iOS專案開發實戰——學會使用TableView列表控制元件(一)
列表控制元件是iOS開發中使用頻度最高的控制元件,類似於Android中的ListView。如iPhone手機中的通話記錄,簡訊等列表都是由TableView來完成的。使用起來也比Button,Label等稍稍有一點難度。現在開始我們來學習如何使用TableView。
(1)新建一個Single View Application,語言選擇Swift。新建完成後到Main.storyboard中刪除原來的ViewController,重新拖入一個TableViewController。如圖:

(2)可能一開始拖入是一個不是一個iPhone形狀,而是類似iPad介面的Controller,可以去勾選掉“Use Auto Layout”和“Use size classes”.然後看到設計介面是一個iPhone的形狀了。
(3)刪除原來的ViewController.swift檔案,重新新建一個Cocoa Touch Class,然後注意繼承自UITableViewController.然後新建完成。發現類中已經自帶有不少的方法。
(4)然後再次來到Main.storyboard中,把該介面的Class選擇為剛新建的類。然後選中TableView,把Prototype Cells輸入1,現在的介面如圖所示:

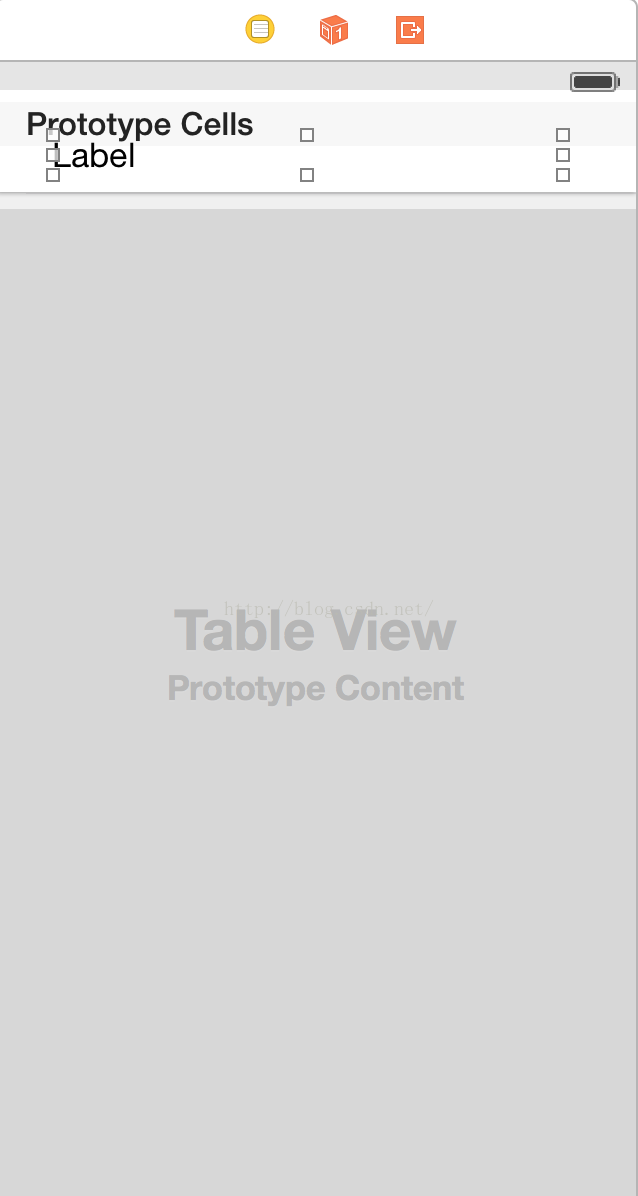
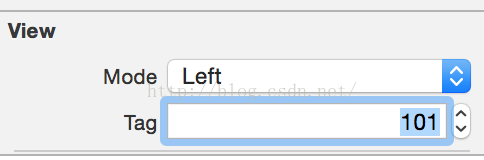
(5)在Prototype Cells介面中拖入一個Label,等下可以在這個Label中顯示文字。然後設定這個Label的tag為某個數值,如101.


