【萬里征程——Windows App開發】ListView&GridView之新增資料
ListView採用垂直堆疊得方式顯示資料,而GridView則採用水平堆疊得方式。
長相的話嘛,它們都差不多啦。
<Grid Name="grid1" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ListView x:Name="listView1" SelectionChanged="listView1_SelectionChanged">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
</ListView>
<GridView x:Name="gridView1" SelectionChanged="gridView1_SelectionChanged">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
</GridView>
</Grid>當然啦,也可以在後臺程式碼上新增哦。我只是為了將它們放在一起比較而已哦,這些程式碼堆一起肯定是很醜的。
ListView listView1 = new ListView();
listView1.Items.Add("Item 1");
listView1.Items.Add("Item 2");
listView1.Items.Add("Item 3");
listView1.SelectionChanged += listView1_SelectionChanged;
grid1.Children.Add(listView1);
GridView gridView1 = new GridView();
gridView1.Items.Add("Item 1");
gridView1.Items.Add("Item 2");
gridView1.SelectionChanged += gridView1_SelectionChanged;
grid1.Children.Add(gridView1);
如果只是像上面這樣來新增內容會不會比較麻煩呢,我們也可以把這些Item 1、Item 2之類的全部放在List中喲。
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
ListView listView1 = new ListView();
listView1.ItemsSource = itemsList;
listView1.SelectionChanged += listView1_SelectionChanged;
grid1.Children.Add(listView1);這樣一來所顯示的ListView就是兩行,非常簡陋,完全不能夠滿足要求。那麼我們可以用它的ItemTemplate屬性來再裡面新增一些東西,如下所示,我們可以在Grid中寫一個Image繫結頭像,用TextBlock繫結使用者的ID,再來一個TextBlock繫結使用者的訊息,還可以來寫邊框呀什麼的。而這些亂七八糟的Binding啥的,以後我們也會一起講的哦,現在只要它們是資料繫結就好啦。
<Page.Resources>
<CollectionViewSource x:Name="collectionVS" Source="{Binding Items}"/>
</Page.Resources>
<Grid Name="grid1" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ListView x:Name="listView1" ItemsSource="{Binding Source={StaticResource collectionVS}}"
SelectionChanged="listView1_SelectionChanged">
<ListView.ItemTemplate>
<DataTemplate>
<Grid>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
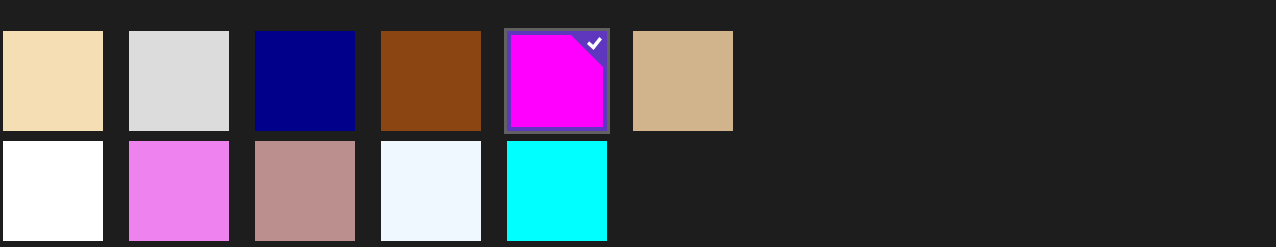
</Grid>還可以像下面這樣哦,通過WrapGrid來決定這些Item的擺放方式。
<Grid Name="grid1" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ListView VerticalAlignment="Bottom">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<WrapGrid Orientation="Vertical" MaximumRowsOrColumns="2"/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<Rectangle Height="100" Width="100" Fill="Wheat" />
<Rectangle Height="100" Width="100" Fill="White" />
<Rectangle Height="100" Width="100" Fill="Gainsboro" />
<Rectangle Height="100" Width="100" Fill="Violet" />
<Rectangle Height="100" Width="100" Fill="DarkBlue" />
<Rectangle Height="100" Width="100" Fill="RosyBrown" />
<Rectangle Height="100" Width="100" Fill="SaddleBrown" />
<Rectangle Height="100" Width="100" Fill="AliceBlue" />
<Rectangle Height="100" Width="100" Fill="Fuchsia" />
<Rectangle Height="100" Width="100" Fill="Aqua" />
<Rectangle Height="100" Width="100" Fill="Tan" />
</ListView>
</Grid>當然啦,對於ListView和GridView而言,知道使用者選擇了哪一項是很重要的。SelectionMode屬性決定了ListView和GridView的選擇模式:單個、多個、無、擴充套件。下面這個函式將選擇的項給了selectedItems啦。我們還可以通過IsItemClickEnabled來啟用ListView和GridView的點選事件,但是務必要注意將SelectionMode設定為None噢。
private void listView1_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
selectedItems = (List<object>)e.AddedItems;
} 有點晚了,剩下的明天再補上啦,感謝大家的支援,下篇見!
