html 預覽-atom
問題引入
最近想做一個 個人的能力圖,想用html去實現,最終決定用atom來做ide。網頁還是希望能夠實時預覽的,不然寫了一堆之後儲存之後還得藉助瀏覽器看效果,如果剛好出了問題解決起來就會比較浪費時間。
步驟
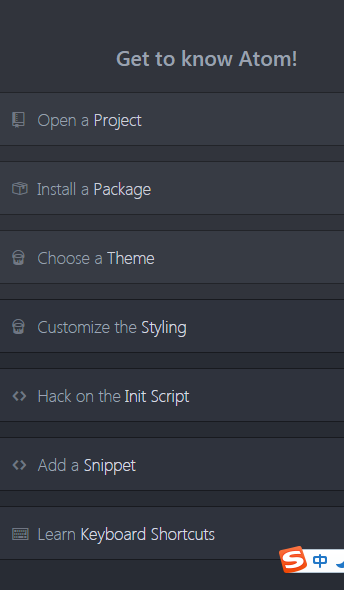
step 1
* 進入歡迎介面*
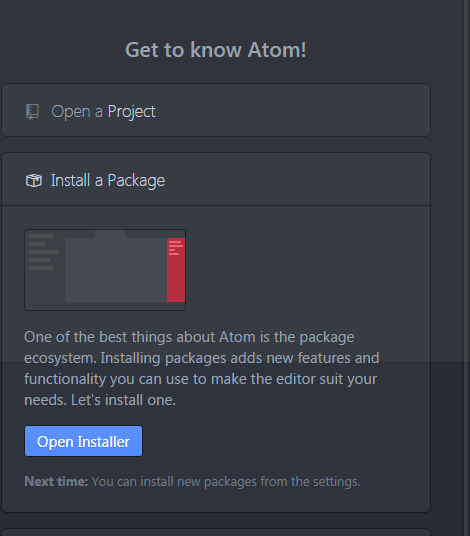
step 2
在歡迎介面找到install a package
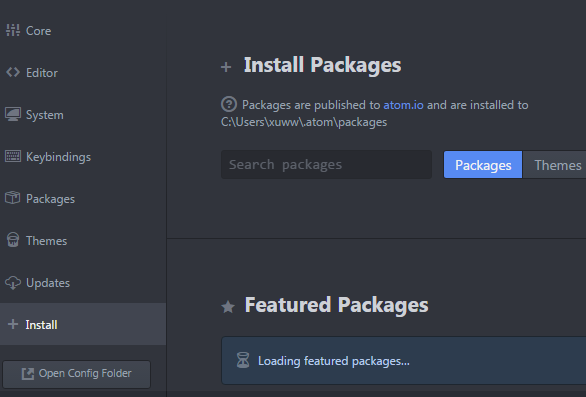
step 3
點選install packages
step 4
在輸入框中輸入 atom-html-preview搜尋
step 5
點選安裝
使用
在packages 下拉選單中選中preview html,再選擇enable preview。
相關文章
- html預覽HTML
- VS Code在瀏覽器預覽HTML頁面瀏覽器HTML
- html input type=file 選擇圖片,圖片預覽 純html js實現圖片預覽HTMLJS
- html中線上預覽pdf檔案之pdf線上預覽外掛HTML
- ATOM
- 使用PDF.JS外掛在HTML中預覽PDF檔案JSHTML
- 預覽
- HTML5 速覽HTML
- Atom使用指南
- Atom 完美支援 WePY
- kkFileView預覽檔案 指定預覽方式為pdfView
- HTML一鍵打包EXE工具最新2.0.0預覽版釋出, 新核心 + 新功能HTML
- ATOM 安裝外掛
- HTML 元素的預設值HTML
- Mac預覽工具使用教程,Mac預覽功能實用技巧大全Mac
- Mac預覽工具使用技巧,Mac預覽功能實用技巧大全Mac
- 純前端文件預覽前端
- .NET 6 預覽版 7 釋出——最後一個預覽版
- 關於筆記軟體Obsidian實時預覽出現前段預覽,後段不預覽的解決方案筆記
- HTML常用元素的預設值HTML
- pyscript:可在瀏覽器HTML中使用Python瀏覽器HTMLPython
- 瀏覽器是如何解析html的?瀏覽器HTML
- html將圖片讀取為base64格式預覽並傳到伺服器HTML伺服器
- OmniMarkupPreviewer 預覽文件遭遇 404View
- VSCode 預覽 .md 檔案VSCode
- Flutter教程(1)——快速預覽Flutter
- Swift 4.2 新特性預覽Swift
- 圖片預覽元件PhotoView元件View
- Atom安裝炫酷外掛
- Atom+Markdown文字居中的方法
- 更改Atom外掛安裝位置
- 前端預覽圖片的兩種方式:轉Base64預覽或轉本地blob的URL預覽,並再重新轉回去前端
- HTML5 之瀏覽器支援介紹HTML瀏覽器
- 基於文字模式的HTML瀏覽器模式HTML瀏覽器
- html5多終端瀏覽器相容HTML瀏覽器
- 原生js預覽ofd檔案JS
- 實現檔案快速預覽
- ENVIDeepLearning1.1新功能預覽IDE
- Office文件線上預覽方案