【萬里征程——Windows App開發】應用設定和應用幫助
”設定“合約
上一節中我們學習瞭如何將應用設定儲存到本地,這種方式是通過在App內新增設定選項,這裡還有一種方式。微軟將其稱為“設定”合約,並且所有的Windows應用商店應用都將自動配合這種合約。但是應用自帶的這種設定如果不做任何修改可謂毫無作用。而我們新增這些設定則可以讓應用更加個性化哦。
SettingsFlyout
首先新建一個SettingsFlyout頁面,也許很多童鞋會像我當初學這個一樣立馬就除錯程式等著看看這個設定是長什麼樣,不過現在還用不了哦。
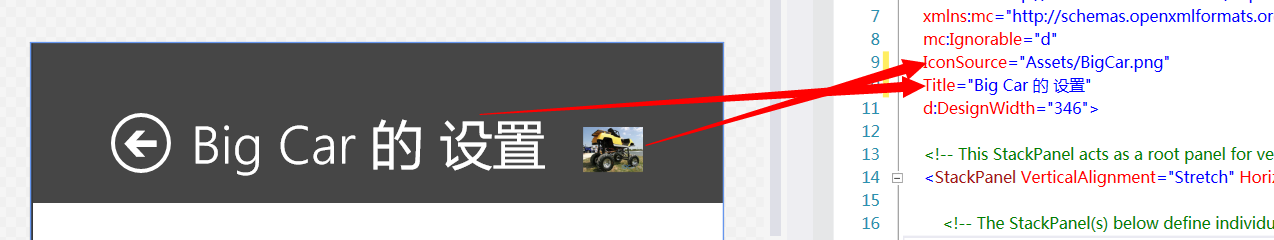
如下所示,我們可以修改IconSource來改變”設定“中的圖示。
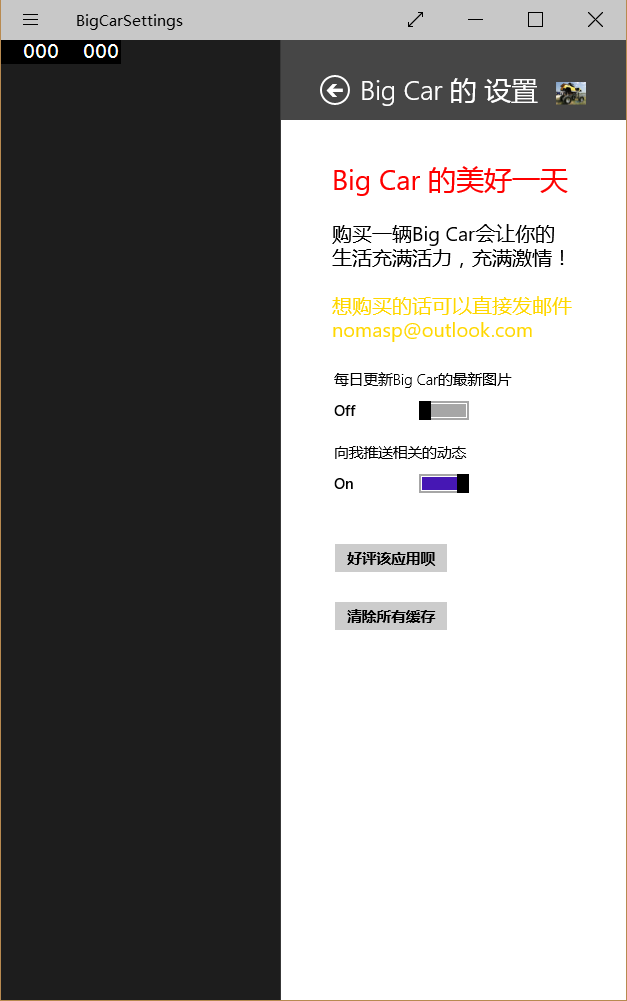
然後我將設定介面的佈局設定如下咯。
<StackPanel VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Orientation="Vertical">
<StackPanel Orientation="Vertical" >
<TextBlock Text="Big Car 的美好一天" FontSize="28" Foreground="Red" Margin="12"/>
<TextBlock Text="購買一輛Big Car會讓你的生活充滿活力,充滿激情!" FontSize="20" Margin="12" TextWrapping="Wrap" Foreground="Black"/>
<TextBlock Text="想購買的話可以直接發郵件 nomasp@outlook.com" FontSize="20" Margin="12" Foreground="Gold" TextWrapping="Wrap"/>
</StackPanel>
<StackPanel Orientation="Vertical" Margin="8">
<ToggleSwitch x:Name="toggleSwitch1" Header="每日更新Big Car的最新圖片" OnContent="On" OffContent="Off" Toggled="ToggleSwitch_Toggled" />
<ToggleSwitch x:Name="toggleSwitch2" Header="向我推送相關的動態" OnContent="On" OffContent="Off" Toggled="ToggleSwitch_Toggled" IsOn="True"/>
</StackPanel>
<StackPanel Orientation="Vertical" Margin="0,12,0,12">
<Button Content="好評該應用唄" Margin="12"/>
<Button Content="清除所有快取" Margin="12"/>
</StackPanel>
</StackPanel>App.xaml.cs
先在app.xaml.cs中新增下面這條名稱空間,和以下3個方法
using Windows.UI.ApplicationSettings;protected override void OnWindowCreated(WindowCreatedEventArgs args)
