【萬里征程——Windows App開發】如何儲存、讀取、刪除應用資料
在前面的幾篇部落格中,都是關於資料的,這方面的內容其實還有很多很多,省略掉一部分後,也還是有很多。這一篇將是很重要的一部分,關於儲存和讀取資料,對於遊戲而言,這一點尤其重要。
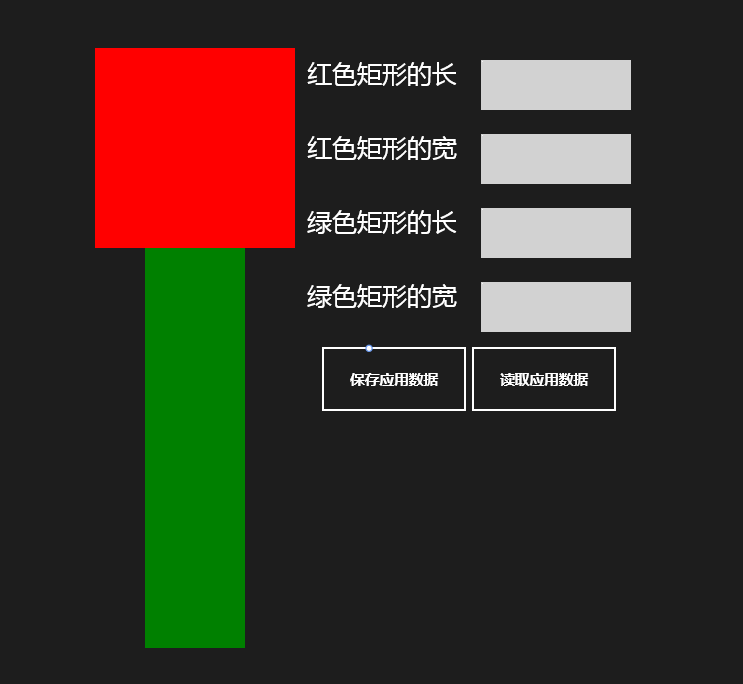
先來看看一個大概的背景吧,我這裡寫的很簡單啦^_^
儲存的內容就是這四個框框裡填寫的資料咯。先上XAML程式碼。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<StackPanel Orientation="Vertical">
<Rectangle Name="recRed" Width="200" Height="200" Fill="Red"/>
<Rectangle Name="recGreen" Width="100" Height="400" Fill="Green"/>
</StackPanel>
<StackPanel Orientation="Vertical">
<StackPanel Orientation="Horizontal">
<StackPanel Orientation="Vertical">
<TextBlock Text="紅色矩形的長" FontSize="25" Margin="12" Width="150" Height="50" />
<TextBlock Text="紅色矩形的寬" FontSize="25" Margin="12" Width="150" Height="50" />
<TextBlock Text="綠色矩形的長" FontSize="25" Margin="12" Width="150" Height="50" />
<TextBlock Text="綠色矩形的寬" FontSize="25" Margin="12" Width="150" Height="50" />
</StackPanel>
<StackPanel Orientation="Vertical">
<TextBox Name="tBoxRedHeight" FontSize="25" Width="150" Height="50" Margin="12"/>
<TextBox Name="tBoxRedWidth" FontSize="25" Width="150" Height="50" Margin="12"/>
<TextBox Name="tBoxGreenHeight" FontSize="25" Width="150" Height="50" Margin="12" />
<TextBox Name="tBoxGreenWidth" FontSize="25" Width="150" Height="50" Margin="12" />
</StackPanel>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Width="150" Height="70" Name="btnSaveAppData" Click="btnSaveAppData_Click" Content="儲存應用資料"/>
<Button Width="150" Height="70" Name="btnReadAppData" Click="btnReadAppData_Click" Content="讀取應用資料"/>
</StackPanel>
</StackPanel>
</StackPanel>
</Grid>單個設定
先來看看單個設定唄,下面就是程式碼咯。
Windows.Storage.ApplicationDataContainer localSettings = Windows.Storage.ApplicationData.Current.LocalSettings;
Windows.Storage.StorageFolder localFolder = Windows.Storage.ApplicationData.Current.LocalFolder;
public MainPage()
{
this.InitializeComponent();
}
private void btnSaveAppData_Click(object sender, RoutedEventArgs e)
{
localSettings.Values["RectangleRedHeight"] = tBoxRedHeight.Text;
localSettings.Values["RectangleRedWidth"] = tBoxRedWidth.Text;
localSettings.Values["RectangleGreenHeight"] = tBoxGreenHeight.Text;
localSettings.Values["RectangleGreenWidth"] = tBoxGreenWidth.Text;
}
private void btnReadAppData_Click(object sender, RoutedEventArgs e)
{
Object objRectangleRedHeight = localSettings.Values["RectangleRedHeight"];
Object objRectangleRedWidth = localSettings.Values["RectangleRedWidth"];
Object objRectangleGreenHeight = localSettings.Values["RectangleGreenHeight"];
Object objRectangleGreenWidth = localSettings.Values["RectangleGreenWidth"];
recRed.Height = double.Parse(objRectangleRedHeight.ToString());
recRed.Width = double.Parse(objRectangleRedWidth.ToString());
recGreen.Height = double.Parse(objRectangleGreenHeight.ToString());
recGreen.Width = double.Parse(objRectangleGreenWidth.ToString());
}首先定義了兩個全域性變數,如果看過前面幾篇文章,這個應該就非常清楚了。顧名思義,第一個是用來儲存本地設定的,第二個則是用來訪問本地資料夾的。這裡是單個設定地進行儲存的,後面還有2種方式。那麼就來除錯吧,注意在點選了儲存資料按鈕之後把App關掉哦,關掉之後再載入,這樣才算是儲存了應用資料嘛,你說對不對呢?
