iOS專案開發實戰——監聽對話方塊的按鈕點選事件
有時候App彈出一個提示對話方塊,需要使用者進行點選確定或者取消按鈕,此時就需要監聽按鈕點選事件,這個應該怎麼實現呢?
(1)程式碼實現如下:
#import "ViewController.h"
@interface ViewController ()<UIAlertViewDelegate>
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self showAlertDialog];
}
-(void)showAlertDialog{
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"提示" message:@"歡迎使用App" delegate:self
cancelButtonTitle:@"確定" otherButtonTitles:@"取消", nil];
[alertView show];
}
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex{
switch (buttonIndex) {
case 0:
NSLog(@"點選了確定按鈕");
break;
case 1:
NSLog(@"點選了取消按鈕");
break;
default:
break;
}
}
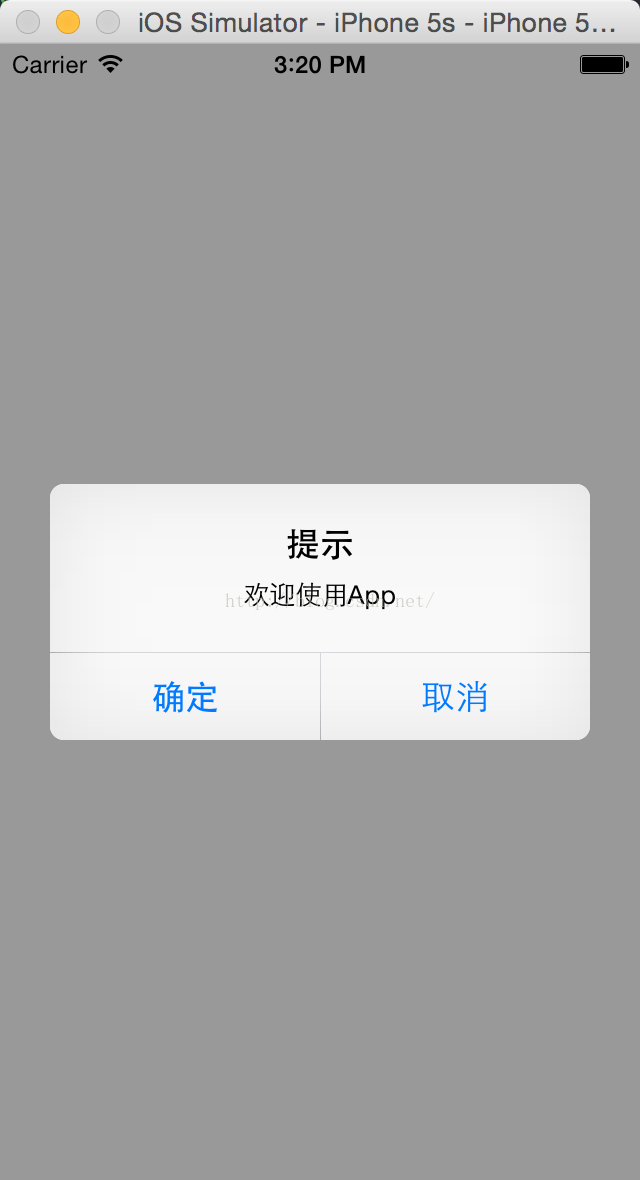
@end(2)執行程式,效果如下:

(3)點選不同的按鈕,可以在控制檯輸出不同的訊息。程式碼主要就實現了一個代理:UIAlertViewDelegate中的一個方法。
github主頁:https://github.com/chenyufeng1991 。歡迎大家訪問!
相關文章
- iOS專案開發實戰——彈出提示對話方塊iOS
- Delphi中點選網頁彈出的Alert對話方塊的確定按鈕網頁
- 關於showModalDialog()對話方塊點選按鈕彈出新頁面的問題
- JavaScript練習題目(3)點選按鈕顯示確認對話方塊JavaScript
- VB.net MessageBox彈出的確認對話方塊點選確定按鈕
- VUE:點選開啟的對話方塊外面時,對話方塊總是被關閉Vue
- [MFC]選擇目錄對話方塊和選擇檔案對話方塊
- 專案分享八:基於按鈕點選事件的彈窗事件
- js實現的按鈕不用人為點選就觸發點選事件JS事件
- 單選按鈕和核取方塊
- hbuilder mui如何監聽搜尋框點選清除按鈕UI
- 短視訊平臺原始碼,長按視訊、對話方塊彈出操作可選按鈕原始碼
- QT中使用Event Filter監聽按鈕事件,Release後按鈕不見QTFilter事件
- Android--按鈕點選事件Android事件
- asp.net 中點選按鈕彈出模式對話方塊,選擇值後返回到頁面中(window.showModalDialog實現)ASP.NET模式
- js實現的按鈕響應點選回車事件JS事件
- 【Qt 專欄】檔案對話方塊 檔案的彈窗選擇-QFileDialogQT
- 直播app開發,核取方塊選中所在的行,右側按鈕禁掉APP
- 實戰PyQt5: 058-字型選擇對話方塊QFontDialogQT
- Javascript檔案對話方塊JavaScript
- 原生js實現的點選彈出螢幕居中對話方塊效果JS
- vue中在父元件點選按鈕觸發子元件的事件Vue元件事件
- c++開啟挑選圖片對話方塊C++
- 支援圖片預覽的檔案選擇對話方塊
- 常用元件 / 對話方塊及選單元件
- Electron 開啟儲存檔案對話方塊
- 點選回車實現按鈕點選功能
- 判斷核取方塊和單選按鈕程式碼
- 【轉載】[SAP ABAP開發技術總結]選擇螢幕——按鈕、單選核取方塊
- [開發教程]第31講:Bootstrap對話方塊boot
- 資料夾選擇對話方塊 JS實現(轉)JS
- 專案實戰 - 仿 bilibili 重新整理按鈕的實現
- 現在有一個按鈕,點選一下就能彈出像Winform中的那另存為的對話方塊,在WebForm中應該怎麼實現ORMWeb
- jQuery獲取選中的核取方塊或者單按鈕的值jQuery
- Android通知之多選對話方塊通知Android
- 直播系統原始碼,單選按鈕和核取方塊原始碼
- mui點選訊息框的用法,及其點選呼叫按鈕撥打電話UI
- android漂亮的對話方塊專案sweet-alert-dialogAndroid