{
SettingsPane.GetForCurrentView().CommandsRequested += OnCommandsRequested;
}
private void OnCommandsRequested(SettingsPane sender,SettingsPaneCommandsRequestedEventArgs args)
{
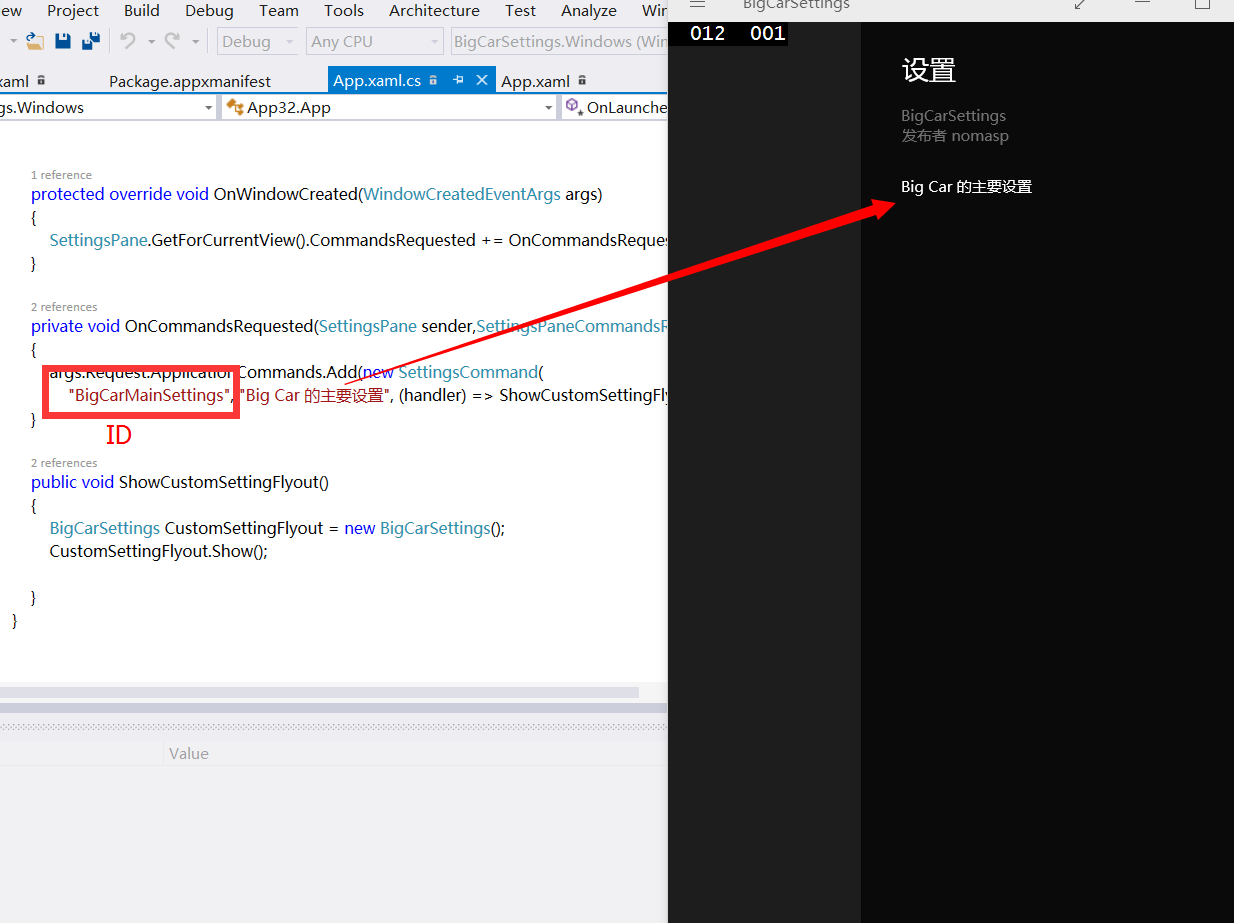
args.Request.ApplicationCommands.Add(new SettingsCommand("BigCarMainSettings", "Big Car 的主要設定", (handler) => ShowCustomSettingFlyout()));
}
public void ShowCustomSettingFlyout()
{
BigCarSettings CustomSettingFlyout = new BigCarSettings();
CustomSettingFlyout.Show();
}當然了,在那些控制元件中的點選啥的最後都要在後臺程式碼中新增的,就像上一篇部落格那樣來儲存設定就好啦。
以上就是關於應用設定同樣的內容咯,而應用幫助嘛,和這些都是一樣的呀。建立同樣的目標就好了。然後在XAML中修改成自己喜歡的樣子就好啦。而且和應用設定一樣,我們也可以在底部設定應用欄的,關於應用欄的內容可以訪問這裡:【萬里征程——Windows App開發】應用欄。
protected override void OnWindowCreated(WindowCreatedEventArgs args)
{
SettingsPane.GetForCurrentView().CommandsRequested += OnCommandsRequested;
}
private void OnCommandsRequested(SettingsPane sender, SettingsPaneCommandsRequestedEventArgs args)
{
args.Request.ApplicationCommands.Add(new SettingsCommand("BigCarHelp", "Big Car 的幫助", (handler) => ShowHelpSettingsFlyout()));
}
public void ShowHelpSettingsFlyout()
{
BigCarHelphelpSF = new BigCarHelp();
helpSF.Show();
}這一篇部落格內容也還算簡單啦,看看圖片和程式碼應該都沒問題的,那就先這樣咯。下一篇再見啦!
感謝您的訪問,希望對您有所幫助。
歡迎大家關注或收藏、評論或點贊。
為使本文得到斧正和提問,轉載請註明出處:
http://blog.csdn.net/nomasp
相關文章
- 【萬里征程——Windows App開發】應用欄WindowsAPP
- 【萬里征程——Windows App開發】在應用中整合搜尋WindowsAPP
- 【萬里征程——Windows App開發】如何儲存、讀取、刪除應用資料WindowsAPP
- 【萬里征程——Windows App開發】設定共享(共享源和共享目標)WindowsAPP
