【萬里征程——Windows App開發】使用Toast通知
前面我們使用了 MessageDialog來作為彈窗,這裡來介紹一個更加高大上的Toast通知。
Toast通知本質上動力是由XML來提供的,一開始我還不相信不知道XML原來有這麼大的威力。現在就來看看和Toast相關的知識。
1)例項化ToastNotification類。
ToastNotification toast1 = new ToastNotification(xdoc); 2)使用ToastNotificationManager來管理Toast通知,包括新增、展示、移除、獲取通知等等。
ToastNotificationManager.CreateToastNotifier().Show(toast1);3)在第一步中的xdoc就是一段XML資料,它從何而來呢?
XmlDocument xdoc = new XmlDocument();4)上一步程式碼例項化了一個XML,但是它沒有資料呀,資料從哪來呢?
xdoc.LoadXml(txtXML.Text);5)這段程式碼就將一段Text匯入了XML中。而Text資料有很多種獲取方式。在下文中自然會提到。
Toast的XML模板有許多,我們可以直接來獲取它們。用列舉和強大的var即可。
var items = Enum.GetNames(typeof(ToastTemplateType));那麼就正式開工了,因為重複的屬性太多了我就大概設定了2個Style資源。
<Page.Resources>
<Style TargetType="TextBlock" x:Key="StyleHeaderTextBlock">
<Setter Property="FontSize" Value="40"/>
<Setter Property="FontFamily" Value="華文琥珀"/>
<Setter Property="Foreground" Value="HotPink"/>
<Setter Property="Margin" Value="12"/>
</Style>
<Style TargetType="Button" x:Key="StyleToastButton">
<Setter Property="Width" Value="180"/>
<Setter Property="Height" Value="50"/>
<Setter Property="Background" Value="Aqua"/>
<Setter Property="FontSize" Value="21"/>
<Setter Property="Margin" Value="12"/>
<Setter Property="Content" Value="顯示Toast通知" />
</Style>
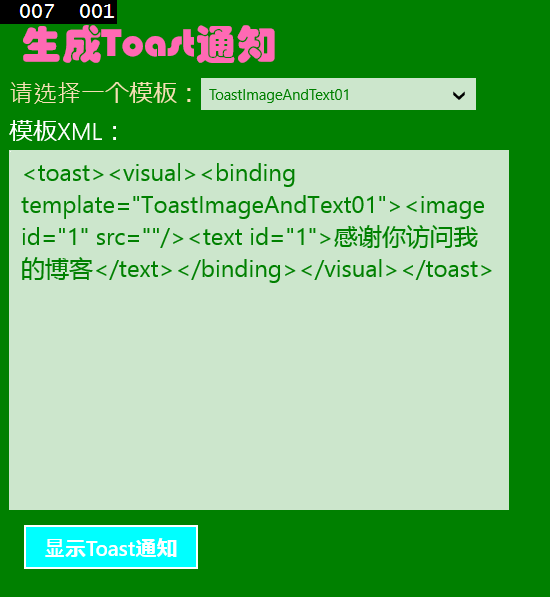
</Page.Resources>下面是第一部分用於生成Toast通知。
<StackPanel Orientation="Vertical" Grid.Column="0" Margin="12">
<TextBlock Text="生成Toast通知" Style="{StaticResource StyleHeaderTextBlock}"/>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Left">
<TextBlock FontSize="24" Foreground="Wheat" Text="請選擇一個模板:" VerticalAlignment="Center"/>
<ComboBox Name="comboBoxToast" Foreground="Green" Width="275"
SelectionChanged="comboBoxToast_SelectionChanged"/>
</StackPanel>
<TextBox Foreground="Green" x:Name="txtXML" HorizontalAlignment="Left" Width="500" Height="400" Header="模板XML:" TextWrapping="Wrap" FontSize="24"/>
<Button Name="btnShowToast1" Click="btnShowToast1_Click" Style="{StaticResource StyleToastButton}"/>
</StackPanel>後臺程式碼也蠻容易的,利用上面講的就好了。
public MainPage()
{
this.InitializeComponent();
var items = Enum.GetNames(typeof(ToastTemplateType));
this.comboBoxToast.ItemsSource = items;
