C#精髓 第四講 GridView 72般絕技
說明:準備出一個系列,所謂精髓講C#語言要點。這個系列沒有先後順序,不過儘量做到精。可能會不斷增刪整理,本系列最原始出處是csdn部落格,謝謝關注。
C#精髓
第四講 GridView 72般絕技
作者:清清月兒
主頁:http://blog.csdn.net/21aspnet/ 時間:2007.3.24-26
為了寫本文,又搭工又搭料,累的2天2宿沒睡覺,這篇文章實在是耗費我太多的心血,版權永遠屬於CSDN社群的我,請不要試圖修改本文,破壞全文的完整性,希望您尊重我的勞動成果!
快速預覽:
GridView無程式碼分頁排序
GridView選中,編輯,取消,刪除
GridView正反雙向排序
GridView和下拉選單DropDownList結合
GridView和CheckBox結合
滑鼠移到GridView某一行時改變該行的背景色方法一
滑鼠移到GridView某一行時改變該行的背景色方法二
GridView實現刪除時彈出確認對話方塊
GridView實現自動編號
GridView實現自定義時間貨幣等字串格式
GridView實現用“...”代替超長字串
GridView一般換行與強制換行
GridView顯示隱藏某一列
GridView彈出新頁面/彈出新視窗
GridView固定表頭(不用javascript只用CSS,2行程式碼,很好用)
GridView合併表頭多重表頭無錯完美版(以合併3列3行舉例)
GridView突出顯示某一單元格(例如金額低於多少,分數不及格等)
GridView加入自動求和求平均值小計
GridView資料匯入Excel/Excel資料讀入GridView
=================================
如果你喜歡《GridView 72般絕技》這個部落格帖子,那麼你應該喜歡我的新書
我的新書《asp.net開發技巧精講》
2011.12.12日,寫在我的新書開印之前
=================================
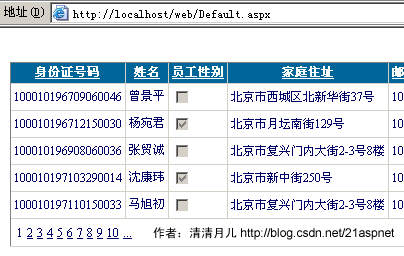
1.GridView無程式碼分頁排序:
效果圖:

1.AllowSorting設為True,aspx程式碼中是AllowSorting="True";
2.預設1頁10條,如果要修改每頁條數,修改PageSize即可,在aspx程式碼中是PageSize="12"。
3.預設的是單向排序的,右擊GridView彈出“屬性”,選擇AllowSorting為True即可。
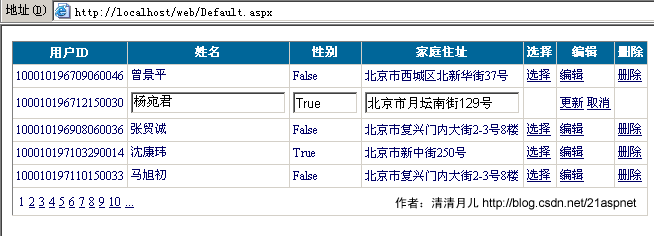
2.GridView選中,編輯,取消,刪除:
效果圖:

後臺程式碼:
你可以使用sqlhelper,本文沒用。程式碼如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
//清清月兒http://blog.csdn.net/21aspnet
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=資料庫名;Uid=帳號;Pwd=密碼";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
//刪除
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string sqlstr = "delete from 表 where id='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcon = new SqlConnection(strCon);
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
bind();
}
//更新
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 表 set 欄位1='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',欄位2='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "',欄位3='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where id='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
//取消
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
//繫結
public void bind()
{
string sqlstr = "select * from 表";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "表");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "id" };//主鍵
GridView1.DataBind();
sqlcon.Close();
}
}
前臺主要程式碼:
... ...
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"
ForeColor="#333333" GridLines="None" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit">
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<Columns>
<asp:BoundField DataField="身份證號碼" HeaderText="使用者ID" ReadOnly="True" />
<asp:BoundField DataField="姓名" HeaderText="使用者姓名" />
<asp:BoundField DataField="員工性別" HeaderText="性別" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:CommandField HeaderText="選擇" ShowSelectButton="True" />
<asp:CommandField HeaderText="編輯" ShowEditButton="True" />
<asp:CommandField HeaderText="刪除" ShowDeleteButton="True" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
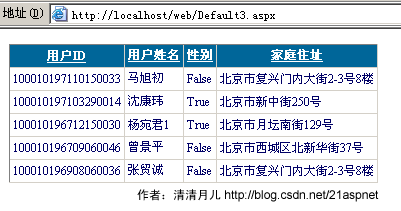
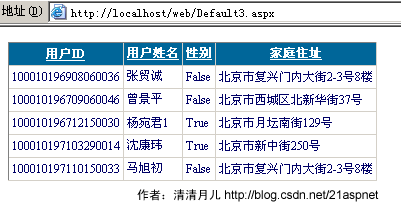
3.GridView正反雙向排序:
效果圖:點姓名各2次的排序,點其他也一樣可以。


後臺程式碼:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default3 : System.Web.UI.Page
{
//清清月兒的部落格http://blog.csdn.net/21aspnet
SqlConnection sqlcon;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState["SortOrder"] = "身份證號碼";
ViewState["OrderDire"] = "ASC";
bind();
}
}
protected void GridView1_Sorting(object sender, GridViewSortEventArgs e)
{
string sPage = e.SortExpression;
if (ViewState["SortOrder"].ToString() == sPage)
{
if (ViewState["OrderDire"].ToString() == "Desc")
ViewState["OrderDire"] = "ASC";
else
ViewState["OrderDire"] = "Desc";
}
else
{
ViewState["SortOrder"] = e.SortExpression;
}
bind();
}
public void bind()
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
DataView view = myds.Tables["飛狐工作室"].DefaultView;
string sort = (string)ViewState["SortOrder"] + " " + (string)ViewState["OrderDire"];
view.Sort = sort;
GridView1.DataSource = view;
GridView1.DataBind();
sqlcon.Close();
}
}
前臺主要程式碼:
<asp:GridView ID="GridView1" runat="server" AllowSorting="True" AutoGenerateColumns="False"
CellPadding="3" Font-Size="9pt" OnSorting="GridView1_Sorting" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px">
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份證號碼" HeaderText="使用者ID" SortExpression="身份證號碼" />
<asp:BoundField DataField="姓名" HeaderText="使用者姓名" SortExpression="姓名"/>
<asp:BoundField DataField="員工性別" HeaderText="性別" SortExpression="員工性別"/>
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址"/>
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
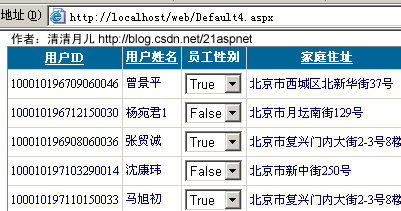
4.GridView和下拉選單DropDownList結合:
效果圖:

後臺程式碼:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default4 : System.Web.UI.Page
{
SqlConnection sqlcon;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
DropDownList ddl;
if (!IsPostBack)
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataBind();
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv = myds.Tables["飛狐工作室"].DefaultView[i];
if (Convert.ToString(mydrv["員工性別"]).Trim() == "True")
{
ddl = (DropDownList)GridView1.Rows[i].FindControl("DropDownList1");
ddl.SelectedIndex = 0;
}
if (Convert.ToString(mydrv["員工性別"]).Trim() == "False")
{
ddl = (DropDownList)GridView1.Rows[i].FindControl("DropDownList1");
ddl.SelectedIndex = 1;
}
}
sqlcon.Close();
}
}
public SqlDataReader ddlbind()
{
string sqlstr = "select distinct 員工性別 from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlCommand sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
return sqlcom.ExecuteReader();
}
前臺主要程式碼:
<asp:GridView ID="GridView1" runat="server" AllowSorting="True" AutoGenerateColumns="False"
CellPadding="3" Font-Size="9pt" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px">
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份證號碼" HeaderText="使用者ID" SortExpression="身份證號碼" />
<asp:BoundField DataField="姓名" HeaderText="使用者姓名" SortExpression="姓名"/>
<asp:TemplateField HeaderText="員工性別">
<ItemTemplate>
<asp:DropDownList ID="DropDownList1" runat="server" DataSource='<%# ddlbind()%>' DataValueField="員工性別" DataTextField="員工性別">
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址"/>
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
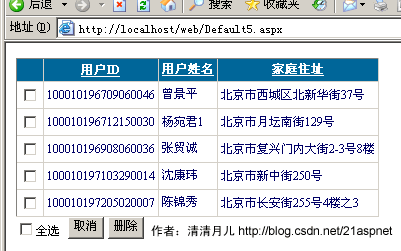
5.GridView和CheckBox結合:
效果圖:

後臺程式碼:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default5 : System.Web.UI.Page
{
//清清月兒http://blog.csdn.net/21aspnet
SqlConnection sqlcon;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void CheckBox2_CheckedChanged(object sender, EventArgs e)
{
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
if (CheckBox2.Checked == true)
{
cbox.Checked = true;
}
else
{
cbox.Checked = false;
}
}
}
protected void Button2_Click(object sender, EventArgs e)
{
sqlcon = new SqlConnection(strCon);
SqlCommand sqlcom;
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
if (cbox.Checked == true)
{
string sqlstr = "delete from 飛狐工作室 where 身份證號碼='" + GridView1.DataKeys[i].Value + "'";
sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
}
}
bind();
}
protected void Button1_Click(object sender, EventArgs e)
{
CheckBox2.Checked = false;
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
cbox.Checked = false;
}
}
public void bind()
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "tb_Member");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份證號碼" };
GridView1.DataBind();
sqlcon.Close();
}
}
前臺主要程式碼:
<asp:GridView ID="GridView1" runat="server" AllowSorting="True" AutoGenerateColumns="False"
CellPadding="3" Font-Size="9pt" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px">
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="身份證號碼" HeaderText="使用者ID" SortExpression="身份證號碼" />
<asp:BoundField DataField="姓名" HeaderText="使用者姓名" SortExpression="姓名"/>
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址"/>
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
<asp:CheckBox ID="CheckBox2" runat="server" AutoPostBack="True" Font-Size="9pt" OnCheckedChanged="CheckBox2_CheckedChanged"
Text="全選" />
<asp:Button ID="Button1" runat="server" Font-Size="9pt" Text="取消" OnClick="Button1_Click" />
<asp:Button ID="Button2" runat="server" Font-Size="9pt" Text="刪除" OnClick="Button2_Click" />
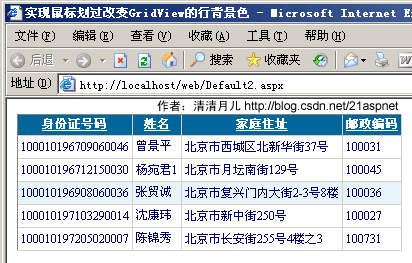
6.滑鼠移到GridView某一行時改變該行的背景色方法一:
效果圖:

做法:
雙擊GridView的OnRowDataBound事件;
在後臺的GridView1_RowDataBound()方法新增程式碼,最後程式碼如下所示:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
int i;
//執行迴圈,保證每條資料都可以更新
for (i = 0; i < GridView1.Rows.Count; i++)
{
//首先判斷是否是資料行
if (e.Row.RowType == DataControlRowType.DataRow)
{
//當滑鼠停留時更改背景色
e.Row.Attributes.Add("onmouseover", "c=this.style.backgroundColor;this.style.backgroundColor='#00A9FF'");
//當滑鼠移開時還原背景色
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=c");
}
}
}
前臺程式碼:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>實現滑鼠劃過改變GridView的行背景色 清清月兒http://blog.csdn.net/21aspnet </title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="身份證號碼"
DataSourceID="SqlDataSource1" AllowSorting="True" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="3" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound">
<Columns>
<asp:BoundField DataField="身份證號碼" HeaderText="身份證號碼" ReadOnly="True" SortExpression="身份證號碼" />
<asp:BoundField DataField="姓名" HeaderText="姓名" SortExpression="姓名" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址" />
<asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" SortExpression="郵政編碼" />
</Columns>
<FooterStyle BackColor="White" ForeColor="#000066" />
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:北風貿易ConnectionString1 %>"
SelectCommand="SELECT top 5 [身份證號碼], [姓名], [員工性別], [家庭住址], [郵政編碼] FROM [飛狐工作室]" DataSourceMode="DataReader"></asp:SqlDataSource>
</div>
</form>
</body>
</html>
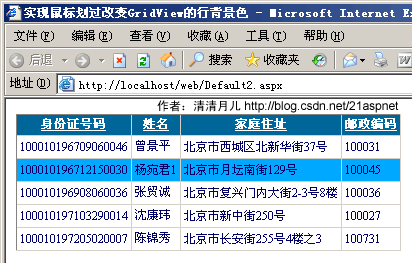
7.滑鼠移到GridView某一行時改變該行的背景色方法二:
效果圖:

做法:和上面的一樣就是程式碼不同
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//int i;
////執行迴圈,保證每條資料都可以更新
//for (i = 0; i < GridView1.Rows.Count; i++)
//{
// //首先判斷是否是資料行
// if (e.Row.RowType == DataControlRowType.DataRow)
// {
// //當滑鼠停留時更改背景色
// e.Row.Attributes.Add("onmouseover", "c=this.style.backgroundColor;this.style.backgroundColor='#00A9FF'");
// //當滑鼠移開時還原背景色
// e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=c");
// }
//}
//如果是繫結資料行
if (e.Row.RowType == DataControlRowType.DataRow)
{
//滑鼠經過時,行背景色變
e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
//滑鼠移出時,行背景色變
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
}
}
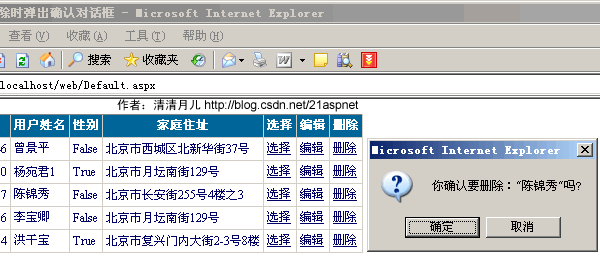
8.GridView實現刪除時彈出確認對話方塊:
效果圖:

實現方法:
雙擊GridView的OnRowDataBound事件;
在後臺的GridView1_RowDataBound()方法新增程式碼,最後程式碼如下所示:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//如果是繫結資料行
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
{
((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你確認要刪除:/"" + e.Row.Cells[1].Text + "/"嗎?')");
}
}
}
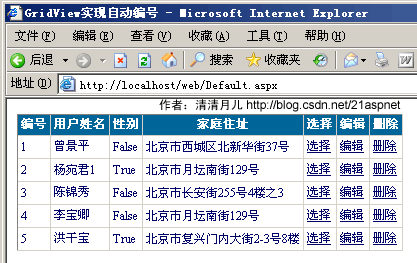
9.GridView實現自動編號:
效果圖:

第一種方式,直接在Aspx頁面GridView模板列中.這種的缺點是到第二頁分頁時又重新開始了.
<asp:TemplateField HeaderText="序號" InsertVisible="False">
<ItemStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" Width="5%" />
<ItemTemplate>
<%#Container.DataItemIndex+1%>
</ItemTemplate>
</asp:TemplateField>
第二種方式分頁時進行了計算,這樣會累計向下加.
<asp:TemplateField HeaderText="序號" InsertVisible="False">
<ItemStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" Width="5%" />
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# this.MyListGridView.PageIndex * this.MyListGridView.PageSize + this.MyListGridView.Rows.Count + 1%>'/>
</ItemTemplate>
</asp:TemplateField>
還有一種方式放在cs程式碼中,和第二種相似.
<asp:BoundField HeaderText="序號" >
<ItemStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" Width="5%" />
</asp:BoundField>
protected void myGridView_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowIndex != -1)
{
int indexID = this.myGridView.PageIndex * this.myGridView.PageSize + e.Row.RowIndex + 1;
e.Row.Cells[0].Text = indexID.ToString();
}
}
實現方法:
雙擊GridView的OnRowDataBound事件;
在後臺的GridView1_RowDataBound()方法新增程式碼,最後程式碼如下所示:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//如果是繫結資料行 //清清月兒http://blog.csdn.net/21aspnet
if (e.Row.RowType == DataControlRowType.DataRow)
{
////滑鼠經過時,行背景色變
//e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
////滑鼠移出時,行背景色變
//e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
////當有編輯列時,避免出錯,要加的RowState判斷
//if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
//{
// ((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你確認要刪除:/"" + e.Row.Cells[1].Text + "/"嗎?')");
//}
}
if (e.Row.RowIndex != -1)
{
int id = e.Row.RowIndex + 1;
e.Row.Cells[0].Text = id.ToString();
}
}
注意這時最好把前臺的第一列的表頭該為“編號”,因為以前的第一列被“吃掉”了。
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound">
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份證號碼" HeaderText="編號" ReadOnly="True" />
<asp:BoundField DataField="姓名" HeaderText="使用者姓名" />
<asp:BoundField DataField="員工性別" HeaderText="性別" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:CommandField HeaderText="選擇" ShowSelectButton="True" />
<asp:CommandField HeaderText="編輯" ShowEditButton="True" />
<asp:CommandField HeaderText="刪除" ShowDeleteButton="True" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
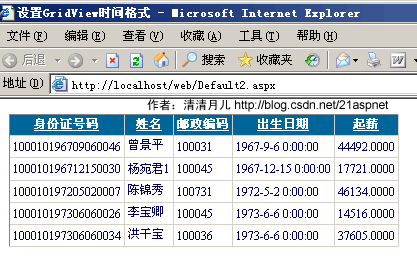
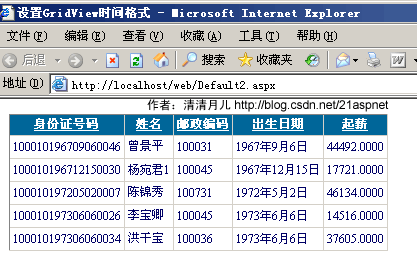
10.GridView實現自定義時間貨幣等字串格式:
效果圖:
圖1-未格式化前

圖2-格式化後

解決方法:
在asp.net 2.0中,如果要在繫結列中顯示比如日期格式等,如果用下面的方法是顯示不了的
<asp :BoundField DataField="CreationDate"
DataFormatString="{0:M-dd-yyyy}"
HeaderText="CreationDate" />
主要是由於htmlencode屬性預設設定為true,已防止XSS攻擊,安全起見而用的,所以,可以有以下兩種方法解決
1、
<asp :GridView ID="GridView1" runat="server">
<columns>
<asp :BoundField DataField="CreationDate"
DataFormatString="{0:M-dd-yyyy}"
HtmlEncode="false"
HeaderText="CreationDate" />
</columns>
</asp>
將htmlencode設定為false即可
另外的解決方法為,使用模版列
<asp :GridView ID="GridView3" runat="server" >
<columns>
<asp :TemplateField HeaderText="CreationDate" >
<edititemtemplate>
<asp :Label ID="Label1" runat="server"
Text='<%# Eval("CreationDate", "{0:M-dd-yyyy}") %>'>
</asp>
</edititemtemplate>
<itemtemplate>
<asp :Label ID="Label1" runat="server"
Text=’<%# Bind("CreationDate", "{0:M-dd-yyyy}") %>'>
</asp>
</itemtemplate>
</asp>
</columns>
</asp>
前臺程式碼:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="身份證號碼"
DataSourceID="SqlDataSource1" AllowSorting="True" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="3" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound">
<Columns>
<asp:BoundField DataField="身份證號碼" HeaderText="身份證號碼" ReadOnly="True" SortExpression="身份證號碼" />
<asp:BoundField DataField="姓名" HeaderText="姓名" SortExpression="姓名" />
<asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" SortExpression="郵政編碼" />
<asp:BoundField DataField="出生日期" HeaderText="出生日期" SortExpression="出生日期" />
<asp:BoundField DataField="起薪" HeaderText="起薪" SortExpression="起薪" />
</Columns>
<FooterStyle BackColor="White" ForeColor="#000066" />
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:北風貿易ConnectionString1 %>"
SelectCommand="SELECT top 5 [出生日期], [起薪], [身份證號碼], [姓名], [家庭住址], [郵政編碼] FROM [飛狐工作室]" DataSourceMode="DataReader"></asp:SqlDataSource>
附錄-常用格式化公式:
{0:C} 貨幣;
{0:D4}由0填充的4個字元寬的欄位中顯示整數;
{0:000.0}四捨五入小數點保留第幾位有效數字;
{0:N2}小數點保留2位有效數字;{0:N2}% 小數點保留2位有效數字加百分號;
{0:D}長日期;{0:d}短日期;{0:yy-MM-dd} 例如07-3-25;;{0:yyyy-MM-dd} 例如2007-3-25
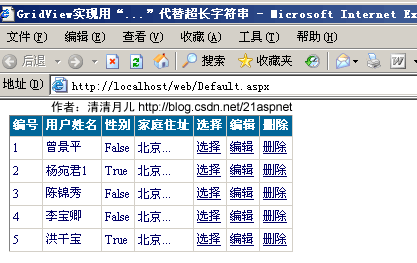
11.GridView實現用“...”代替超長字串:
效果圖:

解決方法:資料繫結後過濾每一行即可
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv;
string gIntro;
if (GridView1.PageIndex == 0)
{
mydrv = myds.Tables["飛狐工作室"].DefaultView[i];//表名
gIntro = Convert.ToString(mydrv["家庭住址"]);//所要處理的欄位
GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2);
}
else
{
mydrv = myds.Tables["飛狐工作室"].DefaultView[i + (5 * GridView1.PageIndex)];
gIntro = Convert.ToString(mydrv["家庭住址"]);
GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2);
}
}
呼叫的方法:
public string SubStr(string sString, int nLeng)
{
if (sString.Length <= nLeng)
{
return sString;
}
string sNewStr = sString.Substring(0, nLeng);
sNewStr = sNewStr + "...";
return sNewStr;
}
後臺全部程式碼:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState["SortOrder"] = "身份證號碼";
ViewState["OrderDire"] = "ASC";
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string sqlstr = "delete from 飛狐工作室 where 身份證號碼='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcon = new SqlConnection(strCon);
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
bind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 飛狐工作室 set 姓名='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份證號碼='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
public void bind()
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份證號碼" };
GridView1.DataBind();
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv;
string gIntro;
if (GridView1.PageIndex == 0)
{
mydrv = myds.Tables["飛狐工作室"].DefaultView[i];
gIntro = Convert.ToString(mydrv["家庭住址"]);
GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2);
}
else
{
mydrv = myds.Tables["飛狐工作室"].DefaultView[i + (5 * GridView1.PageIndex)];
gIntro = Convert.ToString(mydrv["家庭住址"]);
GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2);
}
}
sqlcon.Close();
}
public string SubStr(string sString, int nLeng)
{
if (sString.Length <= nLeng)
{
return sString;
}
string sNewStr = sString.Substring(0, nLeng);
sNewStr = sNewStr + "...";
return sNewStr;
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//如果是繫結資料行
if (e.Row.RowType == DataControlRowType.DataRow)
{
////滑鼠經過時,行背景色變
//e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
////滑鼠移出時,行背景色變
//e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
////當有編輯列時,避免出錯,要加的RowState判斷
//if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
//{
// ((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你確認要刪除:/"" + e.Row.Cells[1].Text + "/"嗎?')");
//}
}
if (e.Row.RowIndex != -1)
{
int id = e.Row.RowIndex + 1;
e.Row.Cells[0].Text = id.ToString();
}
}
}
11.GridView一般換行與強制換行:
效果圖:

首先設定<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" ItemStyle-Width="100" />
gridview裡有一列繫結的資料很長,顯示的時候在一行裡面顯示,頁面拉得很寬。
原因是連續英文段為一個整體導致的,在RowDataBound中新增上了一句e.Row.Cells[2].Style.Add("word-break", "break-all")就可以。
如果要給所有的列增加此屬性:
protected void Page_Load(object sender, EventArgs e)
{
//正常換行
GridView1.Attributes.Add("style", "word-break:keep-all;word-wrap:normal");
//下面這行是自動換行
GridView1.Attributes.Add("style", "word-break:break-all;word-wrap:break-word");
if (!IsPostBack)
{
bind();//呼叫資料繫結即可
}
}
總之:善用CSS的word-break:break-all;word-wrap:break-word屬性即可,這個屬性是通用的對於頑固的南換行問題都可以解決,不侷限於GridView。
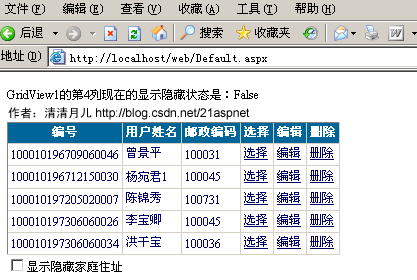
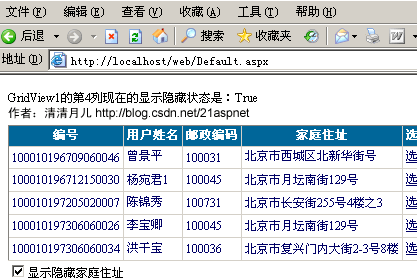
12.GridView顯示隱藏某一列:
本方案為月兒獨創,不同於網上其他方式,我覺得用一個CheckBox更人性化,這樣可以隱藏不必要的列,讓使用者自己選擇需要出現的列,在處理多列時這是一個很好的解決方案!
效果圖:
圖1-開始

圖2-點選顯示的CheckBox後

解決方案:
public void bind()
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份證號碼" };
GridView1.DataBind();
sqlcon.Close();
GridView1.Columns[3].Visible = false;//一開始隱藏
CheckBox1.Checked = false;//如果不這樣後面的程式碼會把他True
}
雙擊CheckBox1,在CheckedChanged方法裡寫上程式碼,最後程式碼如下:
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
{
GridView1.Columns[3].Visible=! GridView1.Columns[3].Visible;
Response.Write("GridView1的第4列現在的顯示隱藏狀態是:"+GridView1.Columns[3].Visible.ToString());
}
注意:CheckBox1的AutoPostBack要True!
後臺全部程式碼如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState["SortOrder"] = "身份證號碼";
ViewState["OrderDire"] = "ASC";
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string sqlstr = "delete from 飛狐工作室 where 身份證號碼='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcon = new SqlConnection(strCon);
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
bind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 飛狐工作室 set 姓名='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份證號碼='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
public void bind()
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份證號碼" };
GridView1.DataBind();
sqlcon.Close();
GridView1.Columns[3].Visible = false;
CheckBox1.Checked = false;
}
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
{
GridView1.Columns[3].Visible=! GridView1.Columns[3].Visible;
Response.Write("GridView1的第4列現在的顯示隱藏狀態是:"+GridView1.Columns[3].Visible.ToString());
}
}
前臺程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>GridView顯示隱藏列 清清月兒http://blog.csdn.net/21aspnet </title>
</head>
<body style="font-size=12px">
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" >
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份證號碼" HeaderText="編號" ReadOnly="True" />
<asp:BoundField DataField="姓名" HeaderText="使用者姓名" />
<asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" SortExpression="郵政編碼" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:CommandField HeaderText="選擇" ShowSelectButton="True" />
<asp:CommandField HeaderText="編輯" ShowEditButton="True" />
<asp:CommandField HeaderText="刪除" ShowDeleteButton="True" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
<asp:CheckBox ID="CheckBox1" runat="server" AutoPostBack="True" Font-Size="12px"
OnCheckedChanged="CheckBox1_CheckedChanged" Text="顯示隱藏家庭住址" /></div>
</form>
</body>
</html>
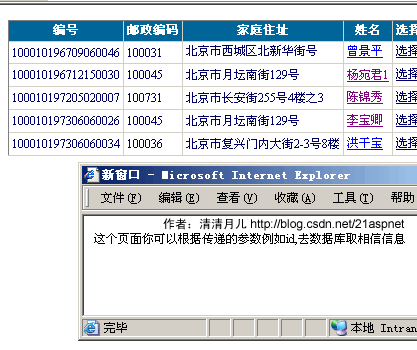
13.GridView彈出新頁面/彈出制定大小位置新視窗:
效果圖:

方案一:簡單的方法,新視窗不固定大小
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" >
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份證號碼" HeaderText="編號" ReadOnly="True" />
<asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" SortExpression="郵政編碼" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:HyperLinkField HeaderText="姓名" Text="姓名" DataNavigateUrlFields="姓名" DataNavigateUrlFormatString="Default6.aspx?GoodsID={0}" Target="mainframe" NavigateUrl="~/Default6.aspx" DataTextField="姓名"
>
</asp:HyperLinkField>
<asp:CommandField HeaderText="選擇" ShowSelectButton="True" />
<asp:CommandField HeaderText="編輯" ShowEditButton="True" />
<asp:CommandField HeaderText="刪除" ShowDeleteButton="True" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
DataNavigateUrlFields是連結的欄位名,DataNavigateUrlFormatString是路徑。
方案二:精確控制彈出視窗大小位置
<asp:HyperLinkColumn DataNavigateUrlField="EmployeeID" DataNavigateUrlFormatString="javascript:varwin=window.open('detail.aspx?ID={0}',null,'width=300,height=200');window.Close();"
DataTextField="LastName" HeaderText="LastName"></asp:HyperLinkColumn>
使用的是結合javascript的window.open方法,關於window.open的引數網上有很多帖子,本站也有許多參考
彈出視窗大全 http://blog.csdn.net/21aspnet/archive/2004/10/25/150231.aspx
即可!
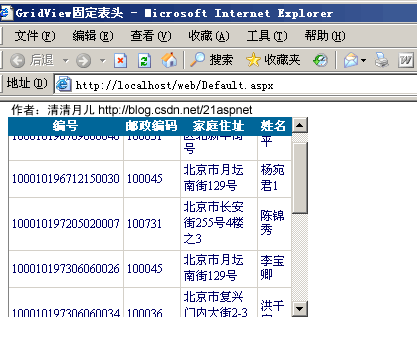
14.GridView固定表頭(不用javascript只用CSS!,很好用):
效果圖:

程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>GridView固定表頭 清清月兒http://blog.csdn.net/21aspnet </title>
<style>
.Freezing
{
position:relative ;
table-layout:fixed;
top:expression(this.offsetParent.scrollTop);
z-index: 10;
}
.Freezing th{text-overflow:ellipsis;overflow:hidden;white-space: nowrap;padding:2px;}
</style>
</head>
<body style="font-size=12px">
<form id="form1" runat="server">
<div style="overflow-y: scroll; height: 200px;width:300px" id="dvBody">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" OnRowCreated="GridView1_RowCreated" >
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份證號碼" HeaderText="編號" ReadOnly="True" />
<asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" SortExpression="郵政編碼" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:BoundField DataField="姓名" HeaderText="姓名" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" CssClass="ms-formlabel DataGridFixedHeader"/>
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" CssClass="Freezing"/>
</asp:GridView>
</div>
</form>
</body>
</html>
用法:CSS設如上的樣式,HeaderStyle加CssClass="Freezing,套住GridView的Div設定高度寬度 <div style="overflow-y: scroll; height: 200px;width:200px" >
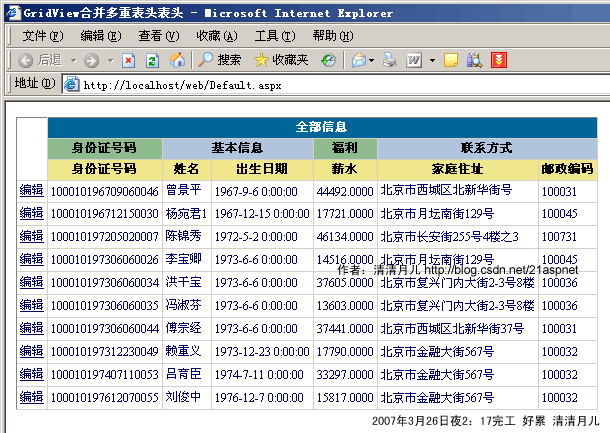
15.GridView合併表頭多重表頭無錯完美版(以合併3列3行舉例)
效果圖:

後臺程式碼:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System.Drawing;
public partial class _Default : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 飛狐工作室 set 姓名='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份證號碼='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
public void bind()
{
string sqlstr = "select top 10 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份證號碼" };
GridView1.DataBind();
sqlcon.Close();
}
//這裡就是解決方案
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
switch (e.Row.RowType)
{
case DataControlRowType.Header:
//第一行表頭
TableCellCollection tcHeader = e.Row.Cells;
tcHeader.Clear();
tcHeader.Add(new TableHeaderCell());
tcHeader[0].Attributes.Add("rowspan", "3"); //跨Row
tcHeader[0].Attributes.Add("bgcolor", "white");
tcHeader[0].Text = "";
tcHeader.Add(new TableHeaderCell());
//tcHeader[1].Attributes.Add("bgcolor", "Red");
tcHeader[1].Attributes.Add("colspan", "6"); //跨Column
tcHeader[1].Text = "全部資訊</th></tr><tr>";
//第二行表頭
tcHeader.Add(new TableHeaderCell());
tcHeader[2].Attributes.Add("bgcolor", "DarkSeaGreen");
tcHeader[2].Text = "身份證號碼";
tcHeader.Add(new TableHeaderCell());
tcHeader[3].Attributes.Add("bgcolor", "LightSteelBlue");
tcHeader[3].Attributes.Add("colspan", "2");
tcHeader[3].Text = "基本資訊";
tcHeader.Add(new TableHeaderCell());
tcHeader[4].Attributes.Add("bgcolor", "DarkSeaGreen");
tcHeader[4].Text = "福利";
tcHeader.Add(new TableHeaderCell());
tcHeader[5].Attributes.Add("bgcolor", "LightSteelBlue");
tcHeader[5].Attributes.Add("colspan", "2");
tcHeader[5].Text = "聯絡方式</th></tr><tr>";
//第三行表頭
tcHeader.Add(new TableHeaderCell());
tcHeader[6].Attributes.Add("bgcolor", "Khaki");
tcHeader[6].Text = "身份證號碼";
tcHeader.Add(new TableHeaderCell());
tcHeader[7].Attributes.Add("bgcolor", "Khaki");
tcHeader[7].Text = "姓名";
tcHeader.Add(new TableHeaderCell());
tcHeader[8].Attributes.Add("bgcolor", "Khaki");
tcHeader[8].Text = "出生日期";
tcHeader.Add(new TableHeaderCell());
tcHeader[9].Attributes.Add("bgcolor", "Khaki");
tcHeader[9].Text = "薪水";
tcHeader.Add(new TableHeaderCell());
tcHeader[10].Attributes.Add("bgcolor", "Khaki");
tcHeader[10].Text = "家庭住址";
tcHeader.Add(new TableHeaderCell());
tcHeader[11].Attributes.Add("bgcolor", "Khaki");
tcHeader[11].Text = "郵政編碼";
break;
}
}
}
前臺:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>GridView合併多重表頭表頭 清清月兒http://blog.csdn.net/21aspnet </title>
</head>
<body >
<form id="form1" runat="server">
<div >
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" OnRowCreated="GridView1_RowCreated" >
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:CommandField HeaderText="編輯" ShowEditButton="True" />
<asp:BoundField DataField="身份證號碼" HeaderText="編號" ReadOnly="True" />
<asp:BoundField DataField="姓名" HeaderText="姓名" />
<asp:BoundField DataField="出生日期" HeaderText="郵政編碼" />
<asp:BoundField DataField="起薪" HeaderText="起薪" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" CssClass="ms-formlabel DataGridFixedHeader"/>
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
</div>
</form>
</body>
</html>
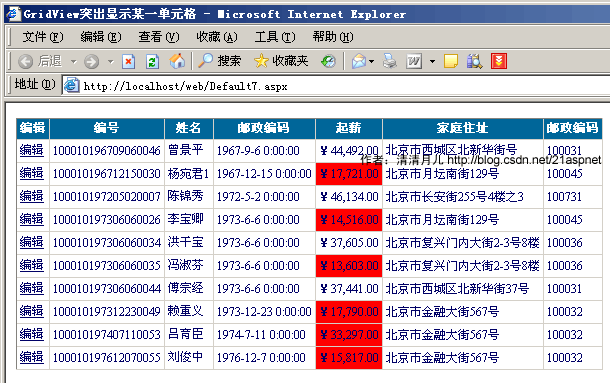
16.GridView突出顯示某一單元格(例如金額低於多少,分數不及格等)
效果圖:

解決方案:主要是繫結後過濾
GridView1.DataBind();
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv = myds.Tables["飛狐工作室"].DefaultView[i];
string score = Convert.ToString(mydrv["起薪"]);
if (Convert.ToDouble(score) < 34297.00)//大家這裡根據具體情況設定可能ToInt32等等
{
GridView1.Rows[i].Cells[4].BackColor = System.Drawing.Color.Red;
}
}
sqlcon.Close();
全部後臺程式碼:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System.Drawing;
public partial class Default7 : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 飛狐工作室 set 姓名='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份證號碼='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
public void bind()
{
string sqlstr = "select top 10 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份證號碼" };
GridView1.DataBind();
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv = myds.Tables["飛狐工作室"].DefaultView[i];
string score = Convert.ToString(mydrv["起薪"]);
if (Convert.ToDouble(score) < 34297.00)//大家這裡根據具體情況設定可能ToInt32等等
{
GridView1.Rows[i].Cells[4].BackColor = System.Drawing.Color.Red;
}
}
sqlcon.Close();
}
}
前臺程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>GridView突出顯示某一單元格 清清月兒http://blog.csdn.net/21aspnet </title>
</head>
<body >
<form id="form1" runat="server">
<div >
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" >
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:CommandField HeaderText="編輯" ShowEditButton="True" />
<asp:BoundField DataField="身份證號碼" HeaderText="編號" ReadOnly="True" />
<asp:BoundField DataField="姓名" HeaderText="姓名" />
<asp:BoundField DataField="出生日期" HeaderText="郵政編碼" />
<asp:BoundField DataField="起薪" HeaderText="起薪" DataFormatString="{0:C}" HtmlEncode="false"/>
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" CssClass="ms-formlabel DataGridFixedHeader"/>
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
</div>
</form>
</body>
</html>
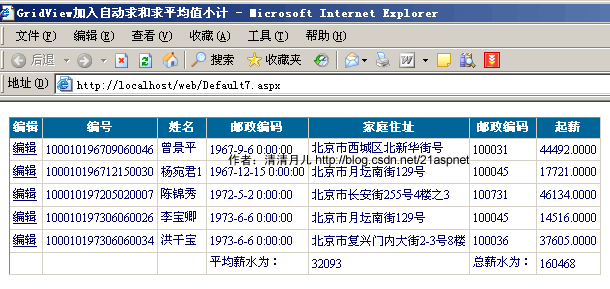
17.GridView加入自動求和求平均值小計
效果圖:
解決方案:
private double sum = 0;//取指定列的資料和,你要根據具體情況對待可能你要處理的是int
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowIndex >= 0)
{
sum += Convert.ToDouble(e.Row.Cells[6].Text);
}
else if (e.Row.RowType == DataControlRowType.Footer)
{
e.Row.Cells[5].Text = "總薪水為:";
e.Row.Cells[6].Text = sum.ToString();
e.Row.Cells[3].Text = "平均薪水為:";
e.Row.Cells[4].Text = ((int)(sum / GridView1.Rows.Count)).ToString();
}
}
後臺全部程式碼:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System.Drawing;
public partial class Default7 : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 飛狐工作室 set 姓名='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份證號碼='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
public void bind()
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份證號碼" };
GridView1.DataBind();
sqlcon.Close();
}
private double sum = 0;//取指定列的資料和
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowIndex >= 0)
{
sum += Convert.ToDouble(e.Row.Cells[6].Text);
}
else if (e.Row.RowType == DataControlRowType.Footer)
{
e.Row.Cells[5].Text = "總薪水為:";
e.Row.Cells[6].Text = sum.ToString();
e.Row.Cells[3].Text = "平均薪水為:";
e.Row.Cells[4].Text = ((int)(sum / GridView1.Rows.Count)).ToString();
}
}
}
前臺:唯一的花頭就是設定ShowFooter="True" ,否則預設表頭為隱藏的!
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound" ShowFooter="True"
>
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:CommandField HeaderText="編輯" ShowEditButton="True" />
<asp:BoundField DataField="身份證號碼" HeaderText="編號" ReadOnly="True" />
<asp:BoundField DataField="姓名" HeaderText="姓名" />
<asp:BoundField DataField="出生日期" HeaderText="郵政編碼" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" />
<asp:BoundField DataField="起薪" HeaderText="起薪" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" CssClass="ms-formlabel DataGridFixedHeader"/>
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
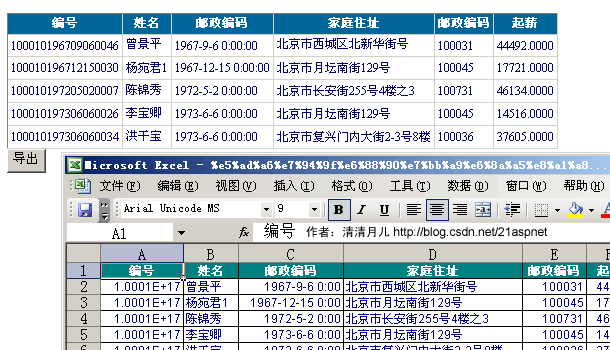
18.GridView資料匯入Excel/Excel資料讀入GridView
效果圖:

