【萬里征程——Windows App開發】控制元件大集合2
下面再來看看一些前面還沒有講過的控制元件,不過控制元件太多以至於無法全部列出來,大家只好舉一反三啦。
Button
前面最常用的控制元件就是Button啦,Button還有一個有意思的屬性呢,當把滑鼠指標放在Button上時,就會在Button的頭頂冒出一串文字啦。這個不太截圖哎……
<Button ToolTipService.ToolTip="Go to www.blog.csdn.net/nomasp" Margin="692,458,0,230" />Button有一個很有意思的小知識哦。
<Button Content="摩天輪" Margin="134,363,0,367">
<ToolTipService.ToolTip>
<Image MaxHeight="80" MaxWidth="100" Source="Assets/343219.jpg"/>
</ToolTipService.ToolTip>
</Button>只要把滑鼠放到Button上面就會顯示出這張圖片啦,也叫做幫助提示吧。其實更簡單的方法是下面這種啦。它顯示的是一個後退的樣式,而且滑鼠放上去會有文字Back提示哦。
<Button Content="摩天輪" ToolTipService.ToolTip="Back"
Style="{StaticResource NavigationBackButtonNormalStyle}" /> ToggleSwitch
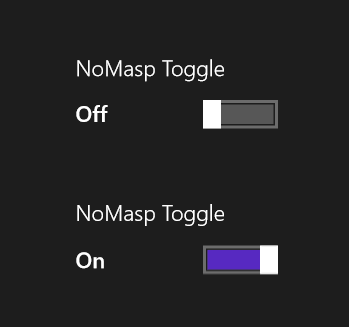
還有一個控制元件和Button很像呢,它像開關一樣。
<ToggleSwitch x:Name="toggleSwitch1" Header="NoMasp Toggle"
OnContent="On" OffContent="Off" Toggled="ToggleSwitch_Toggled"
Margin="409,468,0,227"/>
<ToggleSwitch x:Name="toggleSwitch2" Header="NoMasp Toggle"
OnContent="On" OffContent="Off" IsOn="True"
Toggled="ToggleSwitch_Toggled" Margin="409,565,0,130"/>
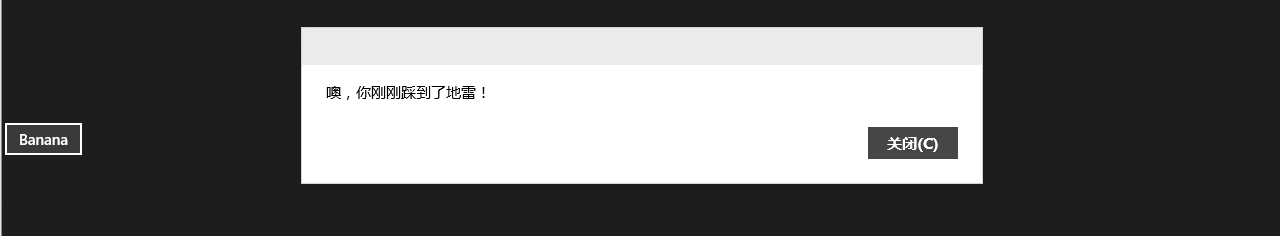
MessageDialog
這控制元件和Button一起講還蠻合適的哈,我們隨意新增一個Button,然後寫好Click事件如下。
private async void Button_Click(object sender, RoutedEventArgs e)
{
Windows.UI.Popups.MessageDialog messageDialog =
new Windows.UI.Popups.MessageDialog("噢,你剛剛踩到了地雷!");
await messageDialog.ShowAsync();
}注意要在函式上加上async表示非同步喲,我室友就遇到了這個問題。
用浮動控制元件做更多的事情,傳送門:【萬里征程——Windows App開發】用浮出控制元件做預覽效果
ComboBox
ComboBox提供了下拉選單,自然也是一個很常用的控制元件咯。
<ComboBox Height="50" Width="200" Name="cbox1" SelectionChanged="cbox1_SelectionChanged" Margin="17,47,1049,671">
<x:String>Select 1</x:String>
<x:String>Select 2</x:String>
<x:String>Select 3</x:String>
<x:String>Select 4</x:String>
</ComboBox>ListBox
ListBox控制元件和ComboBox很相似,都可以讓使用者選擇已經嵌入在列表中的選項。用法如下:
<ListBox x:Name="listBox1" SelectionChanged="listBox1_SelectionChanged" Width="100">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
</ListBox>DatePicker、TimePicker
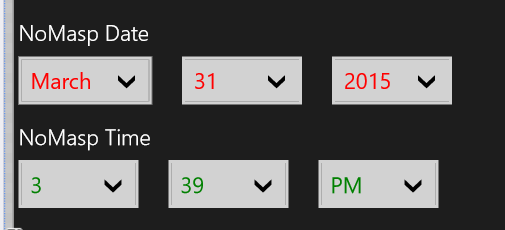
Win平臺設定時間的控制元件倒是很有特色呢,DatePicker和TimePicker。
<DatePicker Foreground="Red" Header="NoMasp Date" Margin="3,177,0,533"/>
<TimePicker Foreground="Green" Header="NoMasp Time" Margin="3,246,0,464" Width="289"/>
以下既是截圖,又是寫這篇部落格的時間啦。
想了解更多這兩個控制元件的內容請訪問: 【萬里征程——Windows App開發】DatePicker&Timepicker
FlipView
FlipView是一個可以讓使用者逐個瀏覽的專案集合的控制元件,下面是相關的示例程式碼啦。CommonAssets資料夾完全可以定義在Shared目錄下,這樣WP也可以拿來用了。我一直都沒有截WP的圖是因為我沒有裝虛擬機器,我用的是真機除錯的。
<FlipView>
<Image Source="CommonAssets/5083.jpg"/>
<Image Source="CommonAssets/5503.jpg"/>
<Image Source="CommonAssets/6121.jpg"/>
