需要的資料欄位,跟讀取到的資料(本地,或遠端獲取的)欄位對應。
2、columns中的text為grid展示的列標題,dataIndex繫結欄位與store中fields配置欄位的對應。
二、資料獲取

proxy: { type: 'ajax', url: '/Tools/106.ashx?method=getAllCatalog', reader: { //這裡的reader為資料儲存組織的地方,下面的配置是為json格式的資料,例如:[{"total":50,"rows":[{"a":"3","b":"4"}]}] type: 'json', //返回資料型別為json格式 root: 'rows', //資料 totalProperty: 'total' //資料總條數 } }, sorters: [{ //排序欄位。 property: 'ordeId', //排序型別,預設為 ASC direction: 'desc' }],
1、傳遞的引數為:method=getAllCatalog&page=1&start=0&limit=20&sort=[{"property":"ordeId","direction":"desc"}]
2、傳回資料為:{"rows":[{"rowNum":"1","cataId":"852","cataNo":"10000809","cataTitle":"","cataObject":"4","cataObjectName":"華悅購物","cataType":"1","cataTypeName":"預設","cataeditstatus":"2","cataeditstatusName":"待提交","cataPublishStatus":"2","cataPublishName":"已釋出","cataRemark":"banner廣告","cataObjectType":"2","apptypename":"銷售","cataEndDate":"2014-09-27","holyCreateTime":"2013-11-24 16:02:04","holyUpdateTime":"","catapushtime":"","holyCreateUser":"lhcs"}]}
三、分頁(不帶搜尋條件):

bbar: [{ xtype: 'pagingtoolbar', store: store, displayMsg: '顯示 {0} - {1} 條,共計 {2} 條', emptyMsg: "沒有資料", beforePageText: "當前頁", afterPageText: "共{0}頁", displayInfo: true }]
1、store為grid的store
2、store中的remoteSort配置為true。
3、傳遞引數為:你點的列標題繫結欄位+desc/asc,組織格式為:method=getAllCatalog&page=1&start=0&limit=20&sort:[{"property":"cataNo","direction":"DESC"}]
四、選中行
1、選中行點選事件

listeners: { 'itemclick': function (view, record, item, index, e) {
Ext.MessageBox.alert("標題",record.data.cataId);
}
2、外部操作選中行

function showAlert (){ var selectedData=grid.getSelectionModel().getSelection()[0].data; Ext.MessageBox.alert("標題",selectedData.cataId); }
3、外部操作多行選中

var rows = grid.getView().getSelectionModel().getSelection(); var msg = ""; for (var i = 0; i < rows.length; i++) { msg = msg + rows[i].get('cataId') + ','; }
五、列資料格式
1、時間

{ text: '釋出時間', dataIndex: 'catapushtime',xtype:'datecolumn',dateFormat :'Y-m-d H:i:s'}
2、金錢

{ text: '訂單金額', dataIndex: 'oprice',align:'right', xtype:'numbercolumn',format:'0,000.00'},
3、多欄位組合

{ text: '毛利率', dataIndex: 'sPrice', minWidth: 20,
renderer: function(v, m, r){
var puprsaleprice = r.get("sPrice") * r.get("puprsalepricetax")/(1+r.get("puprsalepricetax"));
var puprtaxprice = r.get("cPrice") * r.get("puprtax")/(1+r.get("puprtax"));
//var maoprice = (r.get("sprice") - r.get("cprice") - (puprsaleprice-puprtaxprice)- r.get("puprinvoiceprice") - r.get("pfreight") - r.get("sprice") * r.get("fpoint"))/r.get("sprice");
var maoprice = (r.get("sPrice") - r.get("cPrice") - (puprsaleprice-puprtaxprice)- r.get("puprinvoiceprice") - r.get("pfreight") - r.get("sPrice") * r.get("fpoint"))/(r.get("sPrice") / (1+r.get("puprsalepricetax")));
return (maoprice * 100).toFixed(2) + '%';
}},
六、Grid資料重新整理
1、不傳參重新整理當前資料