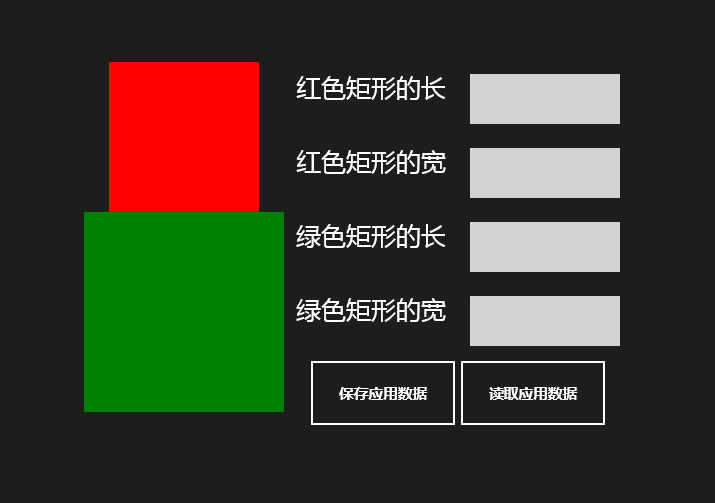
以下就是我的測試結果了。
複合設定
我們的設計都不用變,後臺程式碼修改如下。
Windows.Storage.ApplicationDataContainer localSettings = Windows.Storage.ApplicationData.Current.LocalSettings;
Windows.Storage.StorageFolder localFolder = Windows.Storage.ApplicationData.Current.LocalFolder;
public MainPage()
{
this.InitializeComponent();
}
private void btnSaveAppData_Click(object sender, RoutedEventArgs e)
{
Windows.Storage.ApplicationDataCompositeValue compositeSettings = new ApplicationDataCompositeValue();
compositeSettings["RectangleRedHeight"] = tBoxRedHeight.Text;
compositeSettings["RectangleRedWidth"] = tBoxRedWidth.Text;
compositeSettings["RectangleGreenHeight"] = tBoxGreenHeight.Text;
compositeSettings["RectangleGreenWidth"] = tBoxGreenWidth.Text;
localSettings.Values["RectangleSettings"] = compositeSettings;
}
private async void btnReadAppData_Click(object sender, RoutedEventArgs e)
{
Windows.Storage.ApplicationDataCompositeValue compositeSettings =
(Windows.Storage.ApplicationDataCompositeValue)localSettings.Values["RectangleSettings"];
if (compositeSettings == null)
{
Windows.UI.Popups.MessageDialog messageDialog =
new Windows.UI.Popups.MessageDialog("你好像沒有儲存任何應用資料哦!");
await messageDialog.ShowAsync();
}
else
{
recRed.Height = double.Parse(compositeSettings["RectangleRedHeight"].ToString());
recRed.Width = double.Parse(compositeSettings["RectangleRedWidth"].ToString());
recGreen.Height = double.Parse(compositeSettings["RectangleGreenHeight"].ToString());
recGreen.Width = double.Parse(compositeSettings["RectangleGreenWidth"].ToString());
}
}使用ApplicationDataCompositeValue 會建立一個複合設定,通過程式碼所示方式即可新增資料,最後會將其新增到localSettings中。
讀取資料的時候,同樣是先在localSettings中通過鍵值對的方式來取出這個複合設定。如果該設定為空,就會呼叫MessageDialog控制元件彈窗通知沒有儲存資料。對於這個控制元件,可以訪問這裡:【萬里征程——Windows App開發】控制元件大集合2。如果複合設定存在則將他們分別進行型別轉換後複製給相應的矩形的屬性。
在容器中存放資料
在容器存放資料其實也就這麼回事啦,無非就是先建立一個容器,然後如果建立成功了,就在其中新增相應的資料即可。
至於載入資料,在這裡我使用了一個bool變數來檢查容器是不是已經建立好了,如果建立好了就可以將相應的資料取出然後賦值了,如果沒有的話則一樣挑出彈窗。