(6)然後來到程式碼中,開始實現。
override func numberOfSectionsInTableView(tableView: UITableView) -> Int {
// #warning Potentially incomplete method implementation.
// Return the number of sections.
return 1
}該方法返回你要多少個Section,Section可以理解為你的列表需要多少個部分,或者說多少個組,我們先返回1.
(7)
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// #warning Incomplete method implementation.
// Return the number of rows in the section.
return 3
}該方法返回在你的列表中需要多少行,也就是多少個cell。或者用Android習慣的說法就是多少個Item。我們先返回3項吧。
(8)
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("tableCell", forIndexPath: indexPath) as! UITableViewCell
var label = cell.viewWithTag(101) as! UILabel
label.text = "你好,iOS"
return cell
}該方法是比較重要的類,主要是對列表中的Cells進行的操作。第一個引數tabeView表示是你介面中的哪一個TableView,因為可能你的介面中有多個TableView。第二個引數indexPath用來指定TableView中的某一個位置Cells。我用以上的程式碼在剛才的3個Cell中都填充"你好,iOS"。
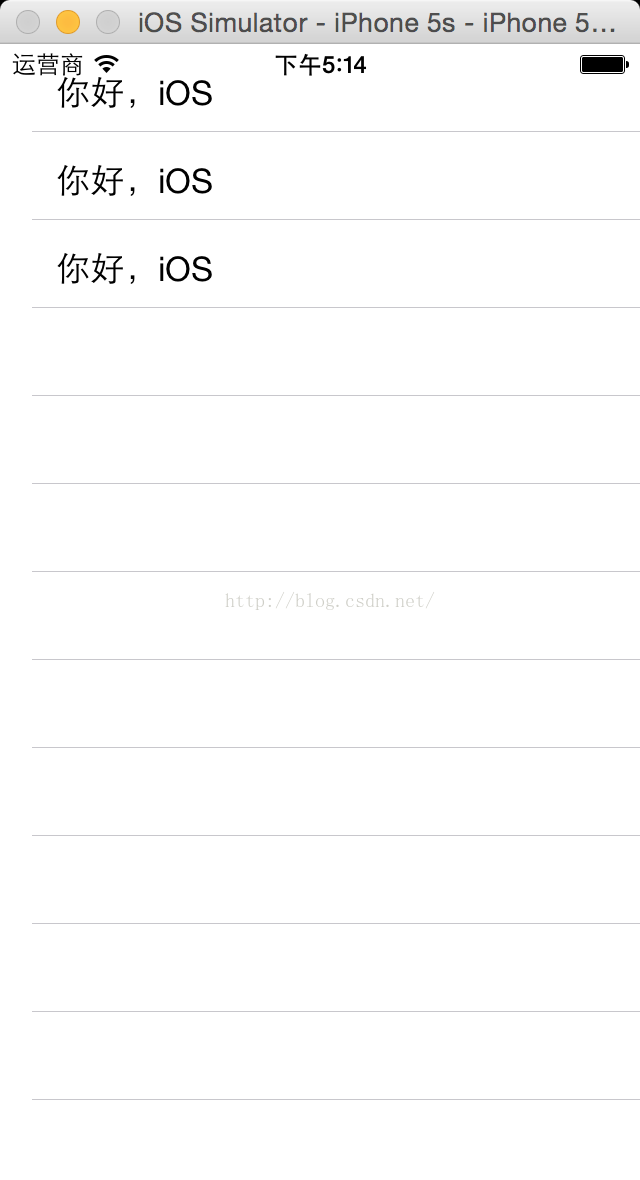
(9)執行程式:發現列表能成功顯示。

(10)仔細觀察列表,發現頂部過高,和頂部的文字幾乎重疊,需要進行如下操作:

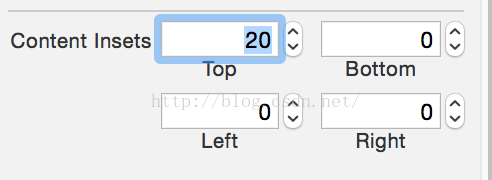
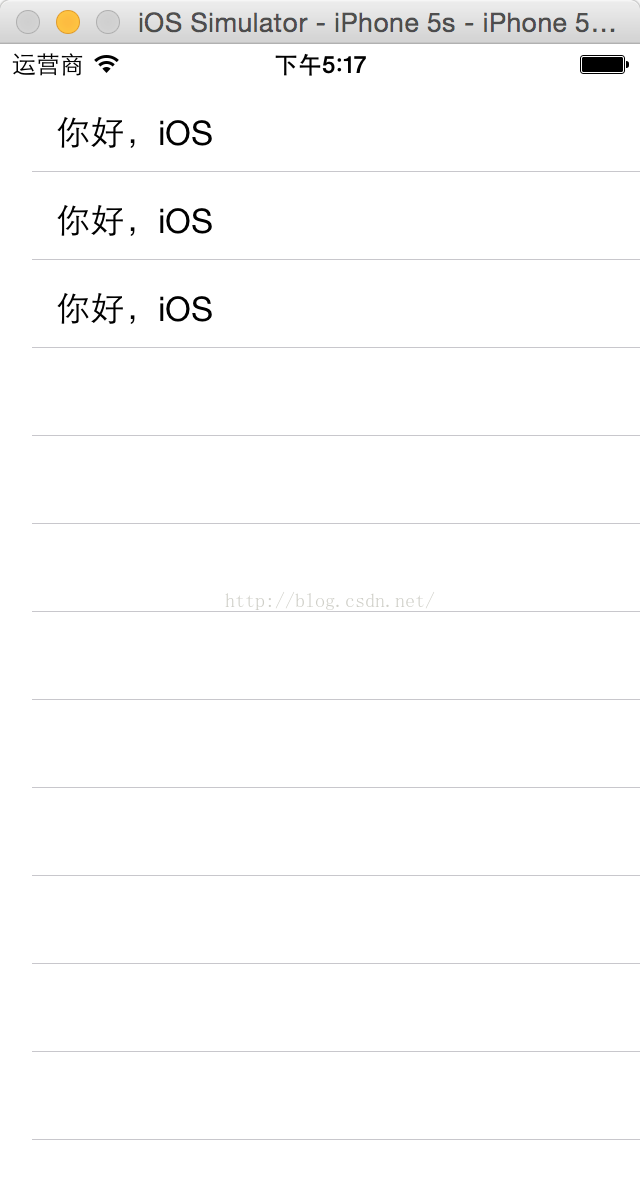
選中TableView,把Content Insets的top值改為20。如果沒有出現Content Insets,可能是因為你選擇了“Use Auto Layout。” 然後執行程式。列表框就下移了一段距離。顯示良好。