store.load();
2、傳參重新整理資料

store.load({ params: { Id: 123} });
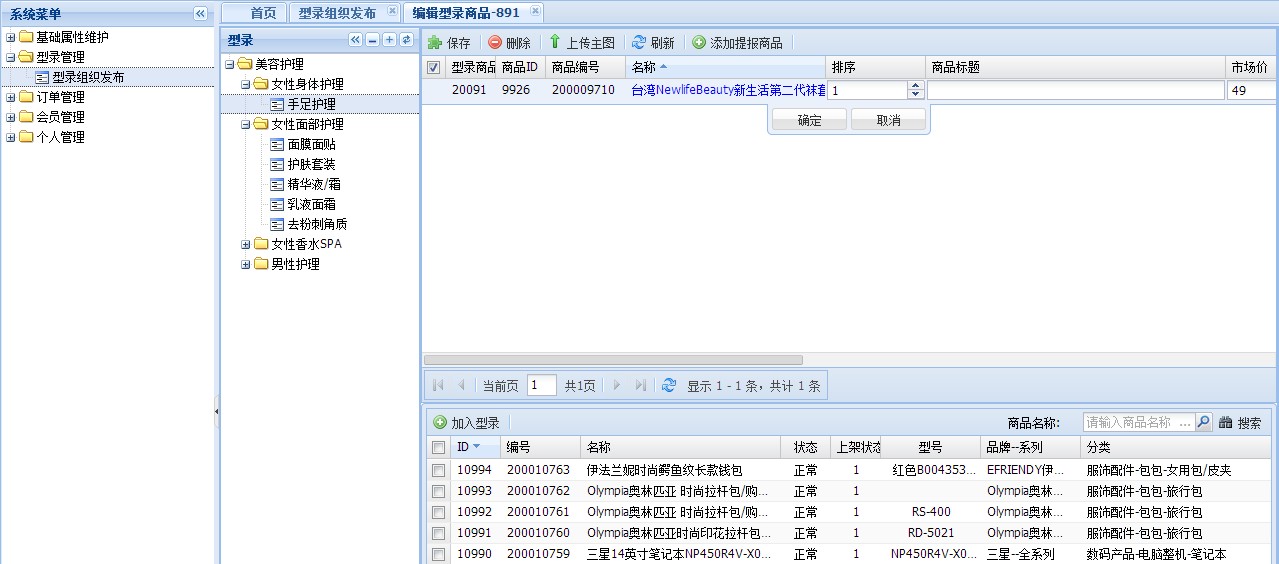
Grid編輯
附圖:

程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="/ExtUI/ExtJs4.2.1/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<link href="/ExtUI/mecss/UIicon.css" rel="stylesheet" type="text/css" />
<script src="/ExtUI/ExtJs4.2.1/ext-all.js" type="text/javascript"></script>
<script type="text/javascript">
Ext.onReady(function () {
var RowEditing = Ext.create('Ext.grid.plugin.RowEditing', { // 行編輯模式
clicksToMoveEditor : 2, //雙擊編輯 整行修改
autoCancel : false,
saveBtnText:'確定',
cancelBtnText:'取消',
errorsText:'錯誤',
dirtyText:'你要確認或取消更改'
});
var catalogEditProductStore = Ext.create('Ext.data.Store', {
fields: ["prcaId","prodId","prcaImg","prodNo","prcaOrderBy", "prodNameZh", "prcaTitle", "prcaPrice", "prcaSalesPrice", "prcaDeductPoint", "prcaSalePoint",
"prcaStorage","prcaIndateStart","prcaIndateEnd","prcaFreight","prcaRedirectUrl","prcaProdTotal","prcaIntegral"],
pageSize: 10, //頁容量5條資料
//是否在服務端排序 (true的話,在客戶端就不能排序)
remoteSort: false,
remoteFilter: true,
proxy: {
type: 'ajax',
url: '/Tools/106EditProduct.ashx?method=getCatalogProductByID&id=1797&cataId=888',
reader: {
type: 'json', //返回資料型別為json格式
root: 'rows', //資料(json格式)
totalProperty: 'total' //資料總條數
}
},
sorters: [{
//排序欄位。
property: 'prodNo',
//排序型別,預設為 ASC
direction: 'desc'
}],
autoLoad: true //即時載入資料
});
//該型錄下的選中編輯的商品
var catalogEditProduct = Ext.create("Ext.grid.Panel", {
store: catalogEditProductStore,
multiSelect: true, //支援多選
height:400,
width:800,
selModel: { selType: 'checkboxmodel' },
columns: [
{ text: '型錄商品ID', dataIndex: 'prcaId', align: 'left', width: 50 },
{ text: '商品ID', dataIndex: 'prodId', align: 'left', width: 50 },
{ text: '商品編號', dataIndex: 'prodNo', align: 'left', width: 80 },
{
header: "名稱",
width: 200,
dataIndex: 'prodNameZh',
align: 'left',
renderer: function (value, metaData, record) {//自定義列值組合
var path = record.get("prcaImg");
var txt = value;
if (path != "" && path != null) {
txt = '<span style="color:blue;display:table;width:100%;" qtip=\'<img width="280" src="upload/'
+ path.charAt(0) + "/" + path + '">\'>' + txt + '</span>';
}
return txt;
},
sortable: true
},
{ text: '排序', dataIndex: 'prcaOrderBy', minWidth: 20,editor: { xtype: 'numberfield' } },
{ text: '商品標題', dataIndex: 'prcaTitle',align: 'left', minWidth: 300,editor: { xtype: 'textfield' } },
{ text: '市場價', dataIndex: 'prcaPrice', minWidth: 20,editor: { xtype: 'numberfield' } },
{ text: '售價', dataIndex: 'prcaSalesPrice', minWidth: 40,editor: { xtype: 'numberfield' } },
{ text: '可獲金幣', dataIndex: 'prcaDeductPoint', minWidth: 30,editor: { xtype: 'numberfield' } },
{ text: '購買使用金幣', dataIndex: 'prcaSalePoint', minWidth: 20,editor: { xtype: 'numberfield' } },
{ text: '庫存', dataIndex: 'prcaStorage', minWidth: 40,editor: { xtype: 'numberfield' } },
{ text: '起始日期', dataIndex: 'prcaIndateStart', minWidth: 40,editor: { xtype: 'datefield'} },
{ text: '結束日期', dataIndex: 'prcaIndateEnd', minWidth: 40,editor: { xtype: 'datefield'} },
{ text: '含運費', dataIndex: 'prcaFreight', minWidth: 40,editor: { xtype: 'numberfield' } },
{ text: '跳轉地址', dataIndex: 'prcaRedirectUrl', minWidth: 40,editor: { xtype: 'textfield' } },
{ text: '總件數(團購專用)', dataIndex: 'prcaProdTotal', minWidth: 40,editor: { xtype: 'numberfield' } },
{ text: '已訂購人數(團購專用)', dataIndex: 'prcaIntegral', minWidth: 40,editor: { xtype: 'numberfield' } },
],
bbar: [{
xtype: 'pagingtoolbar',
store: catalogEditProductStore,
displayMsg: '顯示 {0} - {1} 條,共計 {2} 條',
emptyMsg: "沒有資料",
beforePageText: "當前頁",
afterPageText: "共{0}頁",
displayInfo: true
// listeners: {
// beforechange: function (ts, page, eOpts) {//分頁 載入查詢資料
// Ext.apply(catalogEditProductStore.proxy.extraParams,CatalogTtree.getSelectionModel().getSelection()[0].data);
// }
// }
}],
tbar: [
{ text: '儲存', iconCls: 'a_edit2' ,handler:showSelectedOptions}, "-",
{ text: '刪除', iconCls: 'a_delete',handler:showSelectedOptions }, "-",
{ text: '上傳主圖', iconCls: 'a_upload',handler:showSelectedOptions }, "-",
{ text: '重新整理', iconCls: 'a_refresh',handler:showSelectedOptions }, "-",
{text:'新增提報商品',iconCls:'a_add',handler:showSelectedOptions},"-"],
plugins : [RowEditing], //繫結編輯物件
});
catalogEditProduct.getView().on("render",function(view){
view.tip=Ext.create('Ext.tip.ToolTip',{
target:view.el,
delegate:view.itemSelector,
trackMouse:true,
renderTo:Ext.getBody(),
listeners:{
beforeshow:function(tip){
var record=view.getRecord(tip.triggerElement);
var ucc=record.get("prcaImg").substring(0,1);
var html="<div ><img width='300px' src='/upload/"+ucc+"/"+record.get("prcaImg")+"'></div>";
tip.update(html);
}
}
});
});
var centerPanel = Ext.create("Ext.panel.Panel", {
region: 'center',
defaults: {
autoScroll: true,
// autoHeight: true
},
items: [catalogEditProduct]
});
new Ext.Viewport({
layout: "border",
rederTo: Ext.getBody(),
defaults: {
frame: true
},
items: [centerPanel]
});
function showSelectedOptions() {
var rows = catalogEditProduct.getView().getSelectionModel().getSelection();
var msg = "";
for (var i = 0; i < rows.length; i++) {
msg = msg + rows[i].get('prcaId') + ',';
}
Ext.MessageBox.alert("標題", msg);
}
});
</script>
</head>
<body>
</body>
</html>
註釋:
1、標記變色

