【萬里征程——Windows App開發】在應用中整合搜尋
已經剛剛一個月沒有更新這個專欄了,今天開始要連續更新幾篇啦~
上一篇我們學習的是如何新增設定,這一篇講的是和設定類似的搜尋。
So…… Let’s do it !
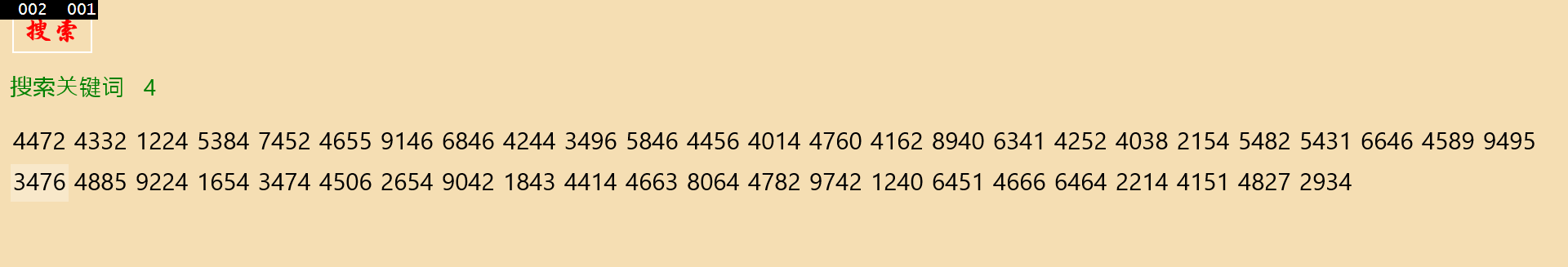
先從簡單的頁面佈局開始,想想我們需要什麼,一個帶搜尋事件的Button,還需要一些TextBlock來提示使用者,核心部分自然是一個GridView咯。
<Grid Background="Wheat">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Orientation="Vertical">
<Button Grid.Row="0" Name="btnSearch" VerticalAlignment="Center" HorizontalAlignment="Left"
Content="搜尋" FontFamily="華文行楷" Click="btnSearch_Click" Margin="12" FontSize="34" Foreground="Red"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="搜尋關鍵詞" Foreground="Green" FontSize="28" Margin="12"/>
<TextBlock FontSize="28" Foreground="Green" Name="tBlockKeyword" Margin="12"/>
</StackPanel>
</StackPanel>
<GridView Grid.Row="1" Margin="12" x:Name="gridView">
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<WrapGrid Orientation="Horizontal"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
<GridView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}" FontSize="24" Foreground="Pink" FontFamily="楷體"/>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>既然介面完成了,就該去後臺搗鼓咯。搜尋的核心在於SearchPane,所以先來例項化它。為了簡化,我們就將待搜尋的內容設定為一串字串陣列好了,當然了,初始化陣列的方式大家隨意就好了。
SearchPane searchPane = null;
string[] exampleStr = new string[100];
public void InitExampleStr()
{
Random ran = new Random();
int exNumber;
for(int i=0;i<100;i++)
{
exNumber = ran.Next(1000, 9999);
exampleStr[i] = exNumber.ToString();
}
}當使用者在搜尋框中輸入的內容發生了更改時就會觸發searchPane_QueryChange事件。
當使用者在完成輸入後按下Enter鍵或者點選旁邊的搜尋確認按鈕後就會觸發searchPane_QuerySubmitted事件。
void searchPane_QueryChanged(SearchPane sender, SearchPaneQueryChangedEventArgs args)
{
this.tBlockKeyword.Text = args.QueryText;
}
void searchPane_QuerySubmitted(SearchPane sender, SearchPaneQuerySubmittedEventArgs args)
{
string key = args.QueryText;
var result = exampleStr.Where(s => s.Contains(key)).ToArray();
this.gridView.ItemsSource = result;
}然後我們還需要這兩個事件在OnNavigatedTo中繫結以及在OnNavigatedFrom中解綁。
protected override void OnNavigatedTo(NavigationEventArgs e)
{
this.searchPane.QuerySubmitted += searchPane_QuerySubmitted;
this.searchPane.QueryChanged += searchPane_QueryChanged;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
this.searchPane.QuerySubmitted -= searchPane_QuerySubmitted;
this.searchPane.QueryChanged -= searchPane_QueryChanged;
}然後我們需要點選Button控制元件來調出系統的搜尋框,一行程式碼就足以搞定了。如果不想點選按鈕也是可以得哦,可以讓使用者直接在鍵盤輸入而調出搜尋框呢。
private void btnSearch_Click(object sender, RoutedEventArgs e)
{
this.searchPane.Show();
} this.searchPane.ShowOnKeyboardInput = true;最後別忘了將他們都放到MainPage()中哦,
public MainPage()
{
this.InitializeComponent();