為使本文得到斧正和提問,轉載請註明出處:
http://blog.csdn.net/nomasp
相關文章
- 【萬里征程——Windows App開發】ListView&GridView之分組WindowsAPPView
- 【萬里征程——Windows App開發】動畫1WindowsAPP動畫
- 【萬里征程——Windows App開發】開發準備WindowsAPP
- 【萬里征程——Windows App開發】應用欄WindowsAPP
- 【萬里征程——Windows App開發】使用Toast通知WindowsAPPAST
- 【萬里征程——Windows App開發】繪製圖形WindowsAPP
- 【萬里征程——Windows App開發】畫筆和影象WindowsAPP
- 【萬里征程——Windows App開發】補充:JSONWindowsAPPJSON
- 【萬里征程——Windows App開發】動態磁貼WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——檔案選取器WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——寫入與讀取WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——讀取檔案/資料夾名WindowsAPP
- 【萬里征程——Windows App開發】使用華麗麗的字型WindowsAPP
- 【萬里征程——Windows App開發】如何使用貼上板WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——獲取檔案屬性WindowsAPP
- 【萬里征程——Windows App開發】資料繫結——簡單示例、更改通知、資料轉換WindowsAPP
- 【萬里征程——Windows App開發】如何儲存、讀取、刪除應用資料WindowsAPP
- 【萬里征程——Windows App開發】DatePicker&TimepickerWindowsAPP
- 【萬里征程——Windows App開發】SemanticZoom檢視切換WindowsAPPOOM
- 【萬里征程——Windows App開發】控制元件大集合1WindowsAPP控制元件
- 【萬里征程——Windows App開發】控制元件大集合2WindowsAPP控制元件
- 【萬里征程——Windows App開發】在應用中整合搜尋WindowsAPP
- 【萬里征程——Windows App開發】DatePickerFlyout、TimePickerFlyout的使用WindowsAPP
- 【萬里征程——Windows App開發】頁面佈局和基本導航WindowsAPP
- 【萬里征程——Windows App開發】編輯文字及鍵盤輸入WindowsAPP
- 【萬里征程——Windows App開發】應用設定和應用幫助WindowsAPP
- 【萬里征程——Windows App開發】用浮出控制元件做預覽效果WindowsAPP控制元件
- 【萬里征程——Windows App開發】設定共享(共享源和共享目標)WindowsAPP
- 【萬里征程——Windows App開發】如何在多個頁面間讀取/儲存檔案【草稿】WindowsAPP
- windows phone資料庫開發Windows資料庫
- 多端開發之uniapp開發appAPP
- Windows App 應用開發教程WindowsAPP
- 大資料開發之Mapper Reduce序列化案例實操大資料APP
- 教育大資料之資料開發系統大資料
- windows原生開發之介面疑雲Windows
- 成立23週年,大資料助力迪信通開啟4.0時代征程大資料
- 安卓開發之 App Widget安卓APP
- Windows phone應用開發[19]-RSA資料加密Windows加密