魚與熊掌兼得的Sapper框架
為什麼要使用Sapper
Sapper-CLI 快速搭建專案
一、搭建本地開發環境
二、建立新的初始應用
npx degit "sveltejs/sapper-template#rollup" my-app
├ package.json ├ src │ ├ routes │ │ ├ # your routes here │ │ ├ _error.svelte │ │ └ index.svelte │ ├ client.js │ ├ server.js │ ├ service-worker.js │ └ template.html ├ static │ ├ # your files here └ rollup.config.js / webpack.config.js
三、啟動應用伺服器
cd my-app npm install npm run dev
雲平臺一鍵部署Sapper
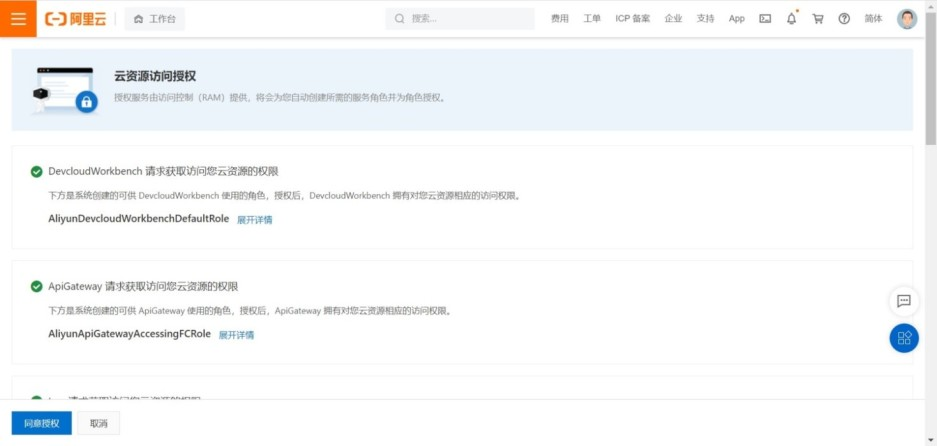
一、建立環境
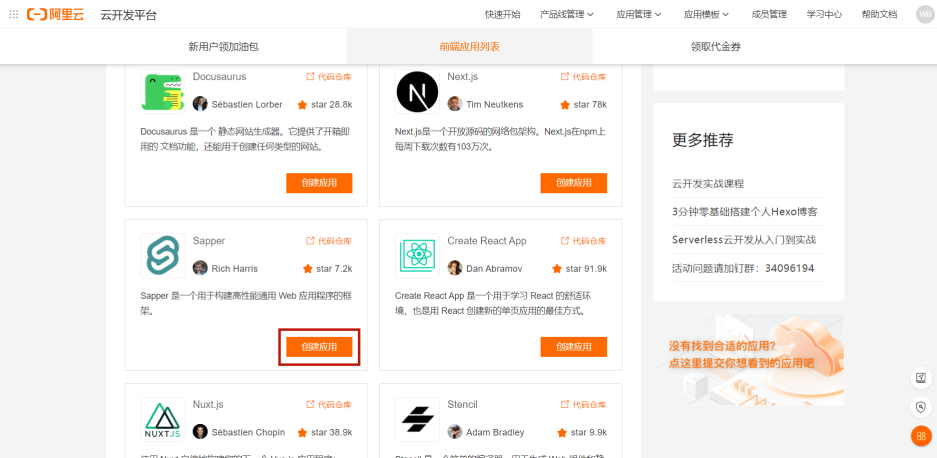
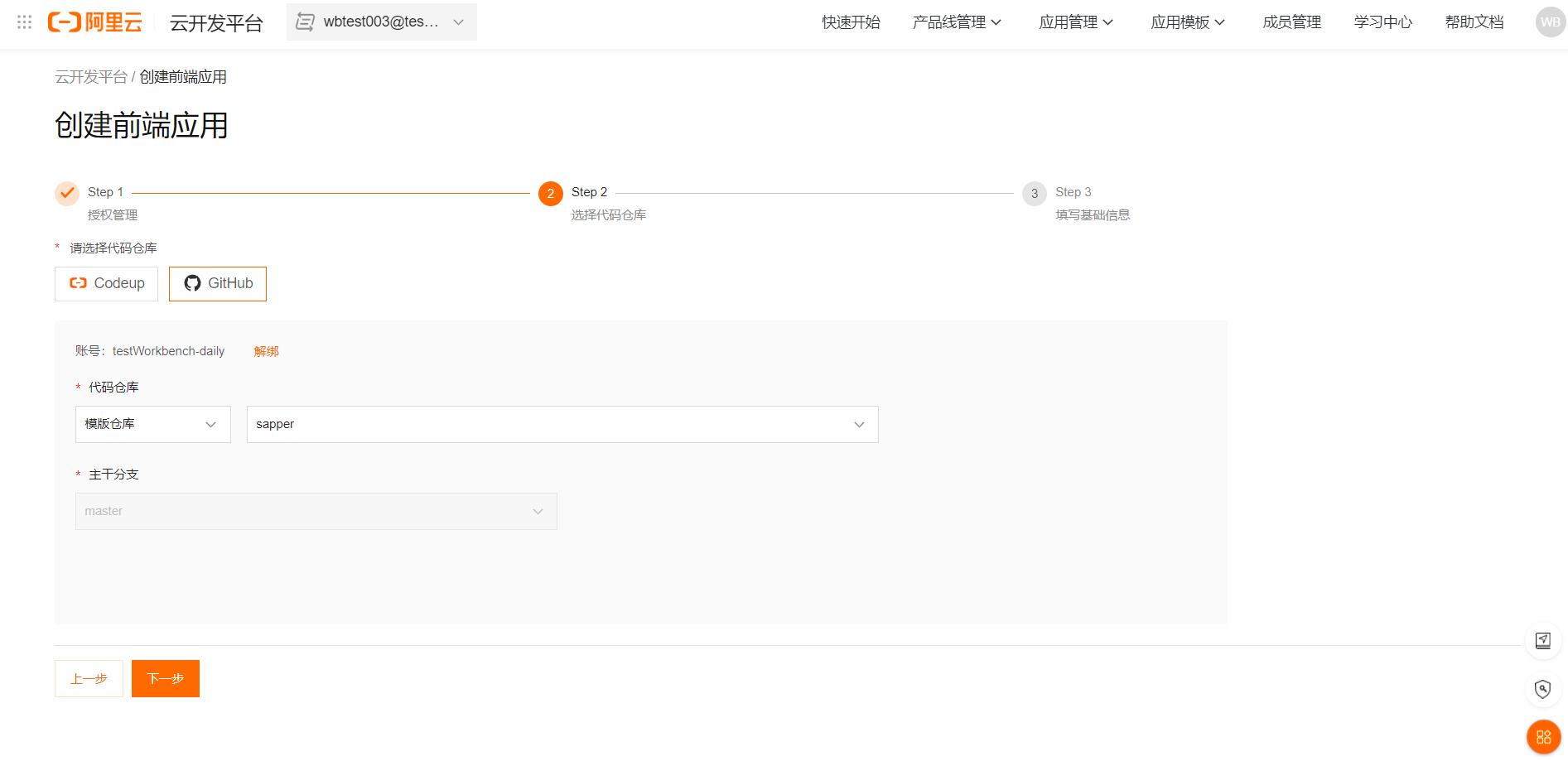
二、建立Sapper應用
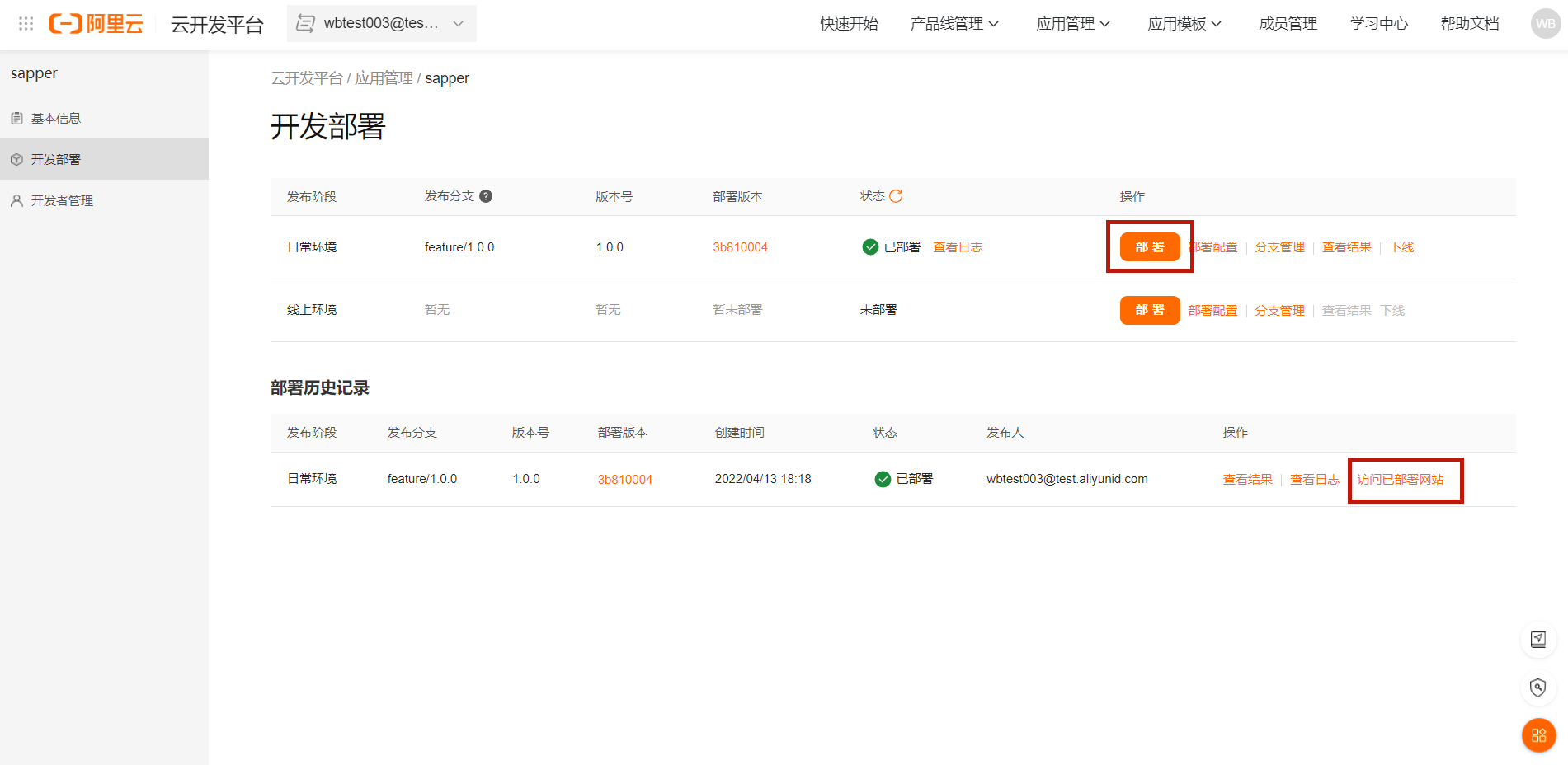
三、在日常環境部署
從新到熟,從前到後
來自 “ ITPUB部落格 ” ,連結:http://blog.itpub.net/70003733/viewspace-2887335/,如需轉載,請註明出處,否則將追究法律責任。
相關文章
- AlloyTouch 0.2.0釋出--魚和熊掌兼得
- 【機器學習】李宏毅——淺談機器學習原理+魚與熊掌兼得的深度學習簡述機器學習深度學習
- 魚和熊掌兼得 新華三推全新雲桌面解決方案
- 對抗深度學習: 魚 (模型準確性) 與熊掌 (模型魯棒性) 能否兼得?深度學習模型
- 開壇感言 JAVA C++ 魚與熊掌那個好JavaC++
- 機器學習“特徵編碼”的經驗分享:魚還是熊掌?機器學習特徵
- sapper與svelte的簡單探索APP
- 【譯】下一個你值得認真嘗試的框架 —— Sapper框架APP
- 【釣魚】與【反釣魚】的技術剖析
- 百度熊掌號基礎seo教程之熊掌號運營技巧
- 2011儲存:大魚與小魚的博弈薦
- 承載億級流量的開發框架,閒魚 Flutter 技術解析與實戰大公開框架Flutter
- 看世界盃和工作可兼得
- wordpress熊掌號外掛,安裝百度熊掌號外掛,向百度提交你的原創內容
- 熊掌號必備SEO知識點:已開通熊掌號,站點換域名了怎麼辦?
- 上班摸魚與網路安全