searchPane = SearchPane.GetForCurrentView();
InitExampleStr();
this.searchPane.PlaceholderText = "請輸入關鍵字";
this.searchPane.ShowOnKeyboardInput = true;
}所以說,總的程式碼是這樣的。
SearchPane searchPane = null;
string[] exampleStr = new string[100];
public MainPage()
{
this.InitializeComponent();
searchPane = SearchPane.GetForCurrentView();
InitExampleStr();
this.searchPane.PlaceholderText = "請輸入關鍵字";
this.searchPane.ShowOnKeyboardInput = true;
}
public void InitExampleStr()
{
Random ran = new Random();
int exNumber;
for(int i=0;i<100;i++)
{
exNumber = ran.Next(1000, 9999);
exampleStr[i] = exNumber.ToString();
}
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
this.searchPane.QuerySubmitted += searchPane_QuerySubmitted;
this.searchPane.QueryChanged += searchPane_QueryChanged;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
this.searchPane.QuerySubmitted -= searchPane_QuerySubmitted;
this.searchPane.QueryChanged -= searchPane_QueryChanged;
}
void searchPane_QueryChanged(SearchPane sender, SearchPaneQueryChangedEventArgs args)
{
this.tBlockKeyword.Text = args.QueryText;
}
void searchPane_QuerySubmitted(SearchPane sender, SearchPaneQuerySubmittedEventArgs args)
{
string key = args.QueryText;
var result = exampleStr.Where(s => s.Contains(key)).ToArray();
this.gridView.ItemsSource = result;
}
private void btnSearch_Click(object sender, RoutedEventArgs e)
{
this.searchPane.Show();
}
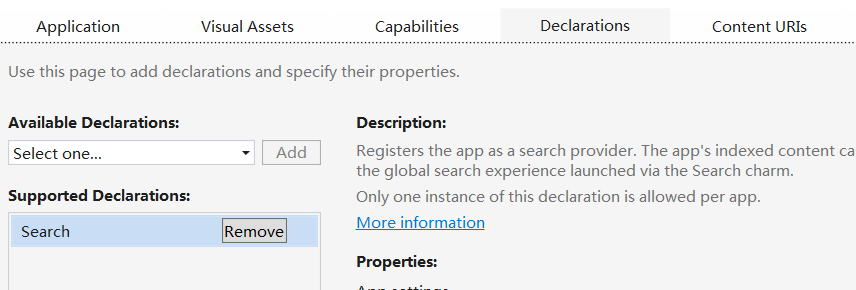
}在清單檔案中宣告你需要使用“Search”功能後就可以開始除錯咯。
大家肯定都用的音樂播放器肯定都會在搜尋框下面給出一些建議吧,或者大家常用的地圖等App。
那麼我們就對前面的程式碼進行更新就好啦。
下面這段程式碼呢,就是根據使用者的輸入來顯示建議列表的方法咯。
void searchPane_SuggestionsRequested(SearchPane sender, SearchPaneSuggestionsRequestedEventArgs args)
{
var deferralSeg= args.Request.GetDeferral();
var q = from i in exampleStr
where i.Contains(args.QueryText)
select i;
var res = q.Take(suggestionLen).ToArray();
foreach (var item in res)
{
args.Request.SearchSuggestionCollection.AppendQuerySuggestion(item);
}
deferralSeg.Complete();
} 這篇部落格,使用大量LINQ技術,如果不太懂的話可以看看這裡。
傳送門:【LINQ技術】擴充套件特性和LINQ操作符
使用搜尋建議的最大好處在於我們可以選擇並非自己輸入的內容,這個功能就由下面這段程式碼提供動力支援。
void searchPane_ResultSuggestionChosen(SearchPane sender, SearchPaneResultSuggestionChosenEventArgs args)
{
sender.TrySetQueryText(args.Tag);
var q = from t in exampleStr
where t.Contains(args.Tag)
select t;
this.gridView.ItemsSource = q.ToArray();
}我們還可以對前面的searchPane_QuerySubmitted函式做如下修改。
void searchPane_QuerySubmitted(SearchPane sender, SearchPaneQuerySubmittedEventArgs args)
{
//var q = from extStr in exampleStr
// where extStr.Contains(args.QueryText)
// select extStr;
//this.gridView.ItemsSource = q.ToArray();
string key = args.QueryText;
