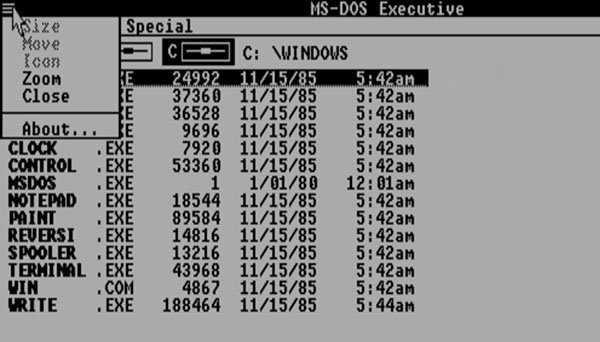
微軟早在1985年便首次使用了安卓上飽受爭議的漢堡按鈕
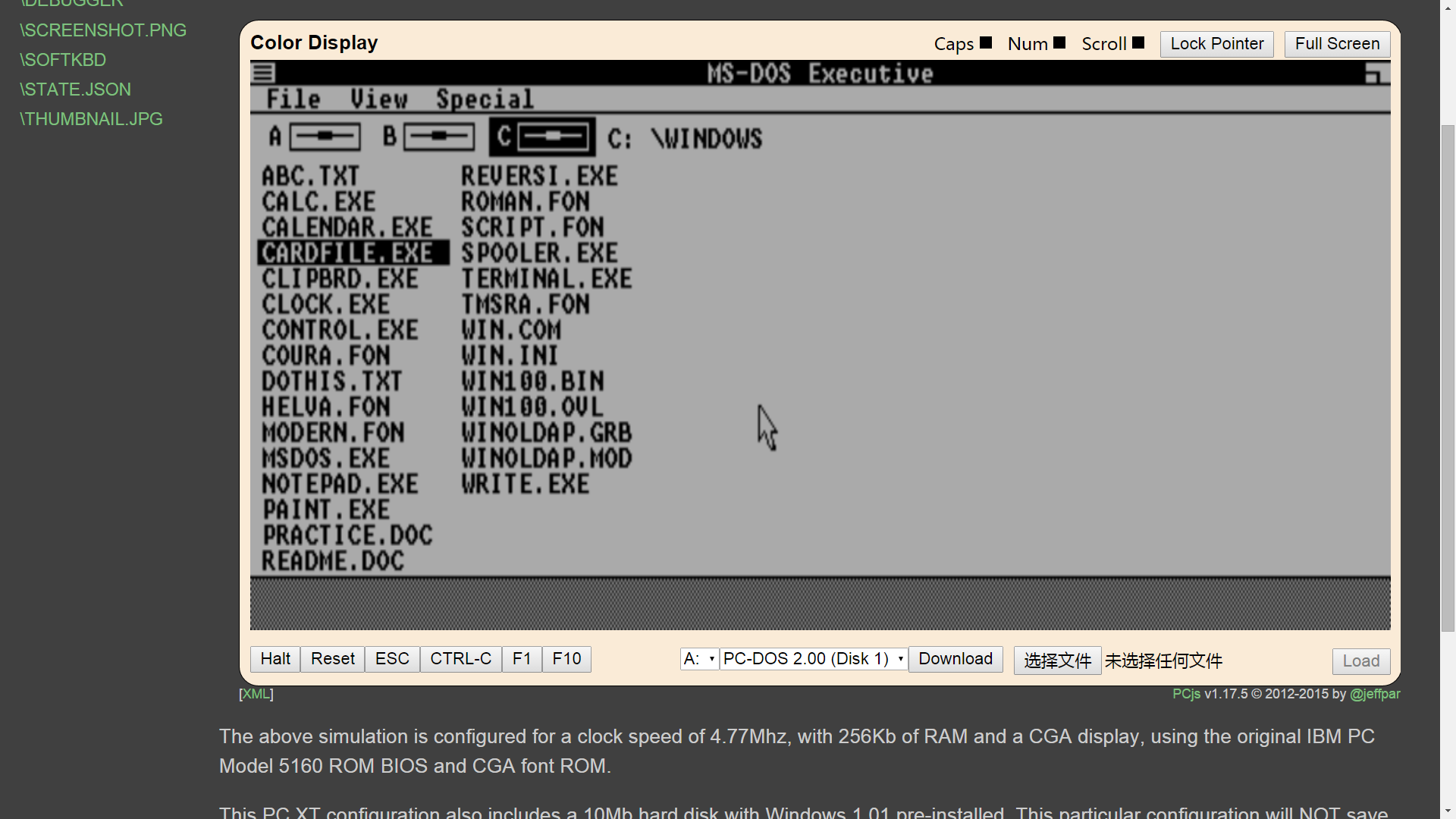
使用者在Windows 1.0.1 系統上發現了相同的漢堡包圖示
有爭議的安卓漢堡選單和按鈕在Windows 10的電腦和手機上,並且很多人認為微軟可能失去它的身份因為它的發明設計者是它的競爭對手。
然後儘管事實上很多人認為微軟抄襲了安卓來讓自家的作業系統更加完善,但這並非完全正確。
很高興這並不是微軟第一次在使用漢堡圖示。因此,reddit使用者gschizas發現在在1985年推出的Windows 1.0.1中,便附帶了一個非常相似的按鈕在左上角。
單擊這個古老的漢堡圖示可以讓使用者訪問一些非常基本的特徵,比如大小、移動、縮放、關閉,毫無疑問,漢堡圖示的演變歷經了許多時光流逝。
為什麼不得不有漢堡圖示
撇開誰抄襲誰的糾紛,重要的是微軟並不一定非要使用漢堡選單,但它有時候卻是對於某些特定應用程式的更好的選擇。尤其是在有非常豐富的功能的時候。
”漢堡包選單通常作為一個一致的導航元素,是應用程式的”Home“,它一直在那裡幫助使用者導航到想去的地方。當它所在的專案沒有一個清晰的層次結構時,或者您需要訪問它頻繁完成某個任務時,它就不那麼有效呢。有時應用程式欄、選項卡、樞軸或是組合可能更好的勝任這項工作。“微軟作業系統組的Albert Shum在上月的Build大會上如是說。
