開源地址:https://github.com/mrholek/CoreUI-Free-Bootstrap-Admin-Template/tree/master/Angular2_CLI_Starter
分頁外掛在:https://github.com/michaelbromley/ng2-pagination
操作步驟:
下載到本地,解壓Angular2_CLI_Full_Project,這個是Demo完整包,
在Angular2_CLI_Full_Project目錄下執行 npm install,完成node_modules的下載。
執行ng serve啟動服務,預設埠是4200。如果要釋出可以執行ng build將會生成一個disk目錄,即為釋出目錄。
開發步驟:
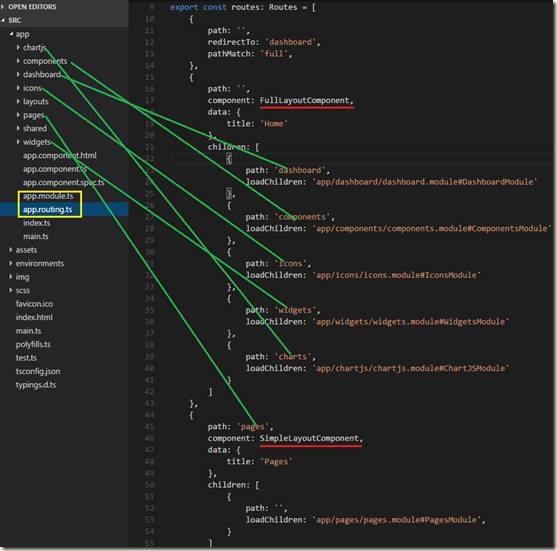
先分析一下目錄
綠線代表系統的模組,在路由中配置訪問路徑,但是為什麼把pages和其他的單獨開了呢?後面再說。
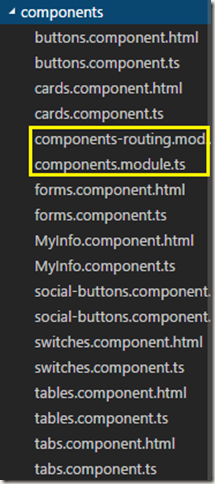
按照這個模組思路,我們拿一個研究,開啟components模組。
這裡面有該模組的路由檔案(黃色線部分)。我新建了一個MyInfo頁面,需要修改這2個檔案。首先開啟components.module.ts,新增2句:
import { MyInfoComponent } from './MyInfo.component';
declarations: [
…
MyInfoComponent
]
頁面加了,還得配置選單,才能點進來,開啟Layouts目錄下的full-layout.component.html,在components下面新增
<li class="nav-item"> <a class="nav-link" routerLinkActive="active" [routerLink]="['/components/myinfo']"><i class="icon-star"></i> My Info</a> </li>
為什麼要開啟full-layout.component.html檔案加選單呢?和上面是同一個問題。
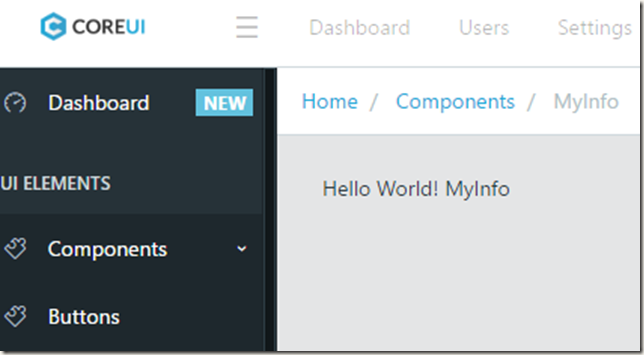
執行起來效果是:
那麼加其他頁面道理一樣。
現在來回答上面的問題:
path: '', component: FullLayoutComponent, data: { title: 'Home' }, children: [ { path: 'dashboard', loadChildren: 'app/dashboard/dashboard.module#DashboardModule' }, { path: 'components', loadChildren: 'app/components/components.module#ComponentsModule' },… ]
意思是將children中的頁面載入到FullLayoutComponent元件的指定位置,所以剛才執行結果有選單,有樣式等等。載入的位置用<router-outlet></router-outlet>表示定義了檢視的顯示位置,即導航的模組顯示區域。
而pages:
path: 'pages', component: SimpleLayoutComponent, data: { title: 'Pages' }, children: [ { path: '', loadChildren: 'app/pages/pages.module#PagesModule', } ]
用的是SimpleLayoutComponent元件,所以沒有選單。要做多風格系統使用這個再合適不過了。
順便說一句:使用基於TypeScript的Angular2 開發web應用真心不是一般的爽。
Angular 2 分頁說明:
1. 先下載外掛:npm install ng2-pagination --save
2. 新增引用:
在components.module.ts中加入:
@NgModule({
imports: [
CommonModule,
ComponentsRoutingModule,
TabsModule,
Ng2PaginationModule
],
另需要引入,否則報什麼屬性不能繫結什麼的那個錯:
import { CommonModule } from '@angular/common';
import { BrowserModule } from '@angular/platform-browser';
import { Ng2PaginationModule } from 'ng2-pagination'; //importing ng2-pagination
3. ts程式碼:
import { ChangeDetectionStrategy, Component, Input } from "@angular/core";
@Component({