var result = exampleStr.Where(s => s.Contains(key)).ToArray();
this.gridView.ItemsSource = result;
}最後還需要將他們新增到OnNavigatedTo和OnNavigatedFrom方法中。
protected override void OnNavigatedTo(NavigationEventArgs e)
{
this.searchPane.QuerySubmitted += searchPane_QuerySubmitted;
this.searchPane.QueryChanged += searchPane_QueryChanged;
this.searchPane.SuggestionsRequested += searchPane_SuggestionsRequested;
this.searchPane.ResultSuggestionChosen += searchPane_ResultSuggestionChosen;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
this.searchPane.QuerySubmitted -= searchPane_QuerySubmitted;
this.searchPane.QueryChanged -= searchPane_QueryChanged;
this.searchPane.SuggestionsRequested -= searchPane_SuggestionsRequested;
this.searchPane.ResultSuggestionChosen -= searchPane_ResultSuggestionChosen;
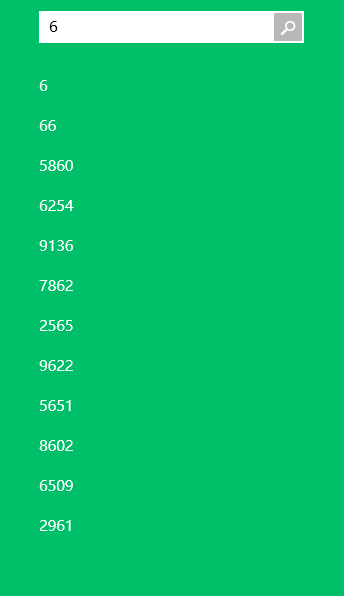
}然後除錯就會是這個效果咯。
感謝您的訪問,希望對您有所幫助。 歡迎大家關注、收藏以及評論。
為使本文得到斧正和提問,轉載請註明出處:
http://blog.csdn.net/nomasp
相關文章
- 【萬里征程——Windows App開發】應用欄WindowsAPP
- 【萬里征程——Windows App開發】應用設定和應用幫助WindowsAPP
- 【萬里征程——Windows App開發】動畫1WindowsAPP動畫
- 【萬里征程——Windows App開發】開發準備WindowsAPP
- 【萬里征程——Windows App開發】使用Toast通知WindowsAPPAST
- 【萬里征程——Windows App開發】繪製圖形WindowsAPP
- 【萬里征程——Windows App開發】畫筆和影象WindowsAPP
- 【萬里征程——Windows App開發】補充:JSONWindowsAPPJSON
- 【萬里征程——Windows App開發】動態磁貼WindowsAPP
- 【萬里征程——Windows App開發】如何儲存、讀取、刪除應用資料WindowsAPP
- 【萬里征程——Windows App開發】使用華麗麗的字型WindowsAPP
- 【萬里征程——Windows App開發】如何使用貼上板WindowsAPP
- 【萬里征程——Windows App開發】用浮出控制元件做預覽效果WindowsAPP控制元件
- 【萬里征程——Windows App開發】DatePicker&TimepickerWindowsAPP
- 【萬里征程——Windows App開發】ListView&GridView之分組WindowsAPPView
- 【萬里征程——Windows App開發】SemanticZoom檢視切換WindowsAPPOOM
- 【萬里征程——Windows App開發】控制元件大集合1WindowsAPP控制元件
- 【萬里征程——Windows App開發】控制元件大集合2WindowsAPP控制元件
- 【萬里征程——Windows App開發】DatePickerFlyout、TimePickerFlyout的使用WindowsAPP
- 【萬里征程——Windows App開發】頁面佈局和基本導航WindowsAPP
- 【萬里征程——Windows App開發】編輯文字及鍵盤輸入WindowsAPP
- 【萬里征程——Windows App開發】ListView&GridView之新增資料WindowsAPPView
- 【萬里征程——Windows App開發】檔案&資料——檔案選取器WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——寫入與讀取WindowsAPP
- 【萬里征程——Windows App開發】設定共享(共享源和共享目標)WindowsAPP
- 雲搜尋服務在APP搜尋場景的應用APP
- 【萬里征程——Windows App開發】檔案&資料——獲取檔案屬性WindowsAPP
- 教你在瀏覽器中快速搜尋App Store應用瀏覽器APP
- 【萬里征程——Windows App開發】檔案&資料——讀取檔案/資料夾名WindowsAPP
- 【萬里征程——Windows App開發】資料繫結——簡單示例、更改通知、資料轉換WindowsAPP
- 【萬里征程——Windows App開發】如何在多個頁面間讀取/儲存檔案【草稿】WindowsAPP
- 直播開發app,實時搜尋、搜尋引擎框APP
- Windows App 應用開發教程WindowsAPP
- 在 AppImage、Flathub 和 Snapcraft 平臺上搜尋 Linux 應用APPRaftLinux
- 大資料HBase在阿里搜尋中的應用實踐大資料阿里
- 深度學習在視覺搜尋和匹配中的應用深度學習視覺
- 深度學習在搜狗無線搜尋廣告中的應用深度學習
- 搜尋趨勢:微軟必應新版整合AI和實時搜尋微軟AI