同源政策
1995年,同源政策由 Netscape(網景) 公司引入瀏覽器。目前,所有瀏覽器都實行這個政策。
最初,它的含義是指,A 網頁設定的 Cookie,B 網頁不能開啟,除非這兩個網頁同源。所謂同源指的是三個相同。
-
協議相同(http https)
-
域名相同
-
埠相同(預設80埠)
隨著網際網路的發展,同源政策越來越嚴格,目前非同源的站點發出請求會受到以下限制
-
Cookie無法讀取。
-
DOM 無法獲得。
-
JAX 請求無效(可以傳送,但瀏覽器會拒絕接受響應)
跨域請求
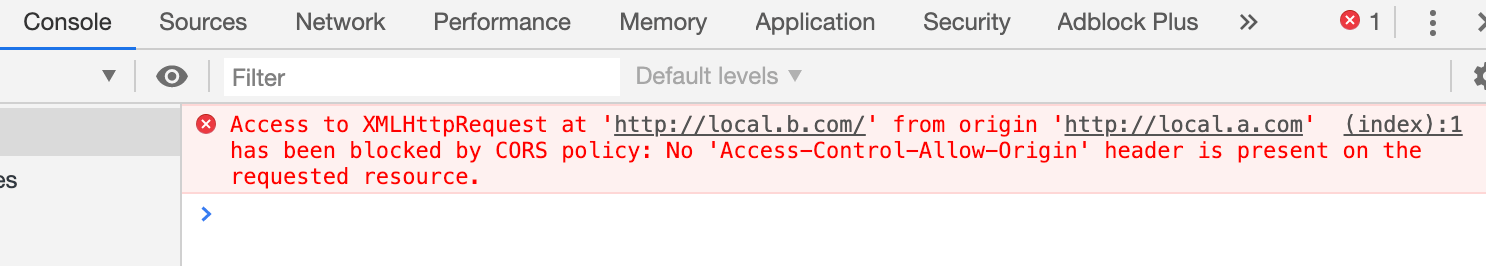
違反了同源政策,就屬於跨域請求
新建 index.html
<script>
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://local.b.com');
res = xhr.send();
</script>服務端的響應 index.php
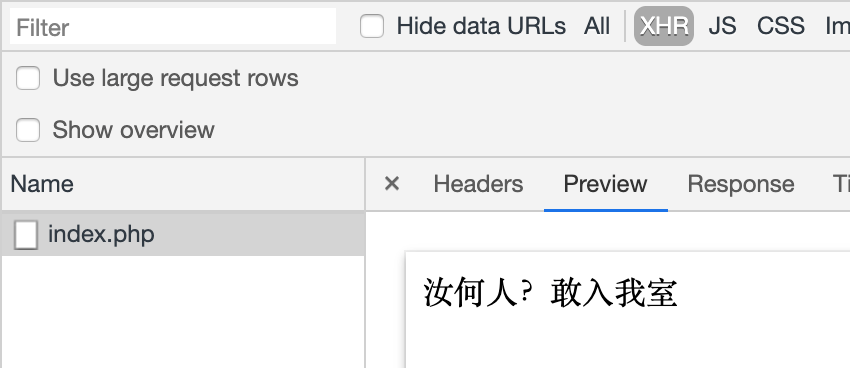
echo "汝何人?敢入我室";
這種情況下,請求依然是有發出到服務端的,可以從網路請求中看到,但客戶端無法獲取相應的資料

用代理的方式
$host = 'local.b.com';
$url = 'http://local.b.com/index.php';
$ip = '127.0.0.1';
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, str_replace($host, $ip, $url));
curl_setopt($ch, CURLOPT_HTTPHEADER, array("Host: {$host}"));
curl_setopt($ch,CURLOPT_TIMEOUT,5);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_BINARYTRANSFER, true);
$html = curl_exec($ch);
curl_close($ch);
echo $html;此時,控制檯就不會有報錯資訊了
這種方式肯定是不可持續的,多了箇中間商的環節,平添了許多成本
最好的方式當然是直接對話,此時就需要讓客戶端攜帶一個標識,服務端檢測到標識後放行
cors
header('Access-Control-Allow-Origin:*');
echo "誰都可以進來";開放給所有人
這樣顯然不安全,可以指定某個網站
$allow = [
'http://local.a.com',
'http://local.c.com',
];
// 獲取來訪域名
$domain = $_SERVER['HTTP_ORIGIN'];
if (in_array($domain, $allow)) {
header('Access-Control-Allow-Origin:' . $domain);
}
echo "你被翻牌了,今晚就留下吧...";本作品採用《CC 協議》,轉載必須註明作者和本文連結