templateUrl: 'MyInfo.component.html',
changeDetection: ChangeDetectionStrategy.OnPush
})
export class MyInfoComponent {
@Input('data') meals: string[];
page: number = 1;
total: number;
ngOnInit() {
this.getPage(1);
}
getPage(page: number) {
this.meals = [
"111111111111",
"222222222222",
"3333333333333",
"4444444444444",
"555555555555555",
];
this.page=page;
alert(page);
this.total=16;
}
constructor() { };
}
Html程式碼:
<ul class="meal-list"> <li *ngFor="let meal of meals | paginate: { itemsPerPage: 5, currentPage: page, totalItems: total,id: 'server' }"> {{ meal }} </li> </ul> <div class="is-text-centered"> <pagination-controls (pageChange)="getPage($event)" id="server"></pagination-controls> </div>
另外樣式有衝突,我改了下:
exports.DEFAULT_STYLES = ".ng2-pagination { margin-left:0; margin-bottom:1rem;}.ng2-pagination::before,.ng2-pagination::after { content:' '; display:table;}.ng2-pagination::after { clear:both;}.ng2-pagination li { -moz-user-select:none; -webkit-user-select:none; -ms-user-select:none; font-size:0.875rem; margin-right:0.0625rem; border-radius:0;}.ng2-pagination li { display:inline-block;}.ng2-pagination a,.ng2-pagination button { color:#0a0a0a; display:block; padding:0.1875rem 0.625rem; border-radius:0; cursor:pointer; }.ng2-pagination a:hover,.ng2-pagination button:hover { background:#e6e6e6; cursor:pointer; }.ng2-pagination .current { padding:0.1875rem 0.625rem; background:#2199e8; color:#fefefe; cursor:default;}.ng2-pagination .disabled { padding:0.1875rem 0.625rem; color:#cacaca; cursor:default;}.ng2-pagination .disabled:hover { background:transparent;}.ng2-pagination .ellipsis::after { content:'\u2026'; padding:0.1875rem 0.625rem; color:#0a0a0a;}.ng2-pagination .pagination-previous a::before,.ng2-pagination .pagination-previous.disabled::before { content:'\u00AB'; display:inline-block; margin-right:0.5rem;}.ng2-pagination .pagination-next a::after,.ng2-pagination .pagination-next.disabled::after { content:'\u00BB'; display:inline-block; margin-left:0.5rem;}.ng2-pagination .show-for-sr { position:absolute !important; width:1px; height:1px; overflow:hidden; clip:rect(0,0,0,0);}";
在node_modules\ng2-pagination\dist\template.js