6.5 可停靠控制元件及工具欄(Dock Widgets and Toolbars)
轉自:http://zlhwhj.blog.163.com/blog/static/2539003420081251140541/
可停靠控制元件能夠停靠在QMainWindow中或者作為一個獨立視窗浮動。QMainWindow提供了四個可停靠控制元件的地方:位於中央控制元件的上方,下方,左方,右方。Microsoft Visual Stadio程式和Qt Linguist程式使用大量的可停靠視窗實現更為靈活的使用者介面。在Qt中,可停靠視窗是QDockWidget的一個例項。
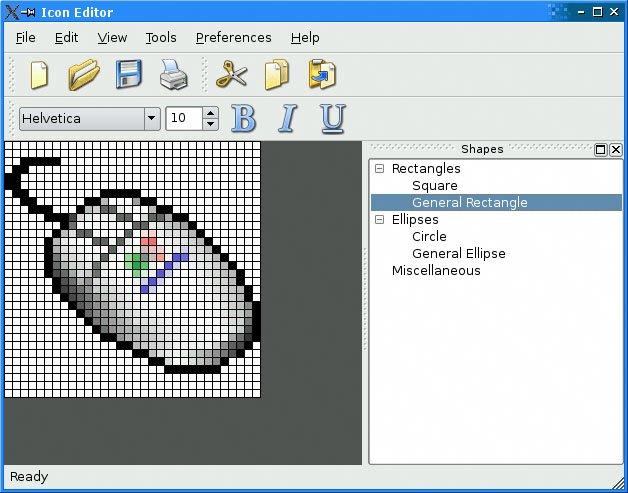
Figure 6.13. A QMainWindow with a dock widget

每一個可停靠控制元件都有一個標題條,甚至當它停靠時。使用者可以拖動標題欄把視窗從一個可停靠區域移動到另一個可停靠區域。拖動標題欄把視窗移動到不能停靠的區域,視窗就浮動為一個獨立的視窗。自由浮動的視窗總是在主視窗的上面。使用者點選標題欄上的關閉按鈕可以關閉QDockWidget。呼叫QDockWidget::setFeatures()能夠禁止這些特性。
在Qt的早期版本中,工具條也是作為可停靠控制元件,可以放置在任何可停靠區域中。從Qt4開始,工具條有了自己的位置,不能再浮動了,如果需要一個可停靠的工具條,我們可以把它放到QDockWindow裡面。
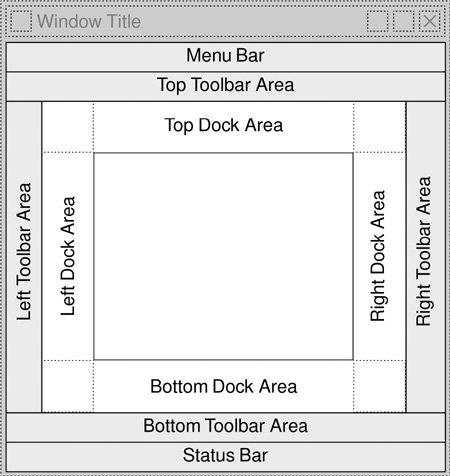
Figure 6.14. QMainWindow's dock and toolbar areas