}
private void comboBoxToast_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
string tempt = ((ComboBox)sender).SelectedItem as string;
if (!string.IsNullOrEmpty(tempt))
{
ToastTemplateType template = (ToastTemplateType)Enum.Parse(typeof(ToastTemplateType), tempt);
XmlDocument xdoc = ToastNotificationManager.GetTemplateContent(template);
txtXML.Text = xdoc.GetXml();
}
}
private void btnShowToast1_Click(object sender, RoutedEventArgs e)
{
if (txtXML.Text == "")
return;
XmlDocument xdoc = new XmlDocument();
xdoc.LoadXml(txtXML.Text);
ToastNotification toast1 = new ToastNotification(xdoc); ToastNotificationManager.CreateToastNotifier().Show(toast1);
}模板是這樣用的……
在src中填入圖片的路徑也可以在Toast中顯示影象哦,趕緊試試吧……
接下來是第二段啦,和前面的很是類似……
<StackPanel Orientation="Vertical" Grid.Column="1">
<TextBlock Text="更改Toast通知的提示音" Style="{StaticResource StyleHeaderTextBlock}"/>
<TextBlock Margin="12" Text="請輸入Toast訊息內容:" FontSize="24"/>
<TextBox Margin="12" Height="50" x:Name="txtMesaage"/>
<TextBlock Margin="12" FontSize="24" Text="請選擇一種提示聲音:"/>
<ComboBox Margin="12" Height="50" x:Name="comboBoxAudio" Width="400" HorizontalAlignment="Left">
<ComboBoxItem IsSelected="True">ms-winsoundevent:Notification.Default</ComboBoxItem>
<ComboBoxItem>ms-winsoundevent:Notification.IM</ComboBoxItem>
<ComboBoxItem>ms-winsoundevent:Notification.Mail</ComboBoxItem>
<ComboBoxItem>ms-winsoundevent:Notification.Reminder</ComboBoxItem>
<ComboBoxItem>ms-winsoundevent:Notification.Looping.Alarm</ComboBoxItem>
<ComboBoxItem>ms-winsoundevent:Notification.Looping.Call</ComboBoxItem>
</ComboBox>
<StackPanel Orientation="Horizontal">
<CheckBox x:Name="checkBoxLoop" Margin="12" Content="迴圈播放"/>
<CheckBox x:Name="checkBoxSilent" Margin="12" Content="靜音"/>
</StackPanel>
<Button Name="btnShowToast2" Click="btnShowToast2_Click" Style="{StaticResource StyleToastButton}"/>
</StackPanel>上面程式碼中的“ms-winsoundevent:Notification.Default”都是填到src中的用於設定聲音,還可以在loop、silent中設定是否迴圈以及是否靜音,那到底該怎麼用呢?應該將這些屬性全部都填入到XML中。
xmlContent = string.Format(
"<toast duration='{0}'>" +
"<visual>" +
"<binding template='ToastText01'>" +
"<text id='1'>{1}</text>" +
"</binding>" +