微軟似乎仍在研究新的方法來代替在Windows 10中的漢堡選單,最近洩露的影象顯示了它在Windows 10的圖片應用程式中的新特性,所以很快就會有更多的應用到來。
看下圖:
原文地址:
傳送門
這裡還有一個有意思的東西,在網頁上體驗MS-DOS,如下圖:
傳送門
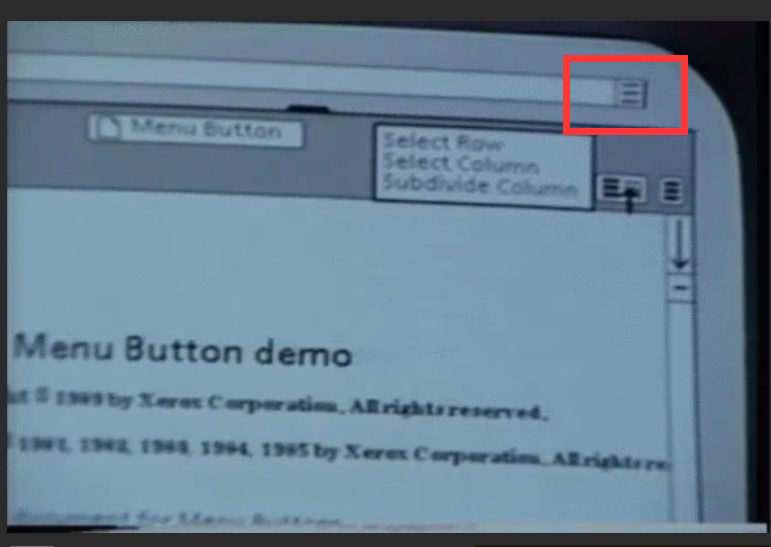
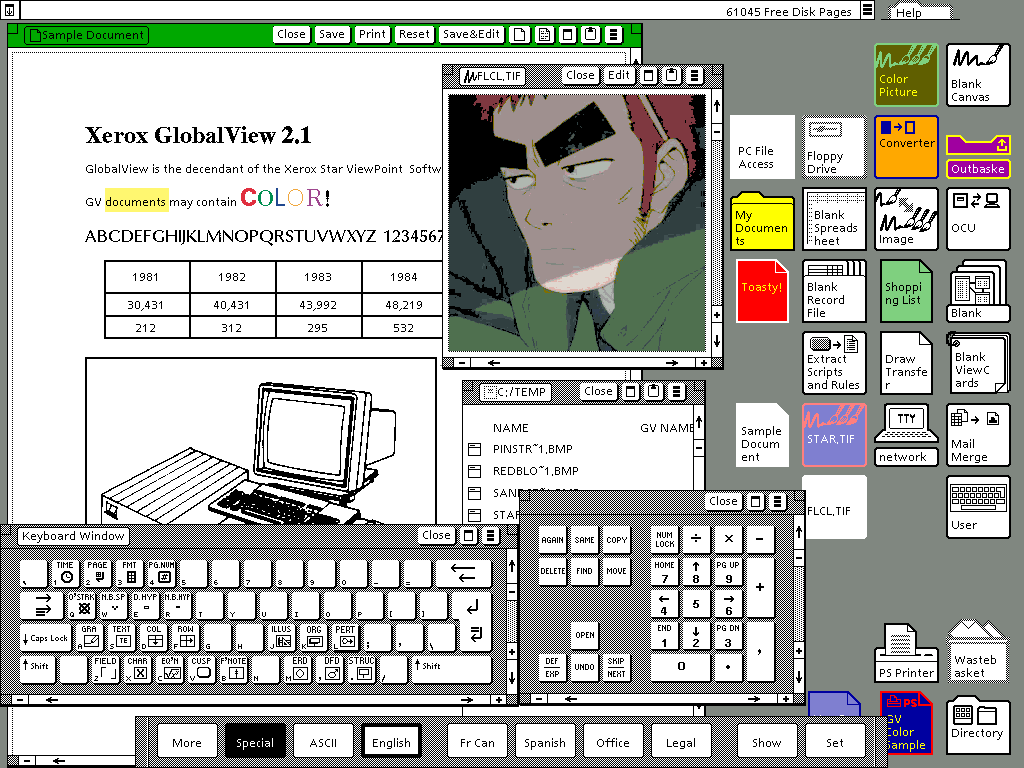
隨便搜了一下,還找到這個,如下圖所示,原文地址:
傳送門
再看這張,看來漢堡圖示果然是歷經滄桑啊……
感謝訪問,希望對您有所幫助。 歡迎關注或收藏、評論或點贊。
為使本文得到斧正和提問,轉載請註明出處:
http://blog.csdn.net/nomasp
相關文章
- 麒麟系統為何飽受非議?
- 安卓Android 按鈕案例安卓Android
- 安卓的漢堡選單正在變得像iOS一樣標籤化?安卓iOS
- InstaMaterial概念設計(3):feed卡片上的按鈕、評論按鈕
- 安卓開發學習-按鈕控制元件安卓控制元件
- 工具欄上按鈕的繪製 (轉)
- 按鈕上面的按鈕 (轉)
- 檔案上傳按鈕樣式
- 提前體驗飽受期待的Windows TerminalWindows
- 建議收藏:Axure互動常用按鈕組
- 按鈕為什麼放右側?古騰堡原則告訴你
