到目前為止,大家都非常推崇魔獸的技能冷卻效果,就是這樣的 ,我記得群裡還對這個效果展開過探討,其實實現起來並不難,關鍵是思路是否正確,這部分我得謝謝豬笨無罪,是他先想出的解決方案,他不願意寫部落格,也就只好我來代勞了,哈哈,後面提供原始碼和預覽,不要錯過。
,我記得群裡還對這個效果展開過探討,其實實現起來並不難,關鍵是思路是否正確,這部分我得謝謝豬笨無罪,是他先想出的解決方案,他不願意寫部落格,也就只好我來代勞了,哈哈,後面提供原始碼和預覽,不要錯過。
那麼我們開始製作,第一步建立工程,如果你是在自己的專案中應用,直接進入第二步建立圖示,
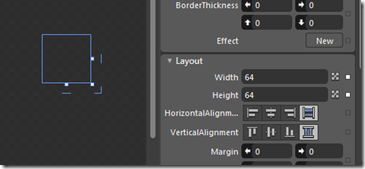
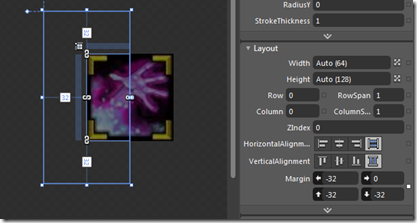
把一張圖示檔案放進來,這樣看起來更加直觀,此時將SkillIcon控制元件的寬和高都設定成64x64,這裡非常重要,我設定為64寬高是為了方便展示,你需要依據自己的ICON尺寸做修改。
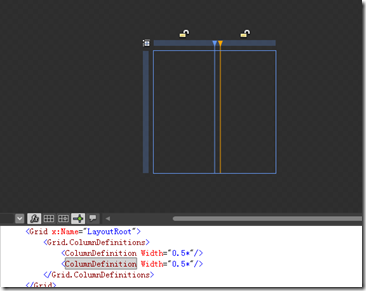
然後中間切分LayoutRoot,
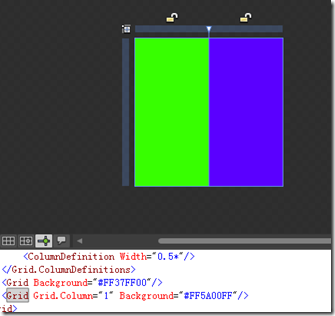
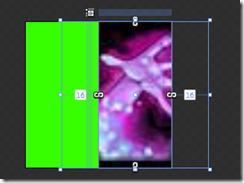
新增兩個Grid到控制元件LayoutRoot中,各自為一半,效果如下,為了方便演示,我填充了顏色做區分
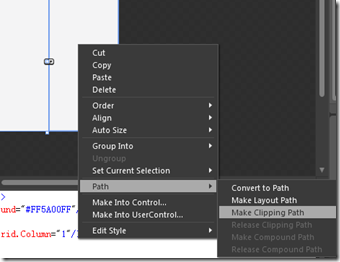
設定兩個Rectangle分別對齊到兩個Grid上,大小位置都是一樣,然後分別使用Make Clipping Path對自己對應的Gird裁剪。
此時你會發現,這時所有內部的物件都是被裁剪的效果,然後我們可以利用這個特點製作冷卻的動畫。
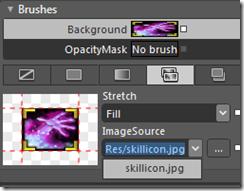
現在可以向兩個Grid新增一個Rectangle,將Rectangle的填充顏色設定成為黑色,不透明度為30%,並且將LayoutRoot的背景設定為影象畫筆,將圖示影象加入。
其實這裡有個細節,Rectangle的填充色其實可以直接帶上透明效果,只是將ARGB的A修改即可,按照我們的實際測試,不透明度儘量減少,而使用顏色的A值效能消耗更少。
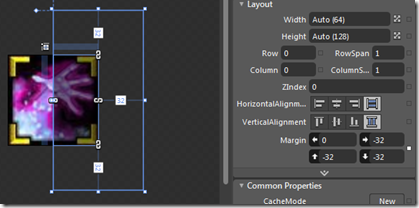
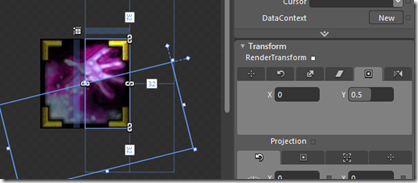
上面的圖中就是一個Grid當中加了Rectangle,請注意Rectangle的引數,只需要將邊距設定為-32即可,大小是圖示本身的2倍,因為我們要利用它的旋轉產生冷卻效果。
第二個Rectangle的對齊方式和第一個有所不同,都做好了以後,就可以做動畫了。
在那之前,需要將旋轉的中心點設定的圖示控制元件的中心位置,由於是分別左邊和靠右邊,就需要分別處理,
先選擇右邊的Rectangle,將變換中的中心點為之設定為0,0.5,然後旋轉一下看看,是否有感覺了呢?
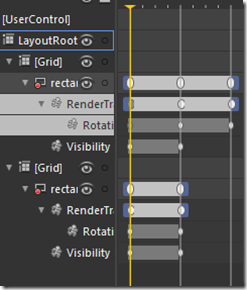
好了,做一個故事板動畫,然後在指定的時間上,讓這個矩形旋轉180度
在左邊的矩形上製作一個動畫,也是旋轉180度,但是需要注意的是,這個動畫要在第一個播放完畢之後播放,所以關鍵幀的位置請留意。
在調動畫的時候,我們可能還要做一些細緻的工作,比如顯示和消失的關係,旋轉之後的容錯問題,所以最後的時間線可能是這樣的:
好了,一個動畫出來了,然後我們看看效果,原始碼下載地址如下:點選直接下載