"</visual>" +
"<audio src='{2}' loop='{3}' silent='{4}'/>" +
"</toast>",
toastDuration, msg, audioSrc, isLoop, isSilent
); 上面用的xmlContent也要先定義出來,一開始設定為Empty就好。
string xmlContent = string.Empty; isLoop和isSilent屬性都可以藉助於三目運算子在CheckBox中獲取來。
string isLoop = checkBoxLoop.IsChecked == true ? "true" : "false";
string audioSrc = (comboBoxAudio.SelectedItem as ComboBoxItem).Content.ToString();
string toastDuration = checkBoxLoop.IsChecked == true ? "long" : "short";
string isSilent = checkBoxSilent.IsChecked == true ? "true" : "false"; 當然,考慮得更加周到些,使用者可以在還沒有輸入通知內容就點了顯示Toast通知按鈕,對此用三目運算子也是極好的選擇。
string msg = txtMesaage.Text == "" ? "你還沒有輸入Toast通知的內容呢……" : txtMesaage.Text; 這些準備工作都寫好了以後呢就該設定Toast通知了,和上面的Toast1類似哦,大家試試。
可是這些通知都沒有時間性可言,因為有時候我們需要定在一個時間來執行Toast通知。這自然也是可以實現的。
先作如下介面設計。
<StackPanel Orientation="Vertical" Grid.Column="2">
<TextBlock Text="計劃時間顯示Toast通知" Style="{StaticResource StyleHeaderTextBlock}"/>
<StackPanel Orientation="Horizontal" Height="60">
<TextBlock FontSize="28" Text="計劃在" VerticalAlignment="Center"/>
<TextBox Name="tBoxTime" FontSize="28" Width="60" Height="45" VerticalAlignment="Center"/>
<TextBlock FontSize="28" Text="秒後顯示Toast通知" VerticalAlignment="Center"/>
</StackPanel>
<Button Name="btnShowToast3" Click="btnShowToast3_Click" Style="{StaticResource StyleToastButton}"/>
</StackPanel>後臺程式碼如下。
private async void btnShowToast3_Click(object sender, RoutedEventArgs e)
{
int toastTime;
try
{
toastTime = int.Parse(tBoxTime.Text.ToString());
XmlDocument xdoc = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastText01);
var txtnodes = xdoc.GetElementsByTagName("text");
txtnodes[0].InnerText = "你好,這是一條定時為"+toastTime.ToString()+ "秒的Toast訊息。";
ScheduledToastNotification toast3 = new ScheduledToastNotification(xdoc, DateTimeOffset.Now.AddSeconds(toastTime)); ToastNotificationManager.CreateToastNotifier().AddToSchedule(toast3);
}
catch (Exception ex)
{
Windows.UI.Popups.MessageDialog messageDialog =
new Windows.UI.Popups.MessageDialog(ex.Message);
await messageDialog.ShowAsync();
}
} 在這個小程式中因為側重於講解定時而非Toast的通知樣式,因此就選用了比較簡單的ToastText01模板。而後找出Text節點,並向該節點寫入內容。最後就是建立Toast通知了。
