iOS開發專案實戰——Swift實現ScrollView滾動條功能
手機作為一個小屏裝置,需要顯示的資訊往往無法在一個螢幕上顯示,此時就需要使用到滾動條,當然除了像TableView這樣可以自帶滾動功能的。如果一個介面上View較多,那就必須要使用到ScrollView了。現在我們將會使用Swift在iOS上實現滾動效果。具體實現如下:
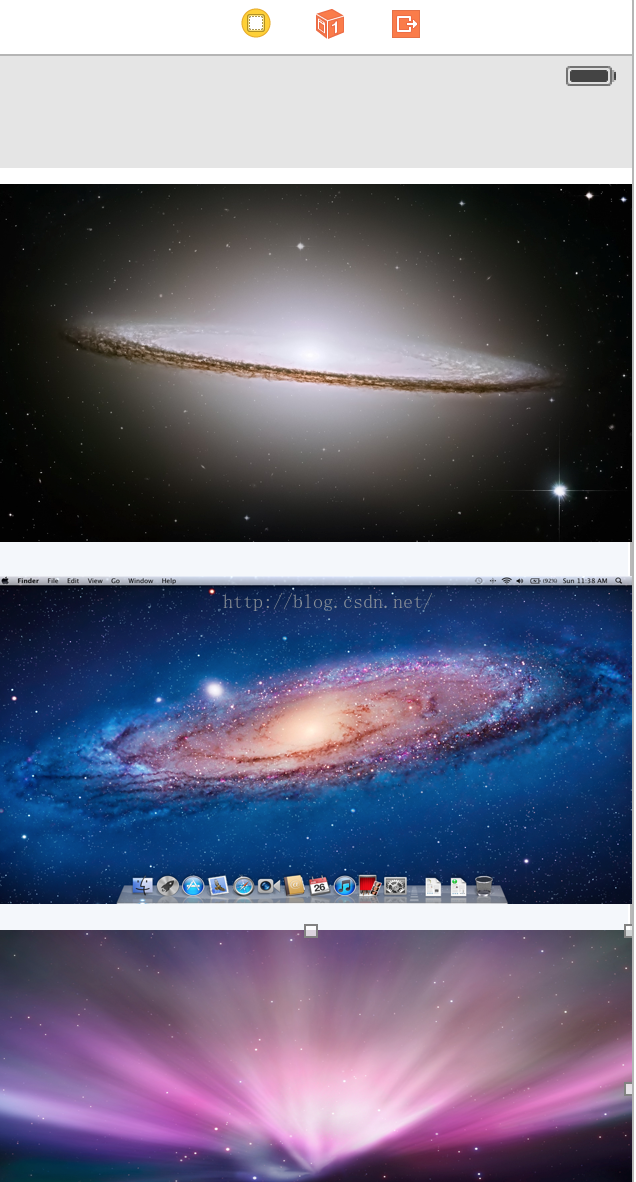
(1)建立一個新的iOS專案,語言選擇Swift,並在Main.storyboard中拖入一個ScrollView控制元件。然後在ScrollView中拖入幾張照片,等下可以使用滾動功能檢視照片,介面如下:

(2)把ScrollView和幾個ImageView拖拽與程式碼進行Outlet繫結,繫結後程式碼如下:
@IBOutlet weak var homepageScrollView: UIScrollView! //這個是滾動條;
@IBOutlet weak var image1: UIImageView!
@IBOutlet weak var image2: UIImageView!
@IBOutlet weak var image3: UIImageView!
(3)然後在viewDidLoad()方法中實現 滾動條的程式碼,注意如下contentSize的使用,必須設定ScrollView的內容大小,介面才會有滾動效果,並且這個大小是可以自己任意輸入的,你設定多大的長和寬,整個ScrollView就像畫布,這個畫布的大小就是多大,然後由於螢幕較小,只能顯示一部分,所以你就可以通過滑動檢視其他未見的部分。
override func viewDidLoad() {
super.viewDidLoad()
//在滾動條中增加View;
homepageScrollView.addSubview(image1)//不斷在ScrollView中新增子控制元件;
homepageScrollView.addSubview(image2)
homepageScrollView.addSubview(image3)
homepageScrollView.contentSize=CGSize(width: image1.bounds.size.width, height: image1.bounds.size.height+image2.bounds.size.height+image3.bounds.size.height+500)
//注意要新增所有控制元件的高度到ScrollView中;也可以自定義長和寬;
}(4)執行程式,檢視結果。


