【萬里征程——Windows App開發】控制元件大集合1
新增控制元件的方式有多種,大家更喜歡哪一種呢?
1)使用諸如 Blend for Visual Studio 或 Microsoft Visual Studio XAML 設計器的設計工具。
2)在 Visual Studio XAML 編輯器中將控制元件新增到 XAML 標記中。
3)在程式碼中新增控制元件。 當應用執行時會看到你在程式碼中新增的控制元件,但在 Visual Studio XAML 設計器中看不到。
前面我們已經用過了Grid、Button等控制元件,現在就來系統地看看關於控制元件的一些屬性、事件等等。
毫無疑問第一步就是要來新增控制元件,那麼新增控制元件有哪幾種方式呢。前面我們都是直接在XAML中寫的控制元件或者從工具箱中拖拽出來。其實還有2種,一種比較複雜但我們以後也會用到,那就是在C#後臺程式碼中新增控制元件;還有一種就是在Blend for Visual Studio中拖拽控制元件了。後者的功能也非常強大,比如要使用動畫之類的,這個設計器就能發揮作用了。
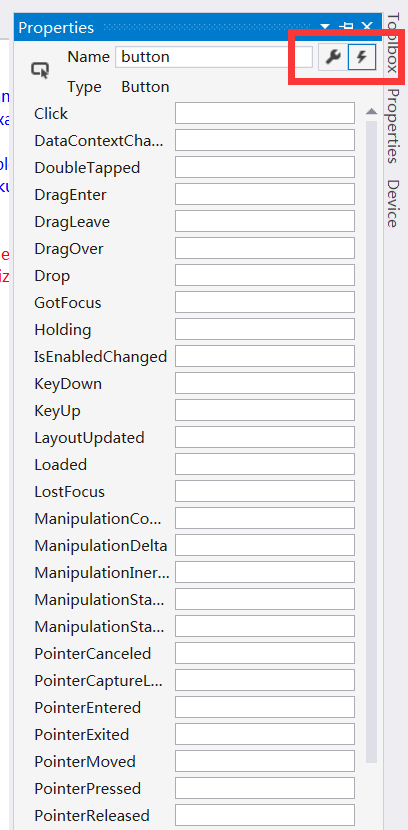
控制元件的屬性相比大家都已經會用了,一來可以直接在XAML中新增屬性,二來可以在屬性檢視中新增和修改屬性。
如果要新增和修改事件呢,同樣在屬性檢視中,點選右上角的閃電圖示即可。如果要新增Click事件,那麼在Click的輸入框中輸入好事件名稱後直接按Enter即可。此時VS就會自動跳轉到C#後臺程式碼中,第一個引數sender是對處理程式所附加的物件的應用,第二引數是事件資料,它通常在簽名中顯示為e引數。
private void btnSetStyle_Click(object sender, RoutedEventArgs e)
{
Button b = (Button)sender;
b.Height = 400;
b.Width = 320;
}上面的這段程式碼這會將所點選的Button的高設定為400,寬設定為320;除了這種方式外,也可以按如下操作,其中btnSetStyle是當前Button的名字:
private void btnSetStyle_Click(object sender, RoutedEventArgs e)
{
btnSetStyle.Height = 400;
btnSetStyle.Width = 320;
}除此之外,我們也可以不在XAML中定義Click事件,按照如下操作也可以達到相同的效果,它會將兩個事件相互關聯。
public MainPage()
{
this.InitializeComponent();
btnSetStyle.Click += new RoutedEventHandler(btnSetStyle_Click);
}
private void btnSetStyle_Click(object sender, RoutedEventArgs e)
{
btnSetStyle.Height = 400;
btnSetStyle.Width = 320;
}
前面我們已經瞭解瞭如果新增控制元件、新增/修改屬性、新增/修改事件。也瞭解一下控制元件的樣式,雖然說到樣式大家想到的可能是css。想必大家都玩過2048吧,遊戲中有許多許多的方格,那麼這些方格的樣式會不會一個一個去定義呢,當然不是啦,可以直接用樣式資源來定位到所有的Button。後面我們也會來實踐一下如何寫一個2048小遊戲的。
以下是我寫的2048裡面的樣式啦,
<Page.Resources>
<Style TargetType="Button">
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="FontSize" Value="40"/>
<Setter Property="HorizontalAlignment" Value="Center"></Setter>
<Setter Property="VerticalAlignment" Value="Center"></Setter>
<Setter Property="Background" Value="Gray"></Setter>
<Setter Property="Width" Value="100"></Setter>
<Setter Property="Height" Value="100"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid x:Name="Grid" Background="Transparent">
<Border x:Name="Border" Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" Background="{TemplateBinding Background}" >
<ContentPresenter x:Name="ContentPresenter" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Page.Resources>但是這裡也有一個問題,如果我們有10個Button控制元件,卻只想其中8個用到這些定義,另外2個想用另一種控制元件,那該怎麼辦呢?
