chrome-extension-smms 是基於 smms 實現的一個
chrome圖床擴充套件。
其實很早之前就想學習Chrome擴充套件開發 了,只是一直沒有抽出時間,一直瞎忙。今天剛好閒下來了而且剛好看到一些跟Chrome擴充套件開發相關的文章,於是就像動手寫一個試試,於是就有了這篇文章。
什麼是 Chrome 擴充套件 ?
首先,這裡所說的 Chrome擴充套件 ,並非 Chrome外掛,兩者是有區別的,想要弄明白這兩個概念的可以看看知乎的這個問題 Chrome 的外掛(Plugin)與擴充套件(Extension)有什麼區別?
- 擴充套件(Extension): 指的是透過呼叫
Chrome提供的Chrome API來擴充套件瀏覽器功能的一種元件,工作在瀏覽器層面,使用HTML+Javascript語言開發。比如著名的Adblock plus。
如何開發一個 Chrome 擴充套件 ?
既然知道了 Chrome 擴充套件 是用 HTML + javascript 開發的了,那麼我們首先要做的就是要搭建一個前端專案出來。
本文講述的是一個
Chrome擴充套件的大致過程,不會出現具體的功能如何實現。
初始化專案
由於我個人喜歡用 react.js 來構建前端應用, 這裡我使用 dva-cli 來初始化專案,這個沒有特殊要求,你可以隨意使用自己喜歡的前端專案構建工具。
npm i -g dva-cli
dva new smms-extension
cd smms-extension編寫擴充套件的相關業務實現
在專案中編寫業務的實現,例如 smms圖床擴充套件 的邏輯是上傳圖片到圖床,然後展示列表,提供刪除圖片和預覽圖片的方法,然後實現他。
打包前端專案並在 Chrome 中預覽
npm run build 打包好應用後,新增 manifest.json 檔案到打包好的資源的資料夾,我這裡是 dist 資料夾。然後修改 manifest.json 檔案:
{
"manifest_version": 2,
"name": "SMMS圖床",
"description": "一個簡單實用的圖床擴充套件",
"version": "1.",
"icons": {
"16": "qbhy.png",
"48": "qbhy.png",
"128": "qbhy.png"
},
"permissions": [
"tabs"
],
"background": {
"persistent": false,
"scripts": ["background.js"]
},
"browser_action": {
"default_icon": "qbhy.png",
"default_title": "SMMS圖床",
"default_popup": "index.html"
}
}以上內容大概描述了該擴充套件的圖示、預設開啟方式、入口檔案 、title 等屬性,完整的 manifest.json 屬性請移步 360瀏覽器擴充套件開發文件(其實就是翻譯過後的 Chrome 擴充套件開發文件)。
注意
index.html檔案裡面的資源引用問題,不能使用/index.js這種方式引用指令碼,要用相對路徑引用,例如直接寫index.js,css同理。
然後用 Chrome 開啟 chrome://extensions 頁面,勾選開發者模式。
然後點選 載入已解壓的擴充套件程式
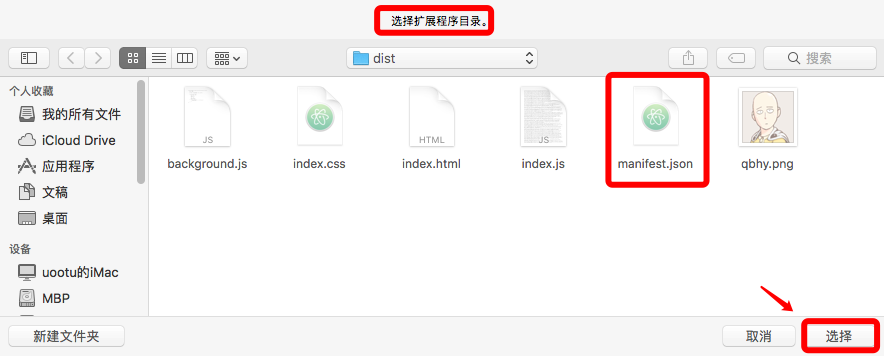
選擇包含 manifest.json 的資料夾,我這裡是dist。
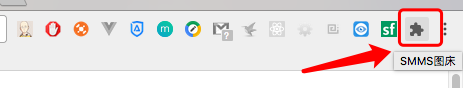
然後右上角就多了一個圖示,不過現在還不是我們設定的那個圖示,因為現在還沒打包成 .crx 字尾的擴充套件。
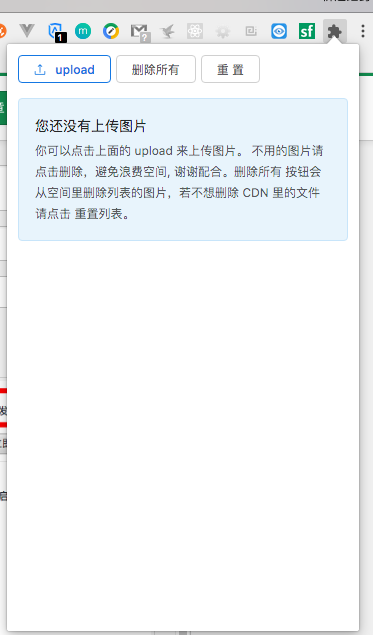
然後點開就可以預覽了
打包擴充套件程式
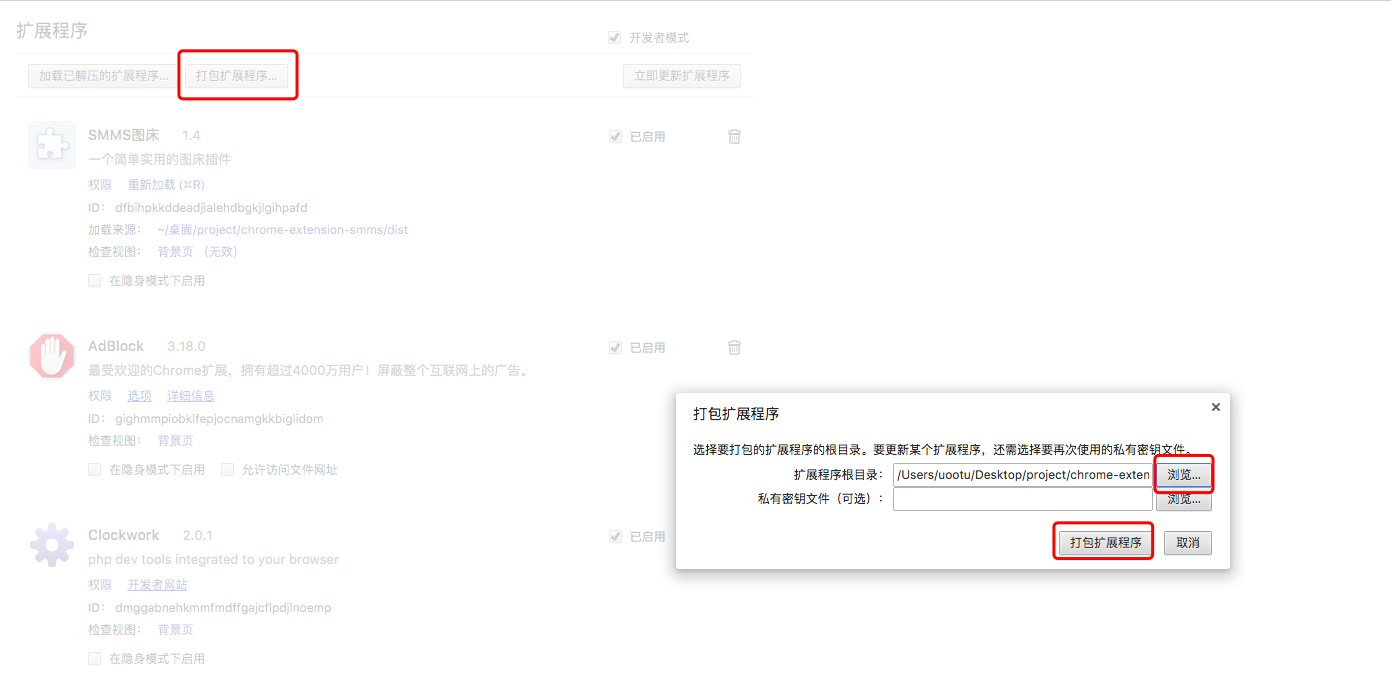
經過一番除錯,確定擴充套件沒有問題後,就可以打包了。

打包好後會在跟目錄同級的地方生成一個跟目錄同名的以 .crx 為字尾的擴充套件檔案,這個檔案就可以直接發給別人使用了,至於金鑰檔案我還不知道有什麼用,反正我是刪了。
後續步驟
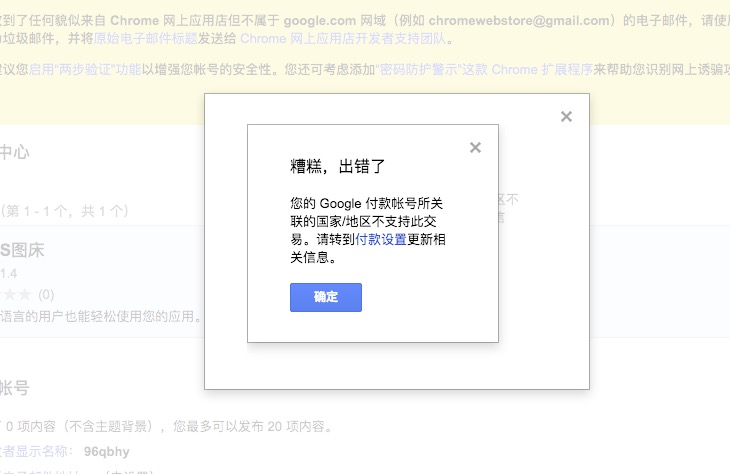
最後初始化一個 git 倉庫,上傳上去,這事就算這麼完了。什麼?你要釋出到 chrome store ?首先告訴你這要付 5$ 的開發者年費,對是 5 刀,不是 5 軟妹幣,其實也不算貴,畢竟裝一個很愉快的逼比這點錢重要多了,但是我還是在釋出的路上碰到坑了, 例如:
然後我就放棄了釋出到 chrome store 的想法。
感興趣的朋友可以自行嘗試一下,傳送門
本文主要想記錄一個 Chrome 擴充套件開發的大致過程,同時希望讓初學者能夠看清 Chrome 擴充套件的神秘面紗後面的真相,所以許多細節並未深究,如讀者有興趣可以在下方評論與我一起討論。
本作品採用《CC 協議》,轉載必須註明作者和本文連結