</FlipView>除此之外呢,我們還可以在後臺程式碼中新增,下面的第二段程式碼和第一段類似,不過是用的List。
FlipView flipView = new FlipView();
flipView.Items.Add("Item 1");
flipView.Items.Add("Item 2");
flipView.SelectionChanged += filpView_SelectionChanged;
grid1.Children.Add(flipView);List<String> listItems = new List<string>();
listItems.Add("Item 1");
listItems.Add("Item 2");
FlipView flipView = new FlipView();
flipView.ItemsSource = listItems;
flipView.SelectionChanged += filpView_SelectionChanged;
grid1.Children.Add(flipView);除了這2種方式之外呢,用CollectionViewSource來繫結資料也是完全沒問題的哦。
<Page.Resources>
<CollectionViewSource x:Name="collectionVSFlipView" Source="{Binding Items}"/>
</Page.Resources>上面是一段資原始檔,然後FlipView ListView的ItemsSource新增靜態資源繫結就OK啦。
<FlipView x:Name="flipView"
ItemsSource="{Binding Source={StaticResource collectionVSFlipView}}"/>如果大家自己試過FlipView就會發現它的圖片資源等都是左右滾動的,如果要用上下滾動呢?那就用下面這個ItemsPanelTemplate模板就好啦。
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>ScrollBar
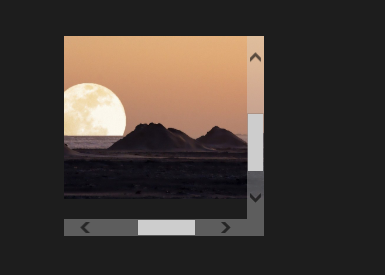
如果有縮放圖片,並且可以滾動以檢視圖片的需要,那麼就可以用ScrollBar啦。這主要是能留給圖片的位置太小以至於圖片無法全部顯示出來。
<ScrollViewer ZoomMode="Enabled" MaxZoomFactor="12" HorizontalScrollMode="Enabled" HorizontalScrollBarVisibility="Visible" VerticalScrollBarVisibility="Visible" VerticalScrollMode="Enabled" Height="200" Width="200" Margin="363,35,803,533">
<Image Source="CommonAssets/6121.jpg" Height="400" Width="400"/>
</ScrollViewer>Viewbox
還有一個控制元件則可以將圖片等縮放到指定的大小喲,那就是Viewbox啦。大家看看下面這個圖,是不是很炫酷呢。
<Viewbox MaxHeight="33" MaxWidth="33" Margin="23.5,35,-26,-35">
<Image Source="CommonAssets/5503.jpg" Opacity="0.9 "/>
</Viewbox>
<Viewbox MaxHeight="66" MaxWidth="66" Margin="26,35,-26,-35">
<Image Source="CommonAssets/5503.jpg" Opacity="0.6"/>
</Viewbox>
<Viewbox MaxHeight="99" MaxWidth="99" Margin="26,35,-26,-35">
<Image Source="CommonAssets/5503.jpg" Opacity="0.3"/>
</Viewbox>GridView
相信大家都已經看過了GridView控制元件,很多Modern應用都會採用的。其和ComboBox挺類似的。
<GridView x:Name="gView1" SelectionChanged="gView1_SelectionChanged">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
</GridView>HyperlinkButton
HyperlinkButton既可以作為Button來用,也可以用來做超連結。
<HyperlinkButton Content="NoMasp--CSDN" NavigateUri="http://blog.csdn.net/nomasp" />ProgressBar
相信大家都挺喜歡玩進度條的吧?我本人倒是覺得相比於Win7及Vista等,Win8的進度條變得更加有意思了。
<ProgressBar x:Name="progressBar1" IsIndeterminate="True" Width="100" Margin="607,377,659,385"/>
<ProgressBar x:Name="progressBar2" Value="70 " Width="100" Margin="607,352,659,410"/>
第一個圖是執行中的進度條啦;第二個圖中的上圖也就是progressBar1,其Value為70的確定進度的進度條,下圖則是progressBar2,是執行中的進度條在設計器中的靜止狀態。
ProgressRing
環形的進度條會不會更好玩呢?