- 【萬里征程——Windows App開發】畫筆和影象WindowsAPP
- 【萬里征程——Windows App開發】動畫1WindowsAPP動畫
- 【萬里征程——Windows App開發】開發準備WindowsAPP
- 【萬里征程——Windows App開發】使用Toast通知WindowsAPPAST
- 【萬里征程——Windows App開發】用浮出控制元件做預覽效果WindowsAPP控制元件
- 【萬里征程——Windows App開發】繪製圖形WindowsAPP
- 【萬里征程——Windows App開發】補充:JSONWindowsAPPJSON
- 【萬里征程——Windows App開發】動態磁貼WindowsAPP
- Windows App 應用開發教程WindowsAPP
- 【萬里征程——Windows App開發】使用華麗麗的字型WindowsAPP
- 【萬里征程——Windows App開發】如何使用貼上板WindowsAPP
- 【萬里征程——Windows App開發】頁面佈局和基本導航WindowsAPP
- 【萬里征程——Windows App開發】DatePicker&TimepickerWindowsAPP
- 【萬里征程——Windows App開發】ListView&GridView之分組WindowsAPPView
- 【萬里征程——Windows App開發】SemanticZoom檢視切換WindowsAPPOOM
- 【萬里征程——Windows App開發】控制元件大集合1WindowsAPP控制元件
- 【萬里征程——Windows App開發】控制元件大集合2WindowsAPP控制元件
- 【萬里征程——Windows App開發】DatePickerFlyout、TimePickerFlyout的使用WindowsAPP
- 【萬里征程——Windows App開發】編輯文字及鍵盤輸入WindowsAPP
- 【萬里征程——Windows App開發】ListView&GridView之新增資料WindowsAPPView
- 【萬里征程——Windows App開發】檔案&資料——檔案選取器WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——寫入與讀取WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——獲取檔案屬性WindowsAPP
- 對Android開發人員有幫助的10個應用Android
- 零程式碼開發應用對企業究竟有什麼幫助?
- 用uni-app開發app應用登陸APP
- 為Windows 10 UWP 應用設定代理Windows
- 給你的WP應用加上幫助文件
- 【萬里征程——Windows App開發】檔案&資料——讀取檔案/資料夾名WindowsAPP
- Google 正式開源 Jib ,幫助 Java 應用快速容器化GoJava
- 設定Windows應用程式啟動窗體Windows
- 【萬里征程——Windows App開發】資料繫結——簡單示例、更改通知、資料轉換WindowsAPP
- 惠普幫助企業優化雲應用成本優化
- 安裝用於 Windows 應用開發的工具Windows