{ header: "名稱", width: 200, dataIndex: 'prodNameZh', align: 'left', renderer: function (value, metaData, record) {//自定義列值組合 var path = record.get("prcaImg"); var txt = value; if (path != "" && path != null) { txt = '<span style="color:blue;display:table;width:100%;" qtip=\'<img width="280" src="upload/' + path.charAt(0) + "/" + path + '">\'>' + txt + '</span>'; } return txt; }, sortable: true },
附圖:

2、Grid行tip提示

catalogEditProduct.getView().on("render",function(view){
view.tip=Ext.create('Ext.tip.ToolTip',{
target:view.el,
delegate:view.itemSelector,
trackMouse:true,
renderTo:Ext.getBody(),
listeners:{
beforeshow:function(tip){
var record=view.getRecord(tip.triggerElement);
var ucc=record.get("prcaImg").substring(0,1);
var html="<div ><img width='300px' src='/upload/"+ucc+"/"+record.get("prcaImg")+"'></div>";
tip.update(html);
}
}
});
});
附圖:

3、Grid行編輯

var RowEditing = Ext.create('Ext.grid.plugin.RowEditing', { // 行編輯模式 clicksToMoveEditor : 2, //雙擊編輯 整行修改 autoCancel : false, saveBtnText:'確定', cancelBtnText:'取消', errorsText:'錯誤', dirtyText:'你要確認或取消更改' });
首先上面那段程式碼加上,然後columns裡面配置editor(詳見上面程式碼),最後在 Grid中配置plugins : [RowEditing]。。
grid就先整理這麼多,下一篇預告為:TreePanel。。I hope it'll help you , Thanks for reading..