Windows.Storage.ApplicationDataContainer localSettings = Windows.Storage.ApplicationData.Current.LocalSettings;
Windows.Storage.StorageFolder localFolder = Windows.Storage.ApplicationData.Current.LocalFolder;
public MainPage()
{
this.InitializeComponent();
}
private void btnSaveAppData_Click(object sender, RoutedEventArgs e)
{
Windows.Storage.ApplicationDataContainer containerSettings =
localSettings.CreateContainer("RecSettingsContainer", Windows.Storage.ApplicationDataCreateDisposition.Always);
if (localSettings.Containers.ContainsKey("RecSettingsContainer"))
{
localSettings.Containers["RecSettingsContainer"].Values["RectangleRedHeight"] = tBoxRedHeight.Text;
localSettings.Containers["RecSettingsContainer"].Values["RectangleRedWidth"] = tBoxRedWidth.Text;
localSettings.Containers["RecSettingsContainer"].Values["RectangleGreenHeight"] = tBoxGreenHeight.Text;
localSettings.Containers["RecSettingsContainer"].Values["RectangleGreenWidth"] = tBoxGreenWidth.Text;
}
}
private async void btnReadAppData_Click(object sender, RoutedEventArgs e)
{
bool hasContainerSettings = localSettings.Containers.ContainsKey("RecSettingsContainer");
if(hasContainerSettings)
{
recRed.Height = double.Parse(localSettings.Containers["RecSettingsContainer"].Values["RectangleRedHeight"].ToString());
recRed.Width = double.Parse(localSettings.Containers["RecSettingsContainer"].Values["RectangleRedWidth"].ToString());
recGreen.Height = double.Parse(localSettings.Containers["RecSettingsContainer"].Values["RectangleGreenHeight"].ToString());
recGreen.Width = double.Parse(localSettings.Containers["RecSettingsContainer"].Values["RectangleGreenWidth"].ToString());
}
else
{
Windows.UI.Popups.MessageDialog messageDialog =
new Windows.UI.Popups.MessageDialog("你好像沒有儲存任何應用資料哦!");
await messageDialog.ShowAsync();
}
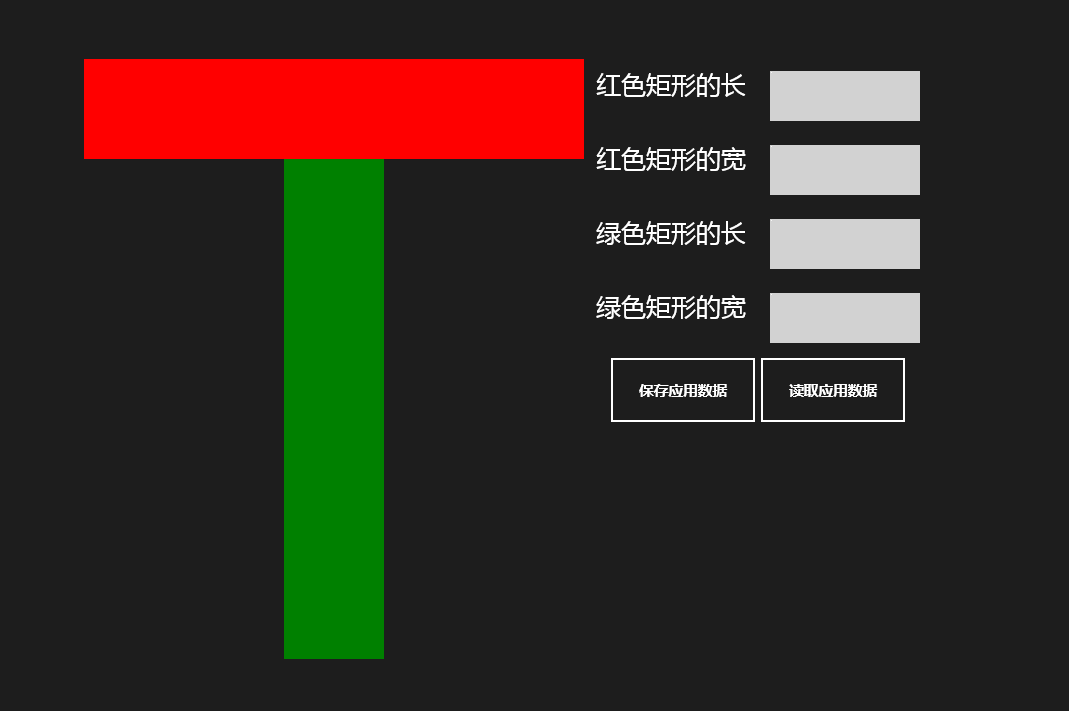
}接下來就來個執行的截圖咯,還有彈框的截圖^_^
刪除資料
1.對於單個設定和複合設定
localSettings.Values.Remove("compositeSettings");2.對於複合資料
localSettings.DeleteContainer("containerSettings");刪除並不難,或者說,這一節都不難。有了這些,我們在做遊戲的時候,就可以將使用者對遊戲的設定都儲存下來啦。
那麼這一篇博文就結束咯,感謝大家的支援!