ScheduledToastNotification toast3 = new ScheduledToastNotification(xdoc, DateTimeOffset.Now.AddSeconds(toastTime));同樣為了防止使用者沒有在TextBox中輸入時間或輸入了錯誤格式的時間比如“5秒”而做了try、catch異常檢測。當然了,在實際產品中,這裡可就要做得更加完美了,時間用TextBox來輸入並不是一件好事,而應用我們前面介紹的TimePicker。
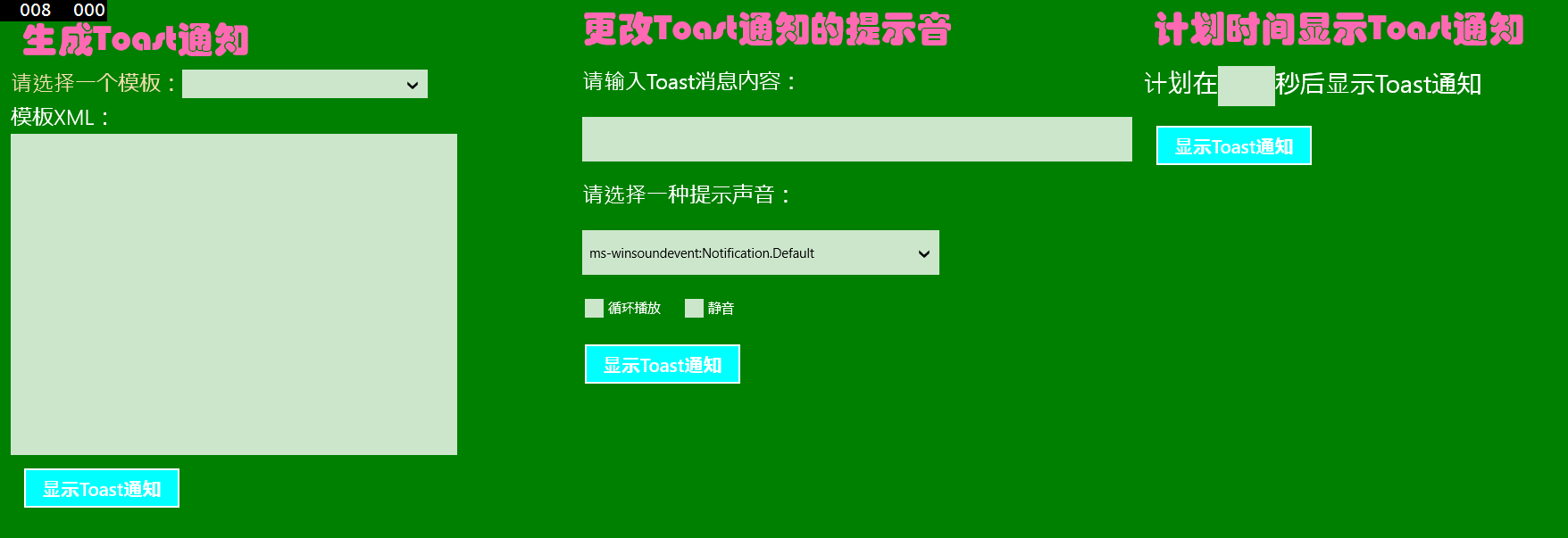
給這3段程式來張全家福吧~
相關原始碼我已經上傳,不需要積分。
傳送門:Toast通知原始碼
感謝您的訪問,希望對您有所幫助。 歡迎大家關注、收藏以及評論。
我的更多部落格文章:NoMasp部落格導讀
為使本文得到斧正和提問,轉載請註明出處:
http://blog.csdn.net/nomasp
相關文章
- 【萬里征程——Windows App開發】動畫1WindowsAPP動畫
- 【萬里征程——Windows App開發】開發準備WindowsAPP
- 【萬里征程——Windows App開發】使用華麗麗的字型WindowsAPP
- 【萬里征程——Windows App開發】如何使用貼上板WindowsAPP
- 【萬里征程——Windows App開發】應用欄WindowsAPP
- 【萬里征程——Windows App開發】繪製圖形WindowsAPP
- 【萬里征程——Windows App開發】畫筆和影象WindowsAPP
- 【萬里征程——Windows App開發】補充:JSONWindowsAPPJSON
- 【萬里征程——Windows App開發】動態磁貼WindowsAPP
- 【萬里征程——Windows App開發】DatePickerFlyout、TimePickerFlyout的使用WindowsAPP
- 【萬里征程——Windows App開發】資料繫結——簡單示例、更改通知、資料轉換WindowsAPP
- 【萬里征程——Windows App開發】DatePicker&TimepickerWindowsAPP
- 【萬里征程——Windows App開發】ListView&GridView之分組WindowsAPPView
- 【萬里征程——Windows App開發】SemanticZoom檢視切換WindowsAPPOOM
- 【萬里征程——Windows App開發】控制元件大集合1WindowsAPP控制元件
- 【萬里征程——Windows App開發】控制元件大集合2WindowsAPP控制元件
- 【萬里征程——Windows App開發】在應用中整合搜尋WindowsAPP
- 【萬里征程——Windows App開發】頁面佈局和基本導航WindowsAPP
- 【萬里征程——Windows App開發】編輯文字及鍵盤輸入WindowsAPP
- 【萬里征程——Windows App開發】ListView&GridView之新增資料WindowsAPPView
- 【萬里征程——Windows App開發】應用設定和應用幫助WindowsAPP
- 【萬里征程——Windows App開發】用浮出控制元件做預覽效果WindowsAPP控制元件
- 【萬里征程——Windows App開發】檔案&資料——檔案選取器WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——寫入與讀取WindowsAPP
- 【萬里征程——Windows App開發】設定共享(共享源和共享目標)WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——獲取檔案屬性WindowsAPP
- 【萬里征程——Windows App開發】如何儲存、讀取、刪除應用資料WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——讀取檔案/資料夾名WindowsAPP
- 【萬里征程——Windows App開發】如何在多個頁面間讀取/儲存檔案【草稿】WindowsAPP
- Android App中使用全域性ToastAndroidAPPAST
- iOS判斷使用者是否開啟APP通知開關iOSAPP
- C# NET framework 4.5呼叫系統Toast通知C#FrameworkAST
- Windows App 應用開發教程WindowsAPP
- Windows Phone 7 開發 31 日談——第19日:推送通知Windows
- 微信開發之自定義元件(Toast)元件AST
- iOS開發-鍵盤通知iOS
- 使用 Flutter 開發 macOS AppFlutterMacAPP
- 無法使用 Apple 推送通知服務(APNs)APP