解決方案:
頁面增加一個按鈕,單擊事件新增如下方法:
protected void Button1_Click(object sender, EventArgs e)
{
Export("application/ms-excel", "學生成績報表.xls");
}
private void Export(string FileType, string FileName)
{
Response.Charset = "GB2312";
Response.ContentEncoding = System.Text.Encoding.UTF7;
Response.AppendHeader("Content-Disposition", "attachment;filename=" + HttpUtility.UrlEncode(FileName, Encoding.UTF8).ToString());
Response.ContentType = FileType;
this.EnableViewState = false;
StringWriter tw = new StringWriter();
HtmlTextWriter hw = new HtmlTextWriter(tw);
GridView1.RenderControl(hw);
Response.Write(tw.ToString());
Response.End();
}
//如果沒有下面方法會報錯型別“GridView”的控制元件“GridView1”必須放在具有 runat=server 的窗體標記內
public override void VerifyRenderingInServerForm(Control control)
{
}
還有由於是檔案操作所以要引入名稱空間IO和Text
後臺程式碼:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System.Drawing;
using System.IO;
using System.Text;
public partial class Default7 : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
public void bind()
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份證號碼" };
GridView1.DataBind();
sqlcon.Close();
}
protected void Button1_Click(object sender, EventArgs e)
{
Export("application/ms-excel", "學生成績報表.xls");
}
private void Export(string FileType, string FileName)
{
Response.Charset = "GB2312";
Response.ContentEncoding = System.Text.Encoding.UTF7;
Response.AppendHeader("Content-Disposition", "attachment;filename=" + HttpUtility.UrlEncode(FileName, Encoding.UTF8).ToString());
Response.ContentType = FileType;
this.EnableViewState = false;
StringWriter tw = new StringWriter();
HtmlTextWriter hw = new HtmlTextWriter(tw);
GridView1.RenderControl(hw);
Response.Write(tw.ToString());
Response.End();
}
public override void VerifyRenderingInServerForm(Control control)
{
}
}
前臺:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3"
BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" >
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份證號碼" HeaderText="編號" ReadOnly="True" />
<asp:BoundField DataField="姓名" HeaderText="姓名" />
<asp:BoundField DataField="出生日期" HeaderText="郵政編碼" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" />
<asp:BoundField DataField="起薪" HeaderText="起薪" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" CssClass="ms-formlabel DataGridFixedHeader"/>
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="匯出" />
讀取Excel資料的程式碼:這個很簡單的
private DataSet CreateDataSource()
{
string strCon;
strCon = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("excel.xls") + "; Extended Properties=Excel 8.0;";
OleDbConnection olecon = new OleDbConnection(strCon);
OleDbDataAdapter myda = new OleDbDataAdapter("SELECT * FROM [Sheet1$]", strCon);
DataSet myds = new DataSet();
myda.Fill(myds);
return myds;
}
protected void Button1_Click(object sender, EventArgs e)
{
GridView1.DataSource = CreateDataSource();
GridView1.DataBind();
}
由於時間關係,這個文章先到此。有時間再寫,其實還有很多技巧,不過我覺得如果能融匯貫通應該可以舉一反三。
=================================
如果你喜歡《GridView 72般絕技》這個部落格帖子,那麼你應該喜歡我的新書
我的新書《asp.net開發技巧精講》
2011.12.12日,寫在我的新書開印之前
相關文章
- 【轉】GridView 72般絕技(一)View
- RUP大講堂(第四講)-業務建模技術實踐
- PostgreSQL技術大講堂 - 第72講:索引與SQL調優之禁忌之戀SQL索引
- C# GridView 分頁顯示C#View
- 寶鯤財經:外匯技術精髓
- 第四講 資料儲存
- C# asp.net 把GridView資料 匯出到 ExcelC#ASP.NETViewExcel
- 作業系統基礎第四講作業系統
- 蘋果絕技:理解螢幕蘋果
- 讓API並行呼叫變得如絲般順滑的絕招API並行
- 直播預約丨《實時湖倉實踐五講》第四講:實時湖倉架構與技術選型架構
- 斷電也能儲存資料的MRAM技術精髓
- 學習C#的一般性步驟C#
- GridViewView
- Mysql系列第四講 DDL常見操作彙總MySql
- 安卓hiddenapi訪問絕技安卓API
- 使用 C# 下載檔案的十八般武藝C#
- 技術分享| 快對講,全球對講
- JAVA精髓(基礎篇)Java
- 《SVG 精髓》讀後感SVG
- JAVA之精髓IO流Java
- C#教程第四課:迴圈控制語句C#
- 不要跟我講技術
- 身懷絕“技” —— 面試之我見面試
- 【區塊鏈學院】第四期線下沙龍 技術篇: 拒絕紙上談兵 區塊鏈技術落地商用之道...區塊鏈
- 一般來講,大公司都有自己的決策團隊
- c# System.Text.Json 精講C#JSON
- 曬書 - 《C# 圖解教程(第四版)》C#圖解
- 絕對是講的最清楚的-NodeJS模組系統NodeJS
- 用GridView匯入匯出Excel,並列印GridViewViewExcel
- (第四講)Spring Boot 自動化配置原理解析Spring Boot
- Spring系列第四講 xml中bean定義詳解SpringXMLBean
- JAVA面試題合集——精髓(一)Java面試題
- 非同步是javascript的精髓非同步JavaScript
- C# DevExpress控制元件Gridview和GridControl學習總結C#devExpress控制元件View
- GridView全選View
- 自定義GridViewView
- GridView學習View