Android GridLayout中元素平分且行充滿螢幕(計算器的介面效果)
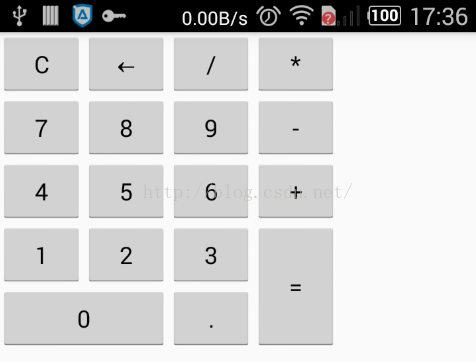
有時候我們想用GridLayout做類似計算器的效果,可是看起來的效果確實這麼的糟糕,如下圖:
可是上圖的每個元素都沒有做到平分螢幕的1/4, 看起來很醜是吧!,
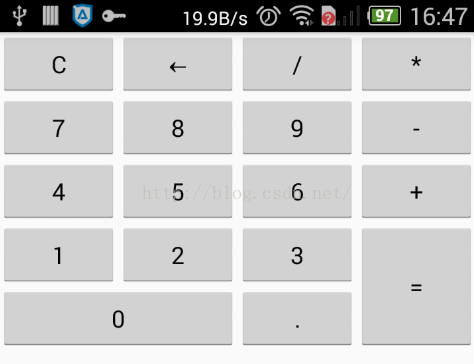
經過修改之後的效果圖如下:
原理:
拿到GridLayout中的列數/螢幕的寬度,然後通過GridLayout.getChildCount()去獲取GridLayout中的元素個數,然後迴圈設定寬度就可以做到平分效果
java:
package com.sl.horizontalscrollview;
import android.annotation.TargetApi;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.util.Log;
import android.widget.Button;
import android.widget.GridLayout;
public class MainActivity extends Activity {
private static final String TAG = "MainActivity";
private GridLayout mGridLayout;
private int columnCount; //列數
private int screenWidth; //螢幕寬度
@TargetApi(Build.VERSION_CODES.ICE_CREAM_SANDWICH)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_m);
mGridLayout = (GridLayout) findViewById(R.id.gridLayout);
columnCount = mGridLayout.getColumnCount();
screenWidth = this.getWindowManager().getDefaultDisplay().getWidth();
Log.e(TAG, "column:" + columnCount + "; screenwidth:" + screenWidth);
for (int i = 0; i < mGridLayout.getChildCount(); i++) {
Button button = (Button) mGridLayout.getChildAt(i);
button.setWidth(screenWidth / columnCount);
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/gridLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="4"
android:rowCount="5"
tools:ignore="NewApi">
<Button
android:id="@+id/empty"
android:text="C" />
<Button
android:id="@+id/delete"
android:text="←" />
<Button
android:id="@+id/divide"
android:text="/" />
<Button
android:id="@+id/multiple"
android:text="*" />
<Button
android:id="@+id/seven"
android:text="7" />
<Button
android:id="@+id/eight"
android:text="8" />
<Button
android:id="@+id/nine"
android:text="9" />
<Button
android:id="@+id/minus"
android:text="-" />
<Button
android:id="@+id/four"
android:text="4" />
<Button
android:id="@+id/five"
android:text="5" />
<Button
android:id="@+id/six"
android:text="6" />
<Button
android:id="@+id/plus"
android:text="+" />
<Button
android:id="@+id/one"
android:text="1" />
<Button
android:id="@+id/two"
android:text="2" />
<Button
android:id="@+id/three"
android:text="3" />
<Button
android:id="@+id/equal"
android:layout_gravity="fill_vertical"
android:layout_rowSpan="2"
android:text="=" />
<Button
android:id="@+id/zero"
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="0" />
<Button
android:id="@+id/dot"
android:text="." />
</GridLayout>相關文章
- 為任意螢幕尺寸構建 Android 介面Android
- Android三種方式擷取任意介面螢幕Android
- JavaScript獲取瀏覽器、元素、螢幕的寬高尺寸JavaScript瀏覽器
- 微信小程式中圖片佔滿整個螢幕微信小程式
- 小程式獲取當前元素在螢幕中的位置
- css新手教程之背景圖充滿整個螢幕的示例程式碼介紹CSS
- abap screnn螢幕程式設計,對螢幕中的欄位追加多選search help程式設計
- android 喚醒螢幕Android
- android 螢幕適配Android
- 邊緣計算,讓園區充滿“智慧”
- Android : 螢幕亮度的調整Android
- android中dip、dp、px、sp和螢幕密度Android
- win10電腦顯示器螢幕不能鋪滿怎麼辦 win10電腦顯示不能鋪滿螢幕處理方法Win10
- win10擴充套件螢幕怎麼設定_win10擴充套件螢幕的設定方法Win10套件
- VC實現螢幕變暗效果 (轉)
- iOS中的螢幕導航iOS
- Deskreen 1.0.2 –將電腦螢幕共享到瀏覽器中,做第二塊螢幕瀏覽器
- mac上螢幕擴充套件方案研究Mac套件
- android螢幕適配方法Android
- Android螢幕適配方案Android
- Android 禁止螢幕旋轉Android
- android 螢幕 解析度Android
- Android 螢幕適配方案Android
- Android 螢幕自適應Android
- android螢幕適配的問題Android
- win10遊戲螢幕不是滿屏怎麼辦 win10玩遊戲螢幕不能鋪滿全屏修復方法Win10遊戲
- 有限螢幕的無限空間 -從空間角度談移動介面擴充套件套件
- 13.Quick QML-RowLayout、ColumnLayout、GridLayout佈局管理器介紹、並通過GridLayout設計的簡易網站導航介面UI網站
- 設定背景圖片鋪滿整個螢幕
- 根據螢幕高度自適應元素高度
- JavaScript 簡單計算器效果JavaScript
- java Count如何計算流中的元素Java
- Android判斷螢幕狀態與螢幕解鎖和鎖定Android
- Android 突破螢幕重新整理的桎梏Android
- 遍歷當前目錄下的所有HTML檔案,並且顯示到螢幕中HTML
- Android 與 Chrome OS 中針對大螢幕裝置的更新AndroidChrome
- Android螢幕適配方案分析Android
- Android 主流螢幕以及適配Android