用點線表示的四個角落可以屬於任何一個相鄰的可停靠區域。例如,呼叫QMainWindow::setCorner(Qt::TopLeftCorner,Qt::LeftDockWidgetArea)把左上角作為左側的停靠區域。
下面的程式碼將一個現有的控制元件(如QTreeWidget)放置到QDockWidget中,插入它在右邊的停靠區域。
QDockWidget *shapesDockWidget = new QDockWidget(tr("Shapes"));
shapesDockWidget->setWidget(treeWidget);
shapesDockWidget->setAllowedAreas(Qt::LeftDockWidgetArea
| Qt::RightDockWidgetArea);
addDockWidget(Qt::RightDockWidgetArea, shapesDockWidget);
函式setAllowAreas()確定控制元件可停靠的位置。在上面的程式碼允許使用者把可停靠控制元件拖動到左邊或者右邊的可停靠區域,這兩個地方有垂直空間足夠顯示一個樹型控制元件。如果沒有指定停靠區域,使用者可以拖動控制元件到任何四個可停靠的區域。
下面的程式碼建立一個工具欄,包含一個QComboBox,QSpinBox和一些QToolButton,程式碼為QMainWindow子類的建構函式的一部分:
QToolBar *fontToolBar = new QToolBar(tr("Font"));
fontToolBar->addWidget(familyComboBox);
fontToolBar->addWidget(sizeSpinBox);
fontToolBar->addAction(boldAction);
fontToolBar->addAction(italicAction);
fontToolBar->addAction(underlineAction);
fontToolBar->setAllowedAreas(Qt::TopToolBarArea
| Qt::BottomToolBarArea);
addToolBar(fontToolBar);
如果我們需要在下一次執行程式時恢復所有可停靠控制元件和工具欄的位置, 採用QMainWindow's saveState() 和restoreState()函式,可以使用與儲存QSplitter狀態相似的程式碼:
void MainWindow::writeSettings()
{
QSettings settings("Software Inc.", "Icon Editor");
settings.beginGroup("mainWindow");
settings.setValue("size", size());
settings.setValue("state", saveState());
settings.endGroup();
}
void MainWindow::readSettings()
{
QSettings settings("Software Inc.", "Icon Editor");
settings.beginGroup("mainWindow");
resize(settings.value("size").toSize());
restoreState(settings.value("state").toByteArray());
settings.endGroup();
}
QMainWindow提供了一個上下文選單,列出了所有可停靠的視窗和工具欄。使用者可以通過這個選單關閉和顯示停靠視窗和隱藏和恢復顯示工具欄。
Figure 6.15. A QMainWindow context menu

相關文章
- Dock欄快速啟動工具:uDock for MacMac
- 實用的Dock欄快速啟動工具:uDock for MacMac
- Mac Dock欄實用技巧Mac
- 蘋果Mac中Dock欄怎麼用?蘋果Mac中Dock欄的設定和使用技巧蘋果Mac
- iPhone怎麼隱藏底部Dock欄桌布?iOS12隱藏Dock欄桌布設定教程iPhoneiOS
- Dock欄快速啟動程式:uDock for MacMac
- Flutter可滾動Widgets-ListViewFlutterView
- win10系統mac的dock欄怎麼設定_win10系統mac的dock欄如何設定Win10Mac
- MAC新手教程:如何快速調整Dock欄的大小Mac
- win10怎麼設定像mac系統一樣的dock欄_Win10如何打造個性化的Dock欄Win10Mac
- DockView for Mac(dock視窗預覽工具)ViewMac
- 在Mac OS X Lion 全屏模式下調出 Dock 欄Mac模式
- Mac系統隱藏dock欄的詳細操作步驟?Mac
- 如何為Dock欄中的App圖示進行分組APP
- 實現Avalonia平臺下低配版的Dock控制元件:實現TabControl的可關閉控制元件
- 百度地圖API:繪製工具欄控制元件 修改地圖API控制元件
- Dock視窗預覽工具:DockView 啟用版View
- widgets
- Oracle Form 控制form工具欄按鈕是否可點選OracleORM
- PyQt5技術分享:製作一個美觀的Dock欄QT
- 如何在 macOS Monterey 或更早版本中隱藏或顯示Dock欄Mac
- Ext學習筆記8-資料模型及工具欄選單欄筆記模型
- Qt 佈局管理 - 停靠視窗QT
- 解決Mac開啟軟體在Dock欄上一直跳的問題Mac
- Dock視窗輔助增強工具:HyperDock for Mac中文版Mac
- Flutter側邊欄控制元件-SideBarFlutter控制元件IDE
- qml 導航欄TabBar 工具欄ToolBartabBar
- HyperDock for Mac(Dock最佳化工具) v1.8.0.10中文版Mac
- 工具欄選單
- 可拖動模組控制元件控制元件
- redhat 6.5 parted磁碟分割槽工具初識Redhat
- Delphi中停靠技術的實現 (轉)
- Flutter Widgets 之 RichTextFlutter
- Flutter Widgets 之 SnackBarFlutter
- XtraBackup工具詳解 Part 4 XtraBackup許可權及配置
- Flutter 初探(二):基礎類Widgets和佈局類Widgets上手Flutter
- centos6.5下安裝fpm打包工具CentOS
- 工具提示控制元件(轉)控制元件