FCKEditor是一款強大的線上編輯器,簡單實用,多瀏覽器相容,免費開源,應用十分廣泛,據他的官方網站上稱有三百多萬的下載量,而且無數的知名大公司正在使用它。所以FCKEditor是很值得信賴的,現在 FCKeditor專案已轉向下一代版本命名CKEditor的產品開發,基本上採用Fckeditor並對部分進行了重新設計和採用新技術以改善結構,效能更好擴充套件性更強。下面我們來介紹一個這兩個編輯器,對於FCKEditor我們只講一下在ASP.NET MVC中的用法其配置可以參考官方文件。
一、FCKEditor使用:
1、FCKEditor在ASP.NET MVC中的應用:
首先到http://ckeditor.com/download下載FCKeditor 2.6.5(我下載的時候報地址暫時有問題,但FCKEditor網上保有量很多,可以任意下載一個),將下載好的檔案解壓縮然後拷貝到你專案的Content資料夾下:
View

 View程式碼
View程式碼
<% using (Html.BeginForm())
{ %>
<%= Html.TextArea("FckEditor1", "Some Value", new { @name="FckEditor1" })%>
<input type="submit" value="提交" />
<% } %>
<p>
</p>
<script type="text/javascript">
window.onload = function() {
var sBasePath = '<%= Url.Content("~/Content/fckeditor/") %>';
var oFCKeditor = new FCKeditor('FckEditor1');
oFCKeditor.BasePath = sBasePath;
oFCKeditor.ReplaceTextarea();
}
</script>
Controller:

 Controller
Controller
2 [ValidateInput(false)]
3 public ActionResult Test(string FckEditor1)
4 {
5 this.ValidateRequest = false;
6 return Content(FckEditor1);
7 }
8 public ActionResult Test()
9 {
10 return View();
11 }
這裡要注意[ValidateInput(false)]特性,它的目的是為了防止在提交時報“檢測到有潛在危險的客戶端輸入值”,另外這裡還有個奇怪的現象就是這個View不能在Index.aspx中,在Index.aspx即使使用了[ValidateInput(false)]特性還是會報錯,換個新View就沒這個問題了,不知道為什麼?
2、Helper版
為了讓大家使用的更簡單,我寫了個Helper版,大家參考下:

 Helper
Helper
2 using System.Web;
3 using System.Web.Mvc;
4 using System.Web.Mvc.Html;
5 using System.Text;
6 using System.Web.Routing;
7 using System.Collections.Generic;
8 public static class Extension
9 {
10 public static string FckEditor(this HtmlHelper htmlHelper, string sBasePath,string textName,object values)
11 {
12 StringBuilder sb = new StringBuilder();
13 sb.AppendLine("<script type=\"text/javascript\">");
14 sb.AppendLine("window.onload = function() {");
15 sb.AppendLine("var sBasePath = '" + sBasePath+"'");
16
17 sb.AppendLine("var oFCKeditor = new FCKeditor('"+textName+"');");
18 sb.AppendLine(" oFCKeditor.BasePath = sBasePath;");
19 sb.AppendLine("oFCKeditor.ReplaceTextarea();");
20 sb.AppendLine(" }");
21 sb.AppendLine(" </script>");
22 TagBuilder tagBuilder = new TagBuilder("textarea");
23 RouteValueDictionary rd = new RouteValueDictionary(values);
24 tagBuilder.GenerateId(textName);
25 tagBuilder.MergeAttributes(rd);
26 return tagBuilder.ToString()+sb.ToString();
27
28 }
29 }
View:

 程式碼
程式碼
<%=Html.FckEditor(Url.Content("~/Content/fckeditor/"), "lfm", new { x = "x" })%>
二、CKEditor使用
1、CKEditor在ASP.NET MVC中的應用:
首先到http://ckeditor.com/download下載CKEditor。
CKEditor在ASP.NET MVC的使用就相當的簡單了,只需要在指令碼中執行CKEDITOR.replace(id);id為你需要擁有編輯功能的textarea的id。
View:

 程式碼
程式碼
<% using (Html.BeginForm())
{ %>
<%= Html.TextArea("ckEditor1", "Some Value", new { @name="ckEditor1" })%>
<input type="submit" value="提交" />
<% } %>
<p>
</p>
<script type="text/javascript">
CKEDITOR.replace('ckEditor1');
</script>
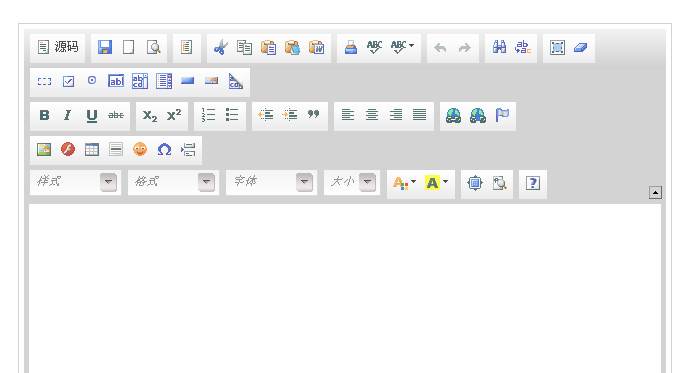
結果:
2、CKEditor配置:
CKEditor配置也很容易, 使用CKEDITOR.replace方法,根據不同的引數來應用不同的配置,例如

 程式碼
程式碼
CKEDITOR.replace( 'editor2',
{
extraPlugins : 'uicolor',
uiColor: '#14B8C4',
toolbar :
[
[ 'Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink' ],
[ 'UIColor' ]
]
} );
</script>
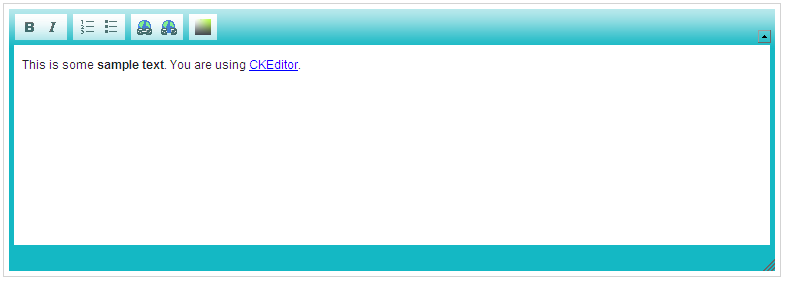
得到的結果:
其他配置可以參考官方文件。同時_samples資料夾中也有大量例子可供參考。
3、CKEditor瘦身:
如果你覺得整個編輯器太大,你可以刪除檔案。
例如把_samples、_source、資料夾刪除,進入lang檔案目錄,保留en.js、zh.js、zh-cn.js三個檔案,其餘的語言檔案如果你用不到,可以刪除。
三、參考
http://www.ff-bb.cn/logs/46479725.html
http://www.codeproject.com/KB/aspnet/fckeditor.aspx
我的ASP.NET MVC實踐系列
ASP.NET MVC實踐系列7-Grid實現(下-利用Contrib實現)
ASP.NET MVC實踐系列8-對查詢後分頁處理的解決方案
其他: