nuxt代理解決跨域問題
1、npm i @nuxtjs/axios @nuxtjs/proxy -D
2、在 nuxt.config.js 最後面新增:
module.exports = {
modules: [
'@nuxtjs/axios',
'@nuxtjs/proxy'
],
axios: {
proxy: true,
prefix: '/api/',
credentials: true
},
proxy: {
'/api/': {
target: 'http://59.0.0.1:8084/api/', // 目標伺服器ip
pathRewrite: {
'^/api/': '/',
changeOrigin: true
}
}
}
}
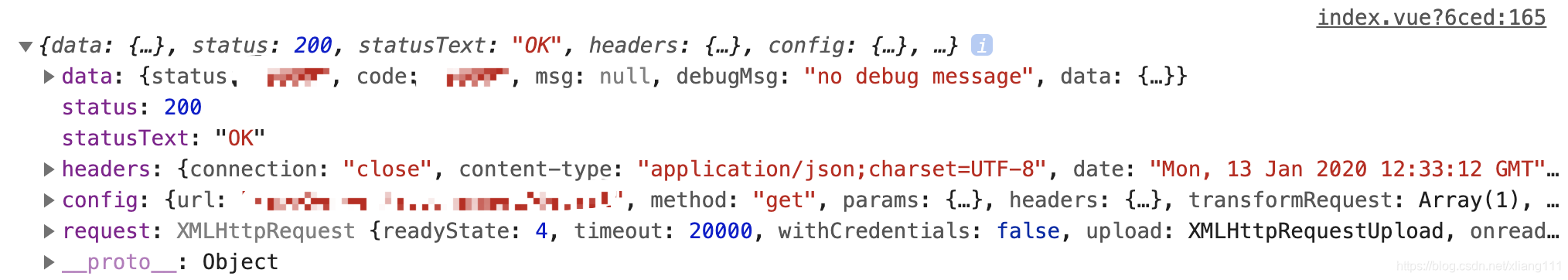
這樣請求成功了

相關文章
- 搞懂:前端跨域問題JS解決跨域問題VUE代理解決跨域問題原理前端跨域JSVue
- Nuxt使用axios跨域問題解決方法UXiOS跨域
- 深入跨域問題(4) – 利用代理解決跨域跨域
- 深入跨域問題(4) - 利用代理解決跨域跨域
- 跨域問題及Umi中使用proxy代理解決跨域問題跨域
- Nginx 反向代理解決跨域問題Nginx跨域
- Nginx 反向代理解決跨域問題分析Nginx跨域
- 【Angular】設定代理解決跨域問題Angular跨域
- nuxt跨域UX跨域
- 解決跨域問題跨域
- CROS 解決跨域問題ROS跨域
- cors解決跨域問題CORS跨域
- WebSocket跨域問題解決Web跨域
- 跨域問題?如何解決?跨域
- Flask解決跨域問題Flask跨域
- Luffy - 解決跨域問題跨域
- 跨域問題,解決之道跨域
- Java解決跨域問題Java跨域
- Nginx解決前端跨域問題 CORS跨域配置Nginx前端跨域CORS
- 深入跨域問題(2) - 利用 CORS 解決跨域跨域CORS
- 深入跨域問題(3) – 利用 JSONP 解決跨域跨域JSON
- 深入跨域問題(3) - 利用 JSONP 解決跨域跨域JSON
- 說說如何利用 Node.js 代理解決跨域問題Node.js跨域
- 前端跨域問題如何解決前端跨域
- 輕鬆解決跨域問題跨域
- 跨域問題及解決方案跨域
- JAVA | Java 解決跨域問題Java跨域
- 跨域問題解決辦法跨域
- PHPAjax跨域問題解決方案PHP跨域
- thinkphp 5 跨域問題解決PHP跨域
- SignalR跨域問題解決SignalR跨域
- 解決JS跨域訪問的問題JS跨域
- 跨域問題跨域
- 跨域問題(普通跨域和springsecurity跨域)跨域SpringGse
- Flutter Web 跨域問題解決方案FlutterWeb跨域
- 跨域問題,解決方案 – CORS方案跨域CORS
- Django專案解決跨域問題Django跨域
- vue webpack配置解決跨域問題VueWeb跨域