使用BootStrap進行響應式佈局案例
(1)首先下載BootStrap,把bootstrap.min.css拷貝到專案中。
(2)新建style.css,實現程式碼如下:
.row{
margin-bottom: 20px;
}
.row .row{
margin-top: 10px;
margin-bottom: 0px;
}
[class*="col-"]{
padding-top: 15px;
padding-bottom: 15px;
/*background-color: #eee;*/
/*background-color: rgba(86,61,124,.15);*/
/*border: 1px solid #dddddd;*/
/*border: 1px solid rgba(86, 61, 214,.2);*/
}(3)新建index.html檔案,實現程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link href="bootstrap.min.css" type="text/css" rel="stylesheet">
<link href="style.css" type="text/css" rel="stylesheet">
</head>
<!--<div>-->
<!--導航欄-->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Email">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="Password">
</div>
<button type="submit" class="btn btn-success">Sign in</button>
</form>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
<!--巨幕-->
<div class="jumbotron">
<div class="container">
<h1>Hello, world!</h1>
<p>This is a template for a simple marketing or informational website. It includes a large callout called a
jumbotron and three supporting pieces of content. Use it as a starting point to create something more
unique.</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more »</a></p>
</div>
</div>
<!--三列-->
<div class="container">
<div class="row">
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor
mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna
mollis euismod. Donec sed odio dui.</p>
<input class="btn btn-default" type="button" value="View details »">
</div>
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor
mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna
mollis euismod. Donec sed odio dui.</p>
<input class="btn btn-default" type="button" value="View details »">
</div>
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor
mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna
mollis euismod. Donec sed odio dui.</p>
<input class="btn btn-default" type="button" value="View details »">
</div>
</div>
</div>
<!--頁尾-->
<!--注意:<hr>是分割線-->
<div class="container">
<hr>
<footer>© Company 2014</footer>
</div>
</body>
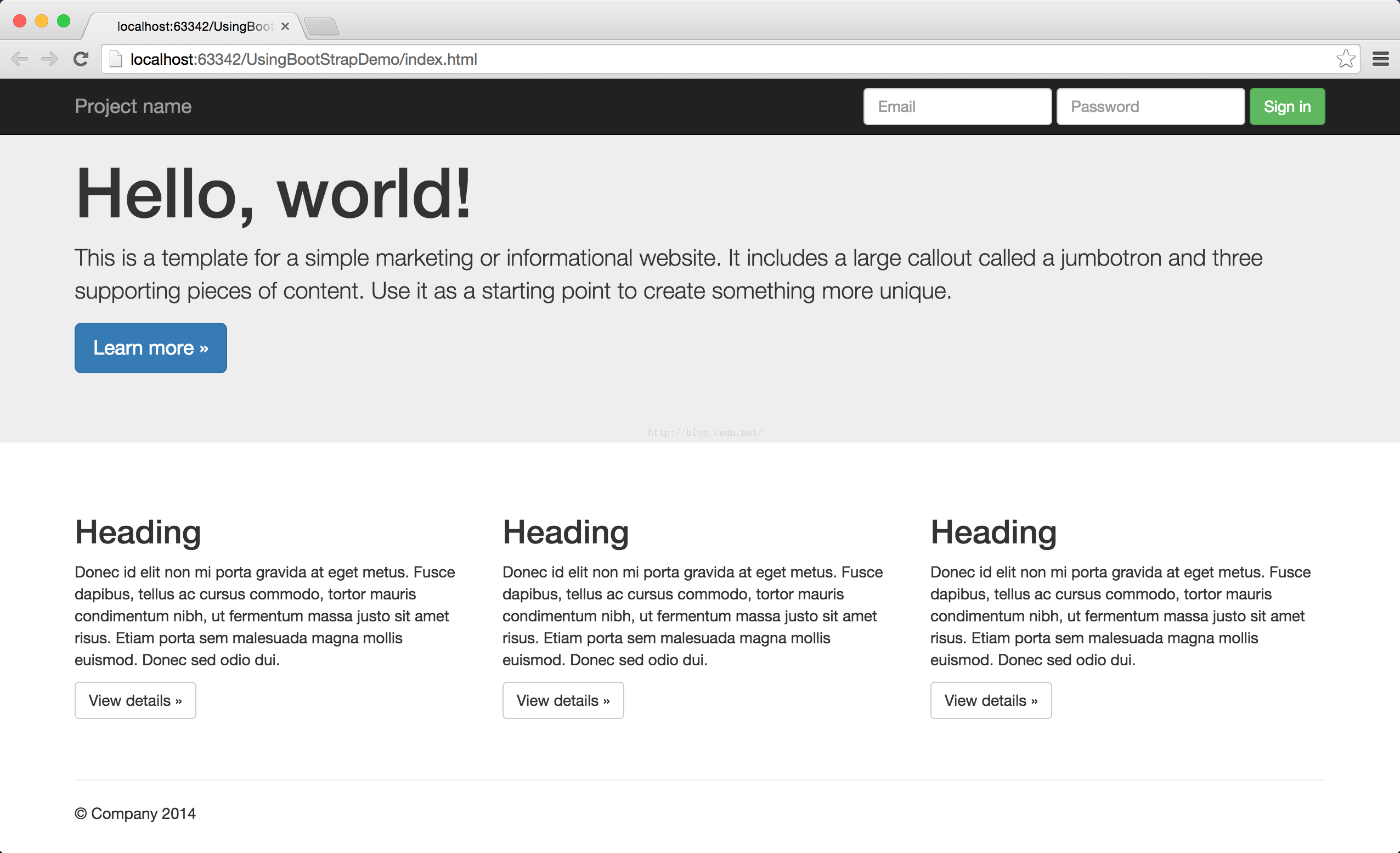
</html>(4)最後的實現效果如下:這是模仿BootStrap中的某一個模板設計出來的。可見BootStrap使用起來非常方便。

github主頁:https://github.com/chenyufeng1991 。歡迎大家訪問!
相關文章
- bootstrap17-響應式表格佈局boot
- bootstrap 響應式佈局 居中問題boot
- 模仿bootstrap寫響應式圖片佈局boot
- HTML5響應式佈局案例HTML
- 響應式佈局:CSS-flexbox & BootstrapCSSFlexboot
- [開發教程]第7講:Bootstrap響應式佈局boot
- 響應式佈局
- 利用bootstrap框架 實現響應式佈局阿里百秀案例以及遇到的問題!boot框架阿里
- rem響應式佈局REM
- flex彈性佈局 響應式佈局Flex
- 響應式佈局講解
- 初窺響應式佈局
- Android響應式佈局Android
- [開發教程]第9講:Bootstrap響應式佈局的實用類boot
- 響應式佈局方法總結
- [開發教程]第8講:Bootstrap把已有的固定寬度佈局轉換成響應式佈局boot
- 網頁響應式佈局的應用網頁
- 關於響應式佈局,你必須要知道關於響應式佈局的幾件事
- 移動 WEB 開發的佈局方式 ---- 響應式佈局Web
- 響應式佈局程式碼例項
- 前端響應式佈局基礎——rem前端REM
- 如何快速測試響應式佈局?
- rem在響應式佈局中的應用REM
- 前端響應式佈局原理與實踐前端
- web響應式佈局之 meta詳解Web
- 你真的瞭解響應式佈局嗎?
- Power Apps 建立響應式佈局APP
- 移動優先的響應式佈局
- HTML5響應式佈局(簡易)HTML
- 【探索HTML5第二彈05】響應式佈局(中),一步一步響應式佈局HTML
- [譯] 使用 CSS 網格佈局實現響應式圖片CSS
- Web應用課 2.4 CSS——flex、響應式佈局WebCSSFlex
- bootstrap基本佈局boot
- 超 Nice 的表格響應式佈局小技巧
- 響應式佈局簡單程式碼例項
- 詳解前端響應式佈局、響應式圖片,與自制柵格系統前端
- 前端響應式佈局原理與方案(詳細版)前端
- 淺談CSS3 響應式佈局--Media QueriesCSSS3