- 敏捷與安全不可兼得嗎?看完這篇文章後,我想說:未必!敏捷
- 什麼是KYC?與加密究竟是水火不容,還是可以兼得?加密
- 釣魚網站與反釣魚技術剖析(圓桌會議)網站
- 重磅首發 | 承載億級流量的開發框架,閒魚 Flutter 技術解析與實戰大公開框架Flutter
- RPA助力醫院資料遷移,如何做到經濟與效率兼得?
- 郵件釣魚攻擊與溯源
- Oracle與Hadoop對比:強一致性和高效能不可兼得!OracleHadoop
- 讓高通量與低功耗可以兼得,JASMINER創造綠色算力新體驗ASM
- 釣魚篇-其他釣魚
- webui框架的利與弊WebUI框架
- Chrome外掛:提醒你正在摸魚,摸魚的時候知道自己在摸魚,減少摸魚的時間和頻率。Chrome
- 必備技能|熊掌記app八大使用技巧APP
- 釣魚篇-郵件釣魚
- 釣魚篇-網路釣魚
- 釣魚篇-其他型別釣魚型別
- 【譯】框架與庫的差異框架
- 生活、美食與PHP框架的看法PHP框架
- 百度熊掌號連結自動提交WordPress外掛
- 請問 struts框架與其他 框架比較 的缺點框架
- 業界 | 電商落地時代:巨頭們如何兼得資料的“大”和“厚”
- 你的公司需要一個APP、網站還是想二者兼得?APP網站
- 從產品到平臺 PingCAP的堅持與探索|魚論PingCAP