6.4 滾動區域(Scrolling Areas)
轉自:http://zlhwhj.blog.163.com/blog/static/253900342008125113815578/
QScrollArea類提供了一個可以滾動的可視視窗和兩個滾動條。如果我們想給一個控制元件加上一個滾動條,用QScrollArea會比設計我們自己的QScrollBar類實現滾動函式更簡單。
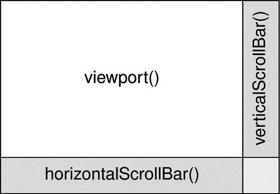
Figure 6.11. QScrollArea's constituent widgets

呼叫QScrollArea的setWidget()函式就能給控制元件加上滾動條。QScrollArea自動把控制元件設定為檢視(viewport,QScrollArea::viewport()得到)的一個子控制元件。例如,如果我們想給第五章的IconEditor加上滾動條,我們可以這樣寫程式碼:
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
IconEditor *iconEditor = new IconEditor;
iconEditor->setIconImage(QImage(":/images/mouse.png"));
QScrollArea scrollArea;
scrollArea.setWidget(iconEditor);
scrollArea.viewport()->setBackgroundRole(QPalette::Dark);
scrollArea.viewport()->setAutoFillBackground(true);
scrollArea.setWindowTitle(QObject::tr("Icon Editor"));
scrollArea.show();
return app.exec();
}
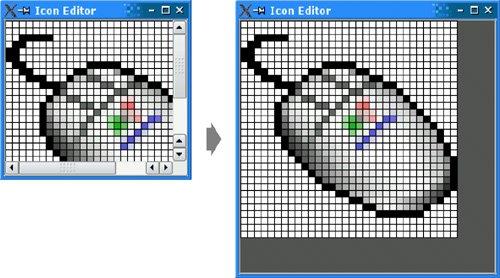
在QScrollArea控制元件上顯示控制元件的當前尺寸或者使用控制元件的sizeHint。呼叫setWidgetResizable(true),可以使QScrollArea自動改變控制元件的大小。
當檢視小於控制元件大小時,滾動條會自動出現。也可以設定滾動條一直顯示:
scrollArea.setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOn);
scrollArea.setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOn);
Figure 6.12. Resizing a QScrollArea

QScrollArea繼承了QAbstractScrollArea所有功能。QTextEdit和QAbstractItemView也是繼承自QAbstractScrollArea,這些類不需要使用QScrollArea來獲得滾動條。
相關文章
- input聚焦時,滾動至可視區域
- 移動端開發——關於區域性區域滾動總結 | 實戰系列
- 深入研究-webkit-overflow-scrolling:touch及ios滾動WebKitiOS
- -webkit-overflow-scrolling解決移動端iOS滾動卡頓現象WebKitiOS
- 選單元素溢位時,自動滾動到可視區域
- 自己封裝的滾動條滾到底部和可視區域的外掛封裝
- 手機端區域性滾動問題 overflow-y:auto
- Shared SQL Areas和Private SQL AreasSQL
- Shared SQL Areas and Private SQL Areas (87)SQL
- 微信小程式scroll-view區域性滾動元件橫向效果實現微信小程式View元件
- -we b kit-overflow-scrolling : touch;開啟手機網頁快速滾動和回彈的效果網頁
- Cursors and SQL Areas (99)SQL
- Shared SQL Areas (88)SQL
- Overview of the Program Global Areas (97)View
- Software Code Areas (105)
- 移動端使用scrollTop方法點選展開內容使該區域在滾動到瀏覽器最頂端瀏覽器
- div滾動條樣式,水平滾動
- 隱藏滾動條保留滾動效果
- RecyclerView滾動位置,滾動速度設定View
- CentOS6.4 訪問域局網中Windows的共享CentOSWindows
- css隱藏滾動條並可以滾動CSS
- scrollable滾動條向下滾動至底部
- 移動端div跟隨滾動條滾動(自制
- SQL Work Areas(101)SQL
- html 滾動HTML
- 移動端安全區域適配方案
- 6.4
- 在擁有捲軸元素內滾動時,判斷其子元素是否出現(達到可視區域)公式公式
- JavaScript偏移量offset,可視區client,滾動scroll系列JavaScriptclient
- -webkit-overflow-scrollingWebKit
- [CSS 3] Sticky scrollingCSS
- It is worth mentioning it is also one of the main areasAI
- 【譯】理解Rust中的區域性移動Rust
- Flutter滾動動畫Flutter動畫
- 文字向上滾動
- jqueryEasyui 之滾動jQueryUI
- Scroller平滑滾動
- react滾動屏React