github主頁:https://github.com/chenyufeng1991 。歡迎大家訪問!
相關文章
- iOS專案開發實戰——學會使用TableView列表控制元件(二)iOSView控制元件
- iOS專案開發實戰——學會使用TableView列表控制元件(三)瞭解SectioniOSView控制元件
- iOS專案開發實戰——學會使用TableView列表控制元件(四)plist讀取與Section顯示iOSView控制元件
- iOS專案開發實戰——Swift實現多個TableView的側滑與切換iOSSwiftView
- iOS專案開發實戰——使用CoreLocation實現定位iOS
- iOS專案開發實戰——使用UICollectionView實現瀑布流iOSUIView
- iOS專案開發實戰——自定義控制元件背景與顏色iOS控制元件
- iOS專案開發實戰——自定義圓形進度提示控制元件iOS控制元件
- iOS專案開發實戰——UILabel與取色器的使用iOSUI
- iOS專案開發實戰——使用Xcode6設計自定義控制元件與圖形iOSXCode控制元件
- iOS專案開發實戰——理解frame,bounds,centeriOS
- iOS專案開發實戰——檢視動畫效果iOS動畫
- iOS專案開發實戰——配置自定義動畫iOS動畫
- iOS專案開發實戰——plist陣列解析iOS陣列
- iOS專案開發實戰——使用定時器實現迴圈操作iOS定時器
- iOS專案開發實戰——使用程式碼實現頁面跳轉iOS
- iOS專案開發實戰——使用CoreLocation獲取當前位置資訊iOS
- iOS專案開發實戰——使用SDWebImage庫進行圖片請求iOSWeb
- iOS專案開發實戰——使用程式碼獲取螢幕寬高iOS
- iOS專案開發實戰——UIImageView的使用與圖片顯示模式iOSUIView模式
- iOS專案開發實戰——使用ShareSDK進行QQ和微信分享iOS
- iOS專案開發實戰——實現檢視切換動畫iOS動畫
- iOS專案開發實戰——使用手勢識別判斷使用者操作iOS
- iOS專案開發實戰——使用CALayer和定時器實現進度條iOS定時器
- iOS專案開發實戰——使用CALayer實現圖片的淡入淡出效果iOS
- iOS專案開發實戰——UIView的層級關係iOSUIView
- iOS專案開發實戰——如何進行延時操作iOS
- iOS專案開發實戰——獲取本機IP地址iOS
- flask 專案開發實戰Flask
- iOS專案開發實戰——如何使用Autoresizing進行螢幕適配iOS
- iOS專案開發實戰——使用AFNetworking進行Http Get請求iOSHTTP
- iOS專案開發實戰——使用同步請求獲取網頁原始碼iOS網頁原始碼
- iOS開發- tableView的協議iOSView協議
- iOS專案開發實戰——使用三種方式實現頁面跳轉與引數傳遞(一)iOS
- iOS專案開發實戰——彈出提示對話方塊iOS
- 一本實踐的專案開發《Python專案開發實戰(第2版)》Python
- iOS專案開發實戰——使用使用者首選項資料API儲存資訊iOSAPI
- iOS開發專案實戰——Swift實現ScrollView滾動條功能iOSSwiftView