將樣式定義為資源,其實是有2中方式的。
一種就是直接用Style的TargetType屬性來定義到所有的目標控制元件。
另一種則除了用TargetType屬性外,還可以用x:key屬性,然後再具體的控制元件中庸顯式的關鍵字StaticResource來設定具體的Style屬性。
<Page.Resources>
<Style TargetType="Button">
<Setter Property="FontStyle" Value="Oblique" />
<Setter Property="FontSize" Value="20" />
<Setter Property="BorderBrush" Value="Green" />
<Setter Property="BorderThickness" Value="5" />
<Setter Property="Foreground" Value="Orange" />
<Setter Property="Height" Value="80"/>
<Setter Property="Width" Value="160"/>
</Style>
<Style x:Key="OtherStyle" TargetType="Button">
<Setter Property="FontStyle" Value="Italic" />
<Setter Property="FontSize" Value="16" />
<Setter Property="Foreground" Value="Lavender" />
<Setter Property="Height" Value="160"/>
<Setter Property="Width" Value="320"/>
<Setter Property="Opacity" Value="0.2"/>
</Style>
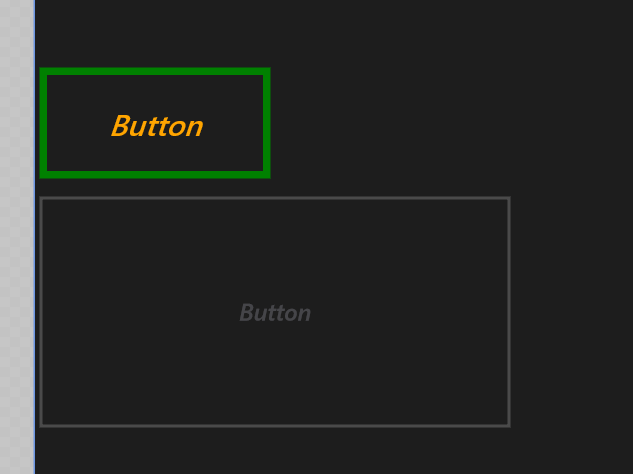
</Page.Resources>具體效果見下圖,其中Opacity屬性為透明度。
大家都知道類可以繼承,樣式也是可以繼承的。
雖然這篇部落格內容比較少,但更精彩的內容還在後面呢。感謝大家的支援!
感謝您的訪問,希望對您有所幫助。
歡迎大家關注或收藏、評論或點贊。
為使本文得到斧正和提問,轉載請註明出處:
http://blog.csdn.net/nomasp
相關文章
- 【萬里征程——Windows App開發】控制元件大集合2WindowsAPP控制元件
- 【萬里征程——Windows App開發】動畫1WindowsAPP動畫
- 【萬里征程——Windows App開發】開發準備WindowsAPP
- 【萬里征程——Windows App開發】應用欄WindowsAPP
- 【萬里征程——Windows App開發】使用Toast通知WindowsAPPAST
- 【萬里征程——Windows App開發】用浮出控制元件做預覽效果WindowsAPP控制元件
- 【萬里征程——Windows App開發】繪製圖形WindowsAPP
- 【萬里征程——Windows App開發】畫筆和影象WindowsAPP
- 【萬里征程——Windows App開發】補充:JSONWindowsAPPJSON
- 【萬里征程——Windows App開發】動態磁貼WindowsAPP
- 【萬里征程——Windows App開發】使用華麗麗的字型WindowsAPP
- 【萬里征程——Windows App開發】如何使用貼上板WindowsAPP
- 【萬里征程——Windows App開發】DatePicker&TimepickerWindowsAPP
- 【萬里征程——Windows App開發】ListView&GridView之分組WindowsAPPView
- 【萬里征程——Windows App開發】SemanticZoom檢視切換WindowsAPPOOM
- 【萬里征程——Windows App開發】在應用中整合搜尋WindowsAPP
- 【萬里征程——Windows App開發】DatePickerFlyout、TimePickerFlyout的使用WindowsAPP
- 【萬里征程——Windows App開發】頁面佈局和基本導航WindowsAPP
- 【萬里征程——Windows App開發】編輯文字及鍵盤輸入WindowsAPP
- 【萬里征程——Windows App開發】ListView&GridView之新增資料WindowsAPPView
- 【萬里征程——Windows App開發】應用設定和應用幫助WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——檔案選取器WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——寫入與讀取WindowsAPP
- 【萬里征程——Windows App開發】設定共享(共享源和共享目標)WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——獲取檔案屬性WindowsAPP
- 【萬里征程——Windows App開發】如何儲存、讀取、刪除應用資料WindowsAPP
- 【萬里征程——Windows App開發】檔案&資料——讀取檔案/資料夾名WindowsAPP
- 【萬里征程——Windows App開發】資料繫結——簡單示例、更改通知、資料轉換WindowsAPP
- 【萬里征程——Windows App開發】如何在多個頁面間讀取/儲存檔案【草稿】WindowsAPP
- Kivy App開發之UX控制元件ImageAPPUX控制元件
- Windows App 應用開發教程WindowsAPP
- Android 介面(1):UI 開發控制元件AndroidUI控制元件
- Kivy App開發之UX控制元件LabelAPPUX控制元件
- 安卓APP開發日記1——名為Another的日記APP開發安卓APP
- uniAPP開發的採坑之路(1)APP
- 大話後端開發的奇淫技巧大集合後端
- Windows Phone 7 開發 31 日談——第18日:WebBrowser控制元件WindowsWeb控制元件
- hadoop開源工具大集合Hadoop開源工具