補充一個插曲哈,剛才準備寫完了就儲存發表的,然後就點了右上角的“關閉”……
感謝您的訪問,希望對您有所幫助。
歡迎大家關注或收藏、評論或點贊。
為使本文得到斧正和提問,轉載請註明出處:
http://blog.csdn.net/nomasp
相關文章
- 【萬里征程——Windows App開發】如何在多個頁面間讀取/儲存檔案【草稿】WindowsAPP
- 【萬里征程——Windows App開發】應用欄WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——寫入與讀取WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——讀取檔案/資料夾名WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——檔案選取器WindowsAPP
- 【萬里征程——Windows App開發】應用設定和應用幫助WindowsAPP
- 【萬里征程——Windows App開發】在應用中整合搜尋WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——獲取檔案屬性WindowsAPP
- 【萬里征程——Windows App開發】動畫1WindowsAPP動畫
- 【萬里征程——Windows App開發】開發準備WindowsAPP
- 【萬里征程——Windows App開發】如何使用貼上板WindowsAPP
- 【萬里征程——Windows App開發】使用Toast通知WindowsAPPAST
- 【萬里征程——Windows App開發】ListView&GridView之新增資料WindowsAPPView
- 【萬里征程——Windows App開發】繪製圖形WindowsAPP
- 【萬里征程——Windows App開發】畫筆和影象WindowsAPP
- 【萬里征程——Windows App開發】補充:JSONWindowsAPPJSON
- 【萬里征程——Windows App開發】動態磁貼WindowsAPP
- 【萬里征程——Windows App開發】使用華麗麗的字型WindowsAPP
- 【萬里征程——Windows App開發】資料繫結——簡單示例、更改通知、資料轉換WindowsAPP
- 【萬里征程——Windows App開發】用浮出控制元件做預覽效果WindowsAPP控制元件
- 【萬里征程——Windows App開發】DatePicker&TimepickerWindowsAPP
- 【萬里征程——Windows App開發】ListView&GridView之分組WindowsAPPView
- 【萬里征程——Windows App開發】SemanticZoom檢視切換WindowsAPPOOM
- 儲存刪除資料後恢復方法-適用netAPP儲存APP
- 【萬里征程——Windows App開發】控制元件大集合1WindowsAPP控制元件
- 【萬里征程——Windows App開發】控制元件大集合2WindowsAPP控制元件
- 【萬里征程——Windows App開發】DatePickerFlyout、TimePickerFlyout的使用WindowsAPP
- 【萬里征程——Windows App開發】頁面佈局和基本導航WindowsAPP
- 【萬里征程——Windows App開發】編輯文字及鍵盤輸入WindowsAPP
- 【萬里征程——Windows App開發】設定共享(共享源和共享目標)WindowsAPP
- 七牛雲端儲存資料,刪除無用資料
- 儲存系統實現-如何刪除資料
- 【儲存資料恢復】NetApp儲存誤刪除的資料恢復案例資料恢復APP
- 如何刪除windows電腦儲存的NAS憑據?Windows
- Windows phone 應用開發[2]-資料快取Windows快取
- 儲存系統實現-資料刪除之索引的刪除索引
- 誤刪除儲存SqlServer資料庫資料恢復SQLServer資料庫資料恢復
- 如何在安卓應用程式中儲存資料安卓