- [譯] Tab Bar 就是新的漢堡選單
- 按鈕
- 結對程式設計做漢堡程式設計
- 設計中如何使介面更加飽滿?
- CSS-實戰-上傳按鈕美化CSS
- 用了兩週開源堡壘機OneTerm,我有一些建議
- FairyGui--實現點選按鈕使UI欄開啟和收起AIGUI
- Fiori Elements List Report table 裡的普通按鈕,Global 按鈕 和 Determining 按鈕
- 微軟win10操作中心將加入Flow快捷按鈕微軟Win10
- 為主頁新增一個漂亮的按鈕(上)(轉)
- 凸出按鈕的TabBartabBar
- 結對程式設計之漢堡包程式設計
- 國行NS上線一週年:驚喜、爭議和“微小”的工作
- 按鈕禁用
- Bootstrap 按鈕boot
- 1985年 我是如何程式設計的程式設計
- 機器人也飽受安全漏洞折磨機器人
- 【設計模式】漢堡中的設計模式——策略模式設計模式
- 如何啟用SAP CRM附件UI上的advanced按鈕UI
- WPF實現Win10漢堡選單Win10
- ABAP ALV TOOLBAR 自定義按鈕的型別以及listmenu按鈕型別
- 按鈕置灰的思考
- 窗體(文字框,按鈕,單選按鈕,標籤)
- Excel表格如何按漢字的筆畫排序?Excel表格按漢字的筆畫排序的方法Excel排序
- 小程式按鈕
- Flutter Button(按鈕)Flutter
- iOS 按鈕動畫iOS動畫