cesium初探之載入三維模型
專案需要用到二三維地圖切換,本來準備研究ArcGIS js for Web 3d,但考慮到版權的問題,決定試著用cesium來做,於是花了2天時間抱著試試看的心態把cesium從環境配置到載入三維模型完整的走了一遍。
一、環境配置
1.下載cesium js
下載地址 https://github.com/AnalyticalGraphicsInc/cesium/releases ,版本已是1.28。
解壓之後目錄為:
2.下載安裝nodejs
我去官網(https://nodejs.org/en/)下載的V6.9.2,這其實已經包括了npm,開啟安裝檔案,一直預設安裝,完成之後在cmd命令列中鍵入node -v以及npm確定node.js安裝完成。
3.開啟cmd命令列進入到cesium的安裝目錄(比如d盤的123資料夾底下的456資料夾 你在cmd中輸入D: 回車 再輸入cd 123/456 就進去了),執行npm install,這個過程因為要連線到國外的網站,過程會非常慢,如果安裝失敗可以去網上找找原因,該命令執行成功後會在cesium根目錄下建立node_modules目錄。
4.安裝gulp作為專案開發的依賴,如下圖
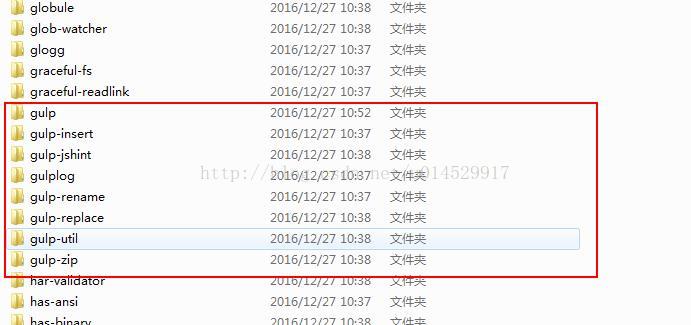
gulp安裝之後會在node_modules目錄中建立執行gulp命令所需要的依賴包,如下圖 :
二、編譯cesiumjs
在cesium根目錄執行gulp default命令,將會在cesiumjs安裝的根目錄建立一個Build資料夾,裡面包含的是編譯後生成的cesium.js檔案及相關元件。 其中cesium主js位於我的CesiumUnminified資料夾中。
三、準備三維資料
Cesium中目前支援gltf和bgltf兩種格式,gltf和bgltf都可以通過dae格式的三維模型轉換而來,這裡我使用的模型是直接下載的dae格式資料,使用colladaTogltf.exe轉換工具轉成gltf格式。
1.通過cmd進入到colladaTogltf.exe所在的資料夾,使用如下命令即可:
collada2gltf.exe–f daePath -e或者collada2gltf.exe–f daePath -o gltfPath,這裡的daePath為dae檔案的全路徑,比如C:\Test.dae,gltfPath為gltf的輸出路徑。
另外這裡使用-e命令選項的意思是把轉換後的gltf只輸出為一個檔案,其把幾何和紋理資料一起打包在一起;-o命令則一般輸出3個格式.bin、.gltf、.glsl。(Cesium在1.16後提供了紋理和幾何非同步載入的機制,這樣就建議不要用-e了)
轉換成功時的命令列會輸出轉換過程中轉換的一些資訊,包含了幾何和動畫資訊,並且轉換後的gltf會在dae目錄或者指定的資料夾下。
(這裡我發現一個比較坑的問題,有人說這個bug已經消除了,但還是遇到了,應該是轉換器colladaTogltf.exe的bug,當我的dae、gltf、exe檔案沒放一個資料夾時,轉化成gltf檔案後,gltf檔案內部的檔案關聯都是相對於exe的相對路徑,如果移到其他位置,就找不到gltf的關聯檔案了。我們可以用文字編輯器修改關聯檔案的路徑,也可以直接將dae、gltf、exe放到同一個資料夾。)
四、cesium開發,載入三維模型
這部分主要涉及的是cesium開發了,因為剛剛接觸,所以做了一個最簡單的例子,載入預設地圖,在地圖中加入三維模型。
1.引入必要的js、css,建立容器
<script src="Cesium/Cesium.js"></script>
<style>
@import url(Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>2.建立地圖,在視角中加入三維模型
var viewer = new Cesium.Viewer('cesiumContainer');//建立預設地圖
var scene=viewer.scene;
var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(
Cesium.Cartesian3.fromDegrees(120.62898254394531, 30.02804946899414, -10.0));
var model = scene.primitives.add(Cesium.Model.fromGltf({
url : 'Data/modelData/abuilding.gltf',//模型檔案相對路徑
modelMatrix : modelMatrix,
scale : 0.001//調整模型在地圖中的大小
}));
viewer.camera.flyTo({//設定視角
destination : Cesium.Cartesian3.fromDegrees(120.62898254394531, 30.02804946899414, 100.0)
});

相關文章
- JVM初探(三):類載入機制JVM
- Cesium-載入3D飛機模型沿指定路線前進3D模型
- Cesium載入各種網際網路地圖地圖
- Cesium之Web WorkersWeb
- 三維引擎匯入obj模型全黑總結OBJ模型
- 三維引擎匯入obj模型不可見總結OBJ模型
- Cesium傾斜模型單體化模型
- 載入模型模型
- “盒模型”初探模型
- 混合模型初探模型
- djl載入模型模型
- Spring原始碼之Bean的載入(三)Spring原始碼Bean
- Cesium渲染模組之VAO
- Cesium渲染模組之Shader
- Cesium渲染模組之Command
- Cesium載入ArcGIS Server4490且orgin -400 400的切片服務Server
- Python 載入 TensorFlow 模型Python模型
- WebGL載入本地模型Web模型
- Web開發初探之JavaScript 快速入門WebJavaScript
- 三維模型檔案格式解讀模型
- 超圖GIS入門iserver搭建,前端呼叫iserver載入三維場景demoServer前端
- OpenGL 模型載入詳解模型
- 模型關聯--預載入模型
- 三維模型調色技術淺析模型
- Vectorworks 2022 for mac(三維模型設計工具)Mac模型
- ArchiCAD 25 for Mac(三維模型製作工具)Mac模型
- BIM自動識別三維地圖-Revit模型自動識別三維地圖-IFC模型自動識別三維地圖製作地圖模型
- 視訊投影(二維視訊投影到三維模型上)模型
- 機器學習之儲存與載入.pickle模型檔案機器學習模型
- spacy儲存和載入模型模型
- WebGL之繪製三維地球Web
- 淺析三維模型輕量化技術方法模型
- 三維點雲語義分割模型介紹模型
- Puppeteer入門初探
- Flask初探之WSGIFlask
- Jetpack 之 Navigation 初探JetpackNavigation
- python動態載入(三)Python
- Transformers 儲存並載入模型 | 八ORM模型
- 儲存載入模型model.save()模型