<ProgressRing x:Name="progressRing1" IsActive="True" />Slider
比如說win8上的音量呀、螢幕亮度呀,這些地方都用到了滑動條。這裡來看看它的ThumbToolTipValueConverter屬性吧。為了將值繫結到Slider上,我們需要有一個類,這個類需要一個為資料繫結提供值轉換的介面。視覺化元素也就是Slider為繫結目標,其有2個方向:資料來源->資料->繫結目標,繫結目標->資料->資料來源。
我們需要寫一個類,可以直接在MainPage.xaml.cs下寫,但更好是單獨新建一個類,再考慮到這個是通用應用,所以將類新建到Shared下比較合適。
public class ThumbToolTipValueConverter : Windows.UI.Xaml.Data.IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
if(value is double)
{
double dValue= System.Convert.ToDouble(value);
return dValue;
}
return null;
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
return null;
}
}然後新增以下程式碼作為本地例項化的資源即可。
<Page.Resources>
<local:ThumbToolTipValueConverter x:Key="thumbToolTipValueC"/>
</Page.Resources>最後就是傳說中的本體啦。
<Slider Width="200" Height="50" Name="slider1"
ThumbToolTipValueConverter="{StaticResource thumbToolTipValueC}" />我們還可以新增一個Button和TextBlock,讓點選來在TextBlock上顯示Slider的Value。
private void btnGetSliderValue_Click(object sender, RoutedEventArgs e)
{
tblockSlider.Text = slider1.Value.ToString();
}再後面的部落格中,我們還會學習到用Slider來控制圖片的縮放喲。感謝大家的支援!
為使本文得到斧正和提問,轉載請註明出處:
http://blog.csdn.net/nomasp
相關文章
- 【萬里征程——Windows App開發】控制元件大集合1WindowsAPP控制元件
- 【萬里征程——Windows App開發】動畫1WindowsAPP動畫
- 【萬里征程——Windows App開發】開發準備WindowsAPP
- 【萬里征程——Windows App開發】應用欄WindowsAPP
- 【萬里征程——Windows App開發】使用Toast通知WindowsAPPAST
- 【萬里征程——Windows App開發】用浮出控制元件做預覽效果WindowsAPP控制元件
- 【萬里征程——Windows App開發】繪製圖形WindowsAPP
- 【萬里征程——Windows App開發】畫筆和影象WindowsAPP
- 【萬里征程——Windows App開發】補充:JSONWindowsAPPJSON
- 【萬里征程——Windows App開發】動態磁貼WindowsAPP
- 【萬里征程——Windows App開發】使用華麗麗的字型WindowsAPP
- 【萬里征程——Windows App開發】如何使用貼上板WindowsAPP
- 【萬里征程——Windows App開發】DatePicker&TimepickerWindowsAPP
- 【萬里征程——Windows App開發】ListView&GridView之分組WindowsAPPView
- 【萬里征程——Windows App開發】SemanticZoom檢視切換WindowsAPPOOM
- 【萬里征程——Windows App開發】在應用中整合搜尋WindowsAPP
- 【萬里征程——Windows App開發】DatePickerFlyout、TimePickerFlyout的使用WindowsAPP
- 【萬里征程——Windows App開發】頁面佈局和基本導航WindowsAPP
- 【萬里征程——Windows App開發】編輯文字及鍵盤輸入WindowsAPP
- 【萬里征程——Windows App開發】ListView&GridView之新增資料WindowsAPPView
- 【萬里征程——Windows App開發】應用設定和應用幫助WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——檔案選取器WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——寫入與讀取WindowsAPP
- 【萬里征程——Windows App開發】設定共享(共享源和共享目標)WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——獲取檔案屬性WindowsAPP
- 【萬里征程——Windows App開發】如何儲存、讀取、刪除應用資料WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——讀取檔案/資料夾名WindowsAPP
- 【萬里征程——Windows App開發】資料繫結——簡單示例、更改通知、資料轉換WindowsAPP
- 【萬里征程——Windows App開發】如何在多個頁面間讀取/儲存檔案【草稿】WindowsAPP
- Kivy App開發之UX控制元件ImageAPPUX控制元件
- Windows App 應用開發教程WindowsAPP
- Kivy App開發之UX控制元件LabelAPPUX控制元件
- Windows 2d遊戲開發Windows遊戲開發
- 大話後端開發的奇淫技巧大集合後端
- uniAPP開發的採坑之路(2)APP
- Windows Phone 7 開發 31 日談——第18日:WebBrowser控制元件WindowsWeb控制元件
- hadoop開源工具大集合Hadoop開源工具
- Windows Phone 7 開發 31 日談——第20日:地圖控制元件Windows地圖控制元件