前言
java語言在多數時,會作為一個後端語言,為前端的html,node.js等提供API介面。前端透過ajax請求去呼叫java的API服務。今天以node.js為例,介紹兩種跨域方式:CrossOrigin和反向代理。
一、準備工作
pom.xml:

<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.example</groupId> <artifactId>spring-boot-15</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>spring-boot-15</name> <description>Demo project for Spring Boot</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.5.3.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
App.java
package com.example; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication @SpringBootApplication public class App { public static void main(String[] args) { SpringApplication.run(App.class, args); } }
User.java
package com.example; public class User { public int id; public String name; public int age; }
MainController.java:
package com.example; import java.util.ArrayList; import java.util.List; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RestController; /** * 控制器 部落格出處:http://www.cnblogs.com/GoodHelper/ * */ @RestController public class MainController { @GetMapping("findAllUser") public List<User> findAllUser() { List<User> list = new ArrayList<>(); for (int i = 0; i < 20; i++) { User user = new User(); list.add(user); user.id = i; user.name = "name_" + i; user.age = 20 + i; } return list; } }
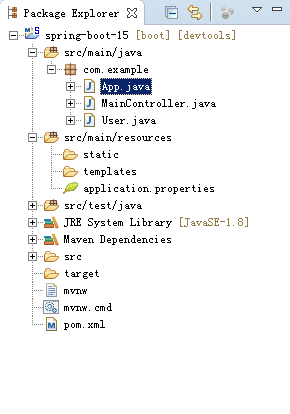
專案結構如下圖所示:

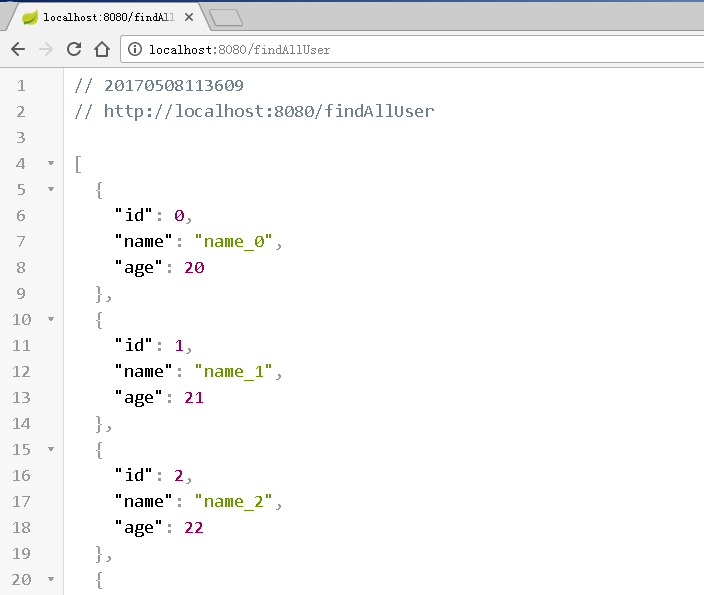
訪問http://localhost:8080/findAllUser

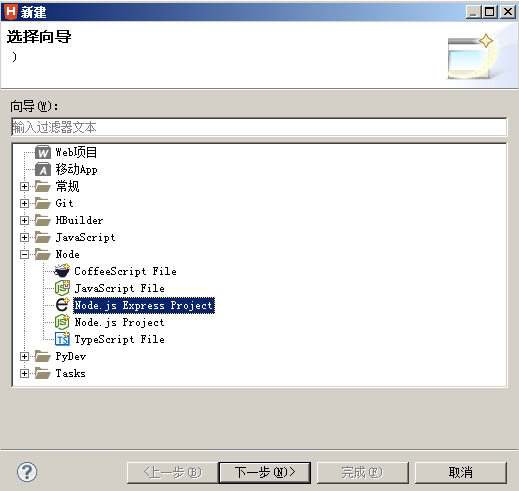
使用HBuilder建立node.js express專案:

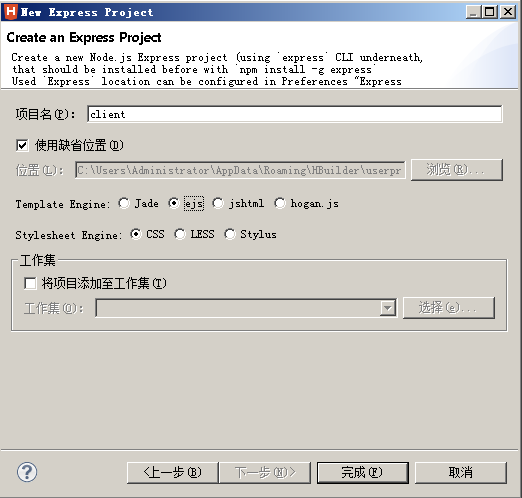
選擇ejs模板引擎:

index.ejs檔案程式碼如下:
<!DOCTYPE html> <html> <head> <title> <%= title %> </title> <link rel='stylesheet' href='/stylesheets/style.css' /> <script src="//cdn.bootcss.com/angular.js/1.5.6/angular.min.js"></script> <script type="text/javascript"> var app = angular.module('app', []); app.controller('MainController', function($rootScope, $scope, $http) { $http({ method: 'GET', url: 'http://localhost:8080/findAllUser' }).then(function successCallback(r) { $scope.rows = r.data; }); }); </script> </head> <body ng-app="app" ng-controller="MainController"> <h1><%= title %></h1> <p>Welcome to <%= title %> </p> <br /> <table> <tr ng-repeat="row in rows"> <td>{{row.id}}</td> <td>{{row.name}}</td> <td>{{row.age}}</td> </tr> </table> </body> </html>
透過angular.js的http方法呼叫api請求
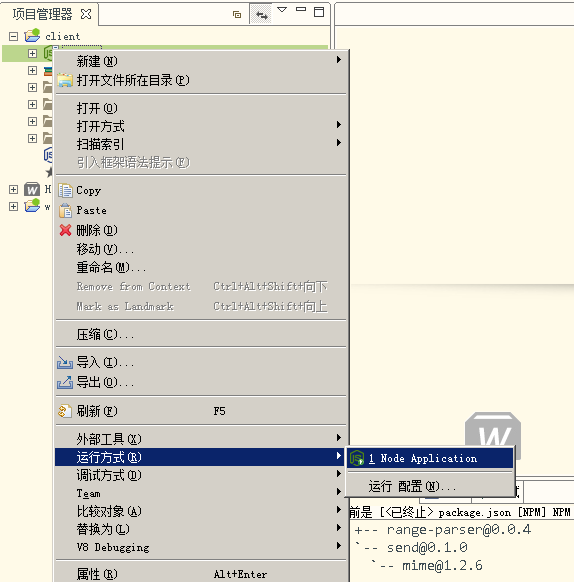
右鍵執行專案:

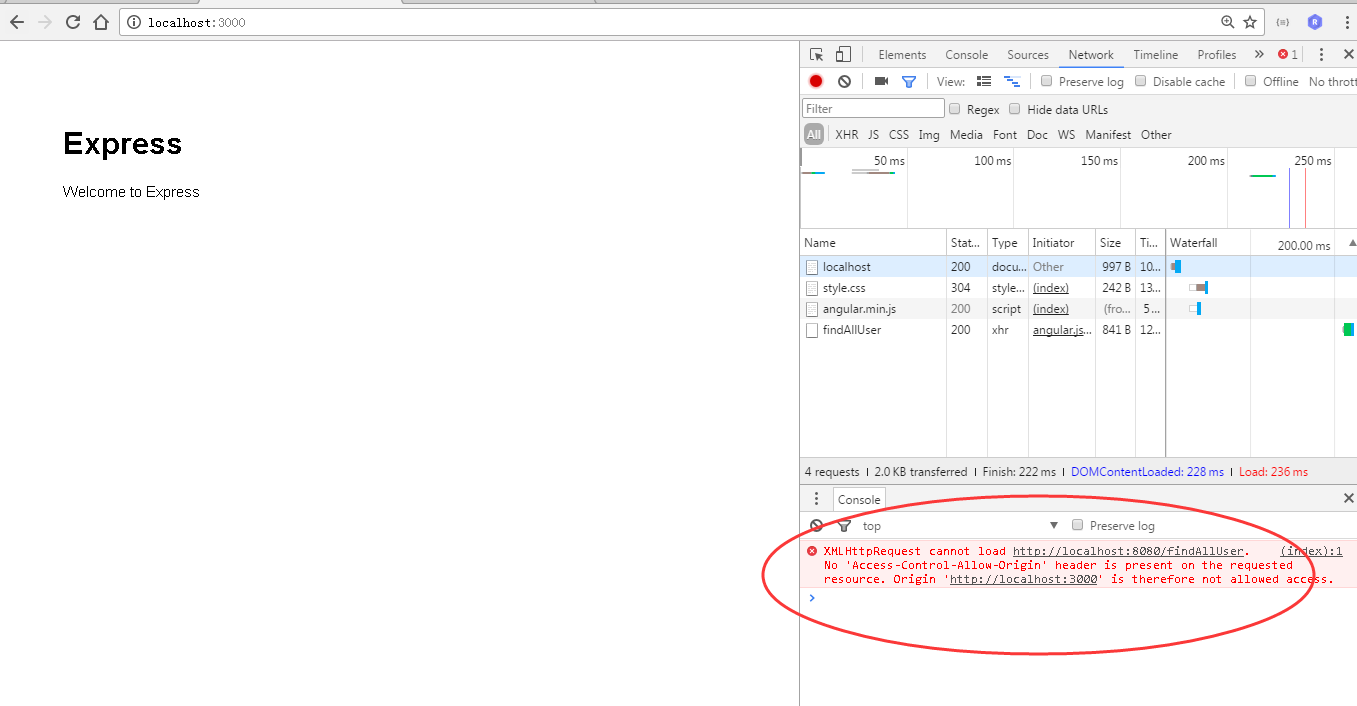
執行效果:

發現呼叫ajax請求時跨域失敗。
二、spring boot後臺設定允許跨域
這時,修改MainController類,在方法前加@CrossOrigin註解:
/** * 控制器 部落格出處:http://www.cnblogs.com/GoodHelper/ * */ @RestController public class MainController { @CrossOrigin(origins = "http://localhost:3000") @GetMapping("findAllUser") public List<User> findAllUser() { List<User> list = new ArrayList<>(); for (int i = 0; i < 20; i++) { User user = new User(); list.add(user); user.id = i; user.name = "name_" + i; user.age = 20 + i; } return list; } }
這是宣告findAllUser方法允許跨域,
也可以修改App.java,來實現全域性跨域:
package com.example; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.context.annotation.Bean; import org.springframework.web.servlet.config.annotation.CorsRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter; @SpringBootApplication public class App { public static void main(String[] args) { SpringApplication.run(App.class, args); } @Bean public WebMvcConfigurer corsConfigurer() { return new WebMvcConfigurerAdapter() { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**").allowedOrigins("http://localhost:3000"); } }; } }
registry.addMapping("/**"):為根目錄的全部請求,也可以設定為"/user/**",這意味著是user目錄下的所有請求。
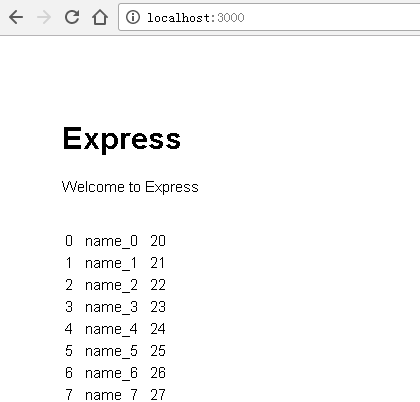
在訪問http://localhost:3000,效果如下:

三、透過node.js的反向代理實現跨域
node.js提供了一些反向代理的中介軟體,能輕而易舉的實現跨域,而不需要spring boot做任何設定。
安裝express-http-proxy中介軟體
npm install --save-dev express-http-proxy

修改app.js檔案,使其支援反向代理:
var proxy = require('express-http-proxy'); var apiProxy = proxy('http://localhost:8080', {}); app.use('/api', apiProxy);
以“/api”開頭的請求轉發為spring boot的API服務。
完整程式碼如下:

/** * Module dependencies. */ var express = require('express') , routes = require('./routes') , user = require('./routes/user') , http = require('http') , path = require('path'); var app = express(); // all environments app.set('port', process.env.PORT || 3000); app.set('views', __dirname + '/views'); app.set('view engine', 'ejs'); app.use(express.favicon()); app.use(express.logger('dev')); app.use(express.bodyParser()); app.use(express.methodOverride()); app.use(app.router); app.use(express.static(path.join(__dirname, 'public'))); // development only if ('development' == app.get('env')) { app.use(express.errorHandler()); } var proxy = require('express-http-proxy'); var apiProxy = proxy('http://localhost:8080', {}); app.use('/api', apiProxy); app.get('/', routes.index); app.get('/users', user.list); http.createServer(app).listen(app.get('port'), function(){ console.log('Express server listening on port ' + app.get('port')); });
修改index.ejs檔案:
var app = angular.module('app', []); app.controller('MainController', function($rootScope, $scope, $http) { $http({ method: 'GET', url: '/api/findAllUser' }).then(function successCallback(r) { $scope.rows = r.data; }); });
完整的index.ejs檔案如下:

<!DOCTYPE html> <html> <head> <title> <%= title %> </title> <link rel='stylesheet' href='/stylesheets/style.css' /> <script src="//cdn.bootcss.com/angular.js/1.5.6/angular.min.js"></script> <script type="text/javascript"> var app = angular.module('app', []); app.controller('MainController', function($rootScope, $scope, $http) { $http({ method: 'GET', url: '/api/findAllUser' }).then(function successCallback(r) { $scope.rows = r.data; }); }); </script> </head> <body ng-app="app" ng-controller="MainController"> <h1><%= title %></h1> <p>Welcome to <%= title %> </p> <br /> <table> <tr ng-repeat="row in rows"> <td>{{row.id}}</td> <td>{{row.name}}</td> <td>{{row.age}}</td> </tr> </table> </body> </html>
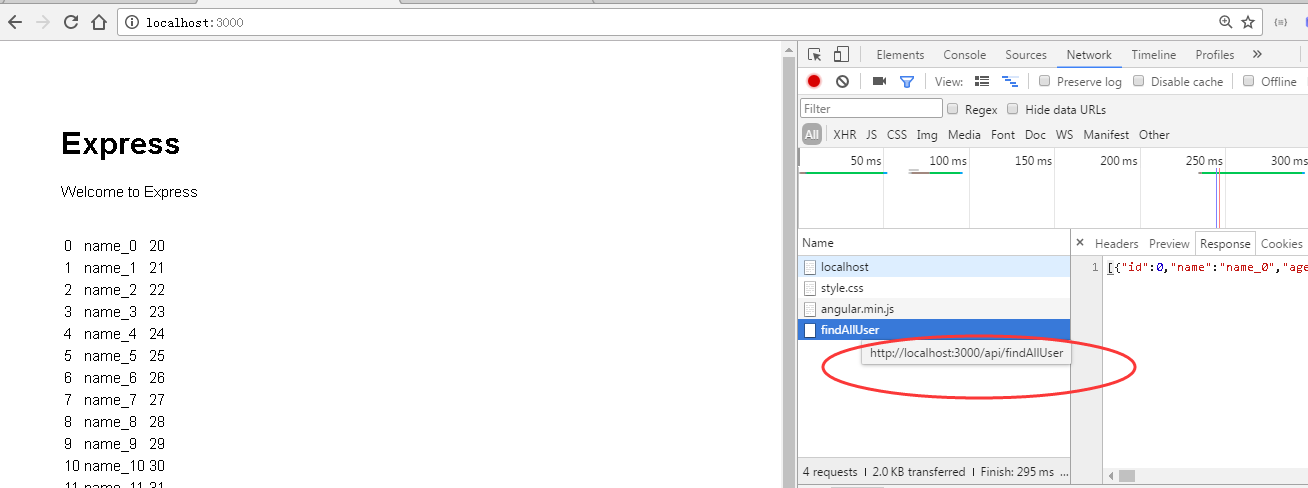
執行效果如下:

總結
第二種透過反向代理的方式是最佳方案。在正式專案中,可以使用node.js控制web前端渲染與spring boot後端提供API服務的組合。這樣,可以控制使用者在node.js端登入後才能呼叫spring boot的API服務。在大型web專案中也可以使用node.js的反向代理,把很多子站點關聯起來,這樣便發揮出了網站靈活的擴充套件性。除了使用node.js的中介軟體實現跨越以外,同樣能借助nginx等http反向代理伺服器實現跨越。
參考:
https://spring.io/guides/gs/rest-service-cors/
https://www.npmjs.com/package/express-http-proxy
程式碼地址:https://github.com/carter659/spring-boot-15.git

如果你覺得我的部落格對你有幫助,可以給我點兒打賞,左側微信,右側支付寶。
有可能就是你的一點打賞會讓我的部落格寫的更好:)