(5)可能會有人有疑問,我上面的圖片都是直接新增到storyboard中的,都是寫死的,我現在通過程式碼動態增加一張圖片,並且新增到ScrollView中。以此來真正實現滾動條的功能;
動態顯示圖片程式碼:
//這裡的“image4”是通過程式碼動態新增的,而不是在storyboard中寫死的,加在image3下面;
var imageView:UIImage = UIImage(named: "gallery4")!
//gallery4是這張圖片的名字,不需要副檔名;
var image4:UIImageView = UIImageView(frame: CGRect(origin: CGPoint(x: 0,y: image1.bounds.size.height+image2.bounds.size.height+image3.bounds.size.height),
size: image1.bounds.size))
//設定這張圖片的顯示位置和大小,原圖較大,我設定為和image1大小一樣;
image4.image = imageView繼續在ScrollView中增加這個View:
homepageScrollView.addSubview(image4)最後別忘了在contentSize中增加相應的長度:
homepageScrollView.contentSize=CGSize(width: image1.bounds.size.width, height: image1.bounds.size.height+image2.bounds.size.height+image3.bounds.size.height+
image4.bounds.size.height+500)//注意要新增所有控制元件的高度到ScrollView中;也可以自定義長和寬;所以最後整個類中的程式碼如下:
class HomepageViewController: UIViewController,UIScrollViewDelegate{ //注意要實現這個Delegate委託;
@IBOutlet weak var homepageScrollView: UIScrollView! //這個是滾動條;
@IBOutlet weak var image1: UIImageView!
@IBOutlet weak var image2: UIImageView!
@IBOutlet weak var image3: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
//這裡的“image4”是通過程式碼動態新增的,而不是在storyboard中寫死的,加在image3下面;
var imageView:UIImage = UIImage(named: "gallery4")!
//gallery4是這張圖片的名字,不需要副檔名;
var image4:UIImageView = UIImageView(frame: CGRect(origin: CGPoint(x: 0,y: image1.bounds.size.height+image2.bounds.size.height+image3.bounds.size.height),
size: image1.bounds.size))
//設定這張圖片的顯示位置和大小,原圖較大,我設定為和image1大小一樣;
image4.image = imageView
//在滾動條中增加View;
homepageScrollView.addSubview(image1)//不斷在ScrollView中新增子控制元件;
homepageScrollView.addSubview(image2)
homepageScrollView.addSubview(image3)
homepageScrollView.addSubview(image4)
homepageScrollView.contentSize=CGSize(width: image1.bounds.size.width, height: image1.bounds.size.height+image2.bounds.size.height+image3.bounds.size.height+
image4.bounds.size.height+500)//注意要新增所有控制元件的高度到ScrollView中;也可以自定義長和寬;
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
///////////////////////////////////////////
}
}
(6)最後執行結果如下:


其實ScrollView滾動條還有很多其他的屬性設定和特性,有一部分也可以在storyboard中進行設定,是博大精深的,我們以後在開發中在慢慢學習。
github主頁:https://github.com/chenyufeng1991 。歡迎大家訪問!
相關文章
- 【Flutter實戰】自定義滾動條Flutter
- flask 專案開發實戰Flask
- vue swiper 實現滾動條功能(這個可當元件引入使用)Vue元件
- css實現隱藏滾動條並可以滾動內容CSS
- 專案實戰介面開發SpringBootSpring Boot
- 兩種方式實現橫向滾動條
- GO專案實戰—開發上傳圖片功能 【20220527更新】Go
- iOS – RxSwift 專案實戰記錄iOSSwift
- uniapp專案實踐總結(十七)實現滾動觸底載入APP
- css實現修改預設滾動條樣式CSS
- 最新Python開發專案實戰(完整)Python
- 小程式雲開發專案實戰
- django專案開發實戰——部落格Django
- 小冊上新:Taro 多端開發實現原理與專案實戰
- Flask後端開發(二) - 功能實現和專案總結Flask後端
- 一本實踐的專案開發《Python專案開發實戰(第2版)》Python
- 3種方法實現CSS隱藏滾動條並可以滾動內容CSS
- 簡單專案實戰flutter(功能篇)Flutter
- 淺談設計模式在iOS開發實戰專案中的應用設計模式iOS
- IOS橫線滾動檢視的實現---方式二iOS
- Web專案開發介紹及實戰專案介紹Web
- smbms專案核心功能實現
- Django實戰1-許可權管理功能實現-02:專案設定Django
- 現有Android專案中整合Flutter/Flutter混合開發實戰(一)AndroidFlutter
- Vue完美記住滾動條和實現下拉載入Vue
- 在Swift中實現撤銷功能Swift
- iOS開發——專案實戰總結&UITableView效能優化與卡頓問題iOSUIView優化
- chrome,firfox,IE實現隱藏滾動條但是可以正常滾動(瀏覽器自帶隱藏屬性實現)Chrome瀏覽器
- git實戰-多分支開發-2022新專案Git
- Python爬蟲開發與專案實戰pdfPython爬蟲
- Python爬蟲開發與專案實戰(2)Python爬蟲
- Python爬蟲開發與專案實戰(1)Python爬蟲
- RabbitMQ專案開發實戰技巧-非常有用MQ
- electron + vue專案實現列印小票功能Vue
- Flutter 滾動監聽及實戰appBar滾動漸變FlutterAPP
- vue 自定義指令實現,滾動條百分比進度條。Vue
- js實現 web頁面的滾動條下拉時載入更多JSWeb
- 實戰iOS-objectivec&swift靜態程式碼分析iOSObjectSwift
- React Native iOS混合開